Maison >interface Web >Tutoriel H5 >Images de dessin HTML5 (Partie 1) : problèmes liés à l'élément canevas qui mènent à la prochaine génération de pages Web_compétences du didacticiel HTML5
Images de dessin HTML5 (Partie 1) : problèmes liés à l'élément canevas qui mènent à la prochaine génération de pages Web_compétences du didacticiel HTML5
- WBOYoriginal
- 2016-05-16 15:49:281355parcourir
HTML5 ajoute un nouvel élément canevas, qui est utilisé pour dessiner. En fait, ses performances sont relativement proches de celles de div (en fait, il devrait appartenir à inline-block), et il fournit de nombreuses interfaces pour dessiner facilement des rectangles. boîtes, triangles de jardin, etc.
PS : A propos des nouveaux éléments du HTML5经过最近两天的学习,和以前对HTML5的认知,我认为HTML5其实还是HTML4,两者之间没多大的区别,无非是增加了点新东西。<br />我认为HTML5为我们带来的真正意义是:我们可以用javascript做更多的事情了;我们可以用javascript实现更好的产品了。比如HTML5就解决了我们头疼的跨域问题、实时通信API、与现在的canvas之所以HTML5叫HTML5,我认为他是划时代的,比如他让我们用网页开发游戏变成可能;比如他让电脑桌面只剩IE不在是传说(过于夸张)
Allons droit au but, dessinons une boîte rectangulaire et jetons un coup d'œil. Voici un sélecteur de couleurs pour une sélection pratique des couleurs. PS : C'est vraiment gênant de ne pas utiliser la programmation jquery maintenant. . .
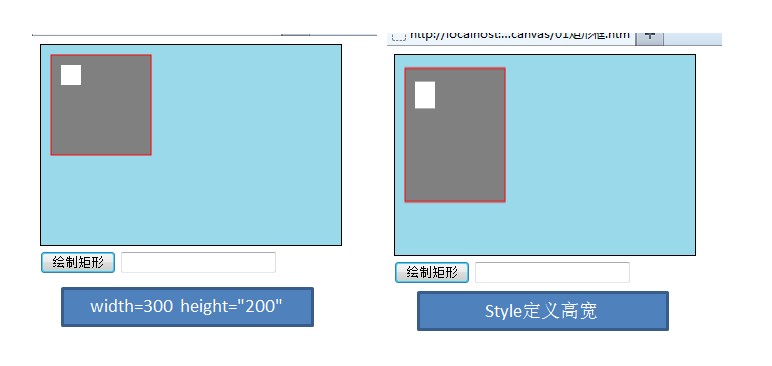
Question : Définir le style et définir la hauteur et la largeur J'ai rencontré un problème dès mon arrivée ici. Laissez-moi d'abord prendre une capture d'écran :
8b05045a5be5764f313ed5b9168a17e6
68ccb177a5de0ef9542dde7d35bae727 93f0f5c25f18dab9d176bd4f6de5d30e
b2386ffb911b14667cb8f0f91ea547a76e916e0f7d1e588d4f442bf645aedb2f
4ec11beb6c39d0703d1751d203c17053
function draw() {
//Obtenir l'objet canevas
var canvas = document.getElementById( 'canvas');
if (canvas == null) {
return false; }
var context = canvas.getContext('2d'); 🎜> context.fillStyle = '# 99d9ea';
context.fillRect(0, 0, 300, 200); //Fin du remplissage du canevas
context.strokeStyle = 'red'; context.fillStyle = 'gris';
context.lineWidth = 1;
context.fillRect(10, 10, 100, 100); 🎜>
context.clearRect( 20, 20, 20, 20);
}
2cacc6d41bbb37262a98f745aa00fbf0
9c3bca370b5104690d9ef395f2c5f8d1 toile id="canvas" width=300 height="200" style="border: 1px solid black; width: 300px; height: 200px;">
c2caaf3fc160dd2513ce82f021917f8b > 574b476556d13b01391b685f639de7ff
Dessiner un rectangle65281c5ac262bf6d81768915a4a77ac0
d6e9e7f12b5f58b3bf544d276c693253 /html>
Tout le monde connaît l'élément canvas. La figure 1 montre le cas où la largeur et la hauteur sont définies, et la figure 20 montre le cas où le style est spécifié :
Comme vous pouvez le constater, pour les toiles, il est préférable de définir honnêtement la hauteur et la largeur, et de ne pas utiliser les styles de manière stupide. Bien sûr, cette question nécessite de véritables recherches pour tirer la conclusion finale.
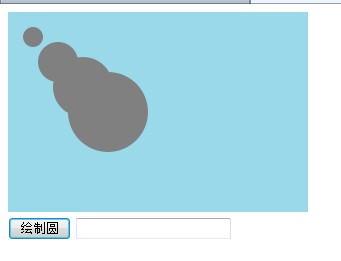
Bien, voyons maintenant comment dessiner un rectangle :
 À ce stade, le dessin du cadre rectangulaire prend fin.
À ce stade, le dessin du cadre rectangulaire prend fin.
Dessinez un cercle
PS:其实,使用该方法这么麻烦,完全可以将该函数封装下下,使用便会简单许多
1、使用getElementById方法获取绘制对象2、取得上下文getContext('2d'),这都是固定的写法3、指定填充的颜色fillStyle和绘制的颜色strokeStyle,即里面的颜色和边框的颜色4、指定线宽linewidth5、填充/绘制 fillRect/strokeRect 参数为 x,y,width,height6、若是要使其中一块透明,使用clearRectLe code est le suivant : 话说,他还是比较圆的说。。。 进入正题 说起画圆、正弦图等肯定会经过一定计算的,所以稍稍复杂点: ① 创建路径 ② 创建图形路径 ③ 路径创建完成后关闭路径 ④ 设定绘制样式调用方法绘制之 我们来看看绘制圆过程中其它地方都没有问题,但是创建圆路径这块值得考虑: 原谅我这里居然思考了半个小时,我甚至搜索了高中的资料。。。。 于是我好像明白了点什么。。。。。。 现上实验结果: 以上代码几乎一样,但是他产生的结果却不同:
我是纯js画的圆
7e6d5e3f93aa6b1f5e4d9497f60e7cc9
68ccb177a5de0ef9542dde7d35bae727
93f0f5c25f18dab9d176bd4f6de5d30e
div
{
position : absolue;
largeur : 1px;
hauteur : 1px;
hauteur de ligne : 1px;
}
531ac245ce3e4fe3d50054a55f265927
be03434294f7cb39dc3dedd3cff0d70d2cacc6d41bbb37262a98f745aa00fbf0
4ec11beb6c39d0703d1751d203c17053
//x2 y2 = r2;
$(document).ready(function () {
//先画x,y
var box = $('#box');
var NUM = 200;
var R = NUM / 2;
var RR = R * R;
for (var i = 0; i 6f1e9a13a5a5c3f54608ade967aca872*16b28748ea4df4d9c2150843fecfba68')
// var divY = $('
var ti = i;
//sqrt(x)
if (ti > R) {
ti = ti - R;
var ty = Math.sqrt((RR - ti * ti));
var y = $('8443a0dd2b0ba4df0d21943d70ae4bff*16b28748ea4df4d9c2150843fecfba68')
var y1 = $('bee4574a7a9d08b880d410d7bfd822ac*16b28748ea4df4d9c2150843fecfba68')
box.append(y);
box.append(y1);
} else if (ti f0a12c277cdaa1b171a593ae465c6198*16b28748ea4df4d9c2150843fecfba68')
var y1 = $('1618c77cb86dafde0d10491dc043ed95*16b28748ea4df4d9c2150843fecfba68')
box.append(y);
box.append(y1);
}
//box.append(divX );
//box.append(divY);
}
pour (var i = 0; i 3ecfcb1ea8220de0f6f27633d1fc4183*16b28748ea4df4d9c2150843fecfba68')
// var divY = $('95af9df1e02fb2190e808b0f0f1899e2*16b28748ea4df4d9c2150843fecfba68')
var ti = i;
//sqrt(x)
if (ti > R) {
ti = ti - R;
var ty = Math.sqrt((RR - ti * ti));
var y = $('2cebc227452f3781a1066a6829cba571*16b28748ea4df4d9c2150843fecfba68')
var y1 = $('488863c1cf966d4003b41cd71cd86d59*16b28748ea4df4d9c2150843fecfba68')
box.append(y);
box.append(y1);
} else if (ti f4543e3d0ff4fd71c67cf0cf19c77163*16b28748ea4df4d9c2150843fecfba68')
var y1 = $('5652eca1ec652a7ba50242fefc4d14f1*16b28748ea4df4d9c2150843fecfba68')
box.append(y);
box.append(y1);
}
}
});
2cacc6d41bbb37262a98f745aa00fbf0
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
c47cf3a16549c68ab190c8678a2ad374
16b28748ea4df4d9c2150843fecfba68
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e

我是一个圆
8b05045a5be5764f313ed5b9168a17e6
68ccb177a5de0ef9542dde7d35bae727
93f0f5c25f18dab9d176bd4f6de5d30e
b2386ffb911b14667cb8f0f91ea547a76e916e0f7d1e588d4f442bf645aedb2f
4ec11beb6c39d0703d1751d203c17053
function draw() {
//获取canvas对象
var canvas = document.getElementById('canvas');
if (canvas == null) {
return false;
}
var context = canvas.getContext('2d');
context.fillStyle = '#99d9ea';
context.fillRect(0, 0, 300, 200); //填充画布结束
for (var i = 0; i < 5; i++) {
context.beginPath();
context.arc(i * 25, i * 25, i * 10, 0, Math.PI * 2, true);
context.closePath();
context.strokeStyle = 'red';
context.fill();
}
}
2cacc6d41bbb37262a98f745aa00fbf0
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
c5dcada4e6b6fc9b2b5d5dcbe836517f
c2caaf3fc160dd2513ce82f021917f8b
b39380f543d9051c3b1172b4068c0eff
绘制圆65281c5ac262bf6d81768915a4a77ac0
8f3ab5b05bbbd53dd9f9d9b11096ac5c
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e

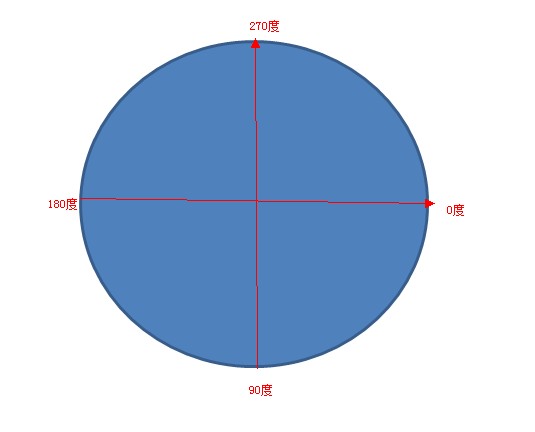
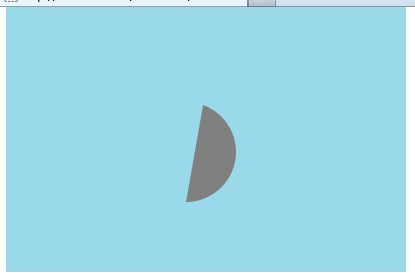
arc方法参数很多,依次是:xy半径开始弧度(我们一般喜欢角度,所以要转换)结束弧度顺时针或者逆时针true为顺时针<br />其它都好说,主要这个开始角度和结束角度我们来研究下,因为开始我没搞懂,但后来我发现他其实很简单了。。。就是开始的角度和结束的角度嘛,和我们高中学的知识一样的,只不过单位换算Math.PI/180为一度。。。。<br />反正还是没说清楚,对了,记得我们高中画圆的除了圆规和一个计量三角形角度的半圆直尺了吗,我要说的角度就是那个。。。太坑爹了!<br />好像最右边是0度,垂直是90度,水平是180度,既然如此,我们再来看看<br /><br><div class="msgheader"><div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode20'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode20"><br /> 正时针逆时针 <br /> <!DOCTYPE html><br /> <html xmlns="http://www.w3.org/1999/xhtml"><br /> <head><br /> <title></title><br /> <script type="text/javascript"><br /> function draw() {<br /> //获取canvas对象<br /> var canvas = document.getElementById('canvas');<br /> if (canvas == null) {<br /> return false;<br /> }<br /> var context = canvas.getContext('2d');<br /> context.fillStyle = '#99d9ea';<br /> context.fillRect(0, 0, 400, 300); //填充画布结束<br /> <br /> context.beginPath();<br /> context.arc(80, 80, 50, 0, 180 * Math.PI / 180, true);<br /> context.closePath();<br /> context.fillStyle = 'gray';<br /> context.fill();<br /> <br /> context.beginPath();<br /> context.arc(180, 180, 50, 0, 180 * Math.PI / 180, false);<br /> context.closePath();<br /> context.fillStyle = 'gray';<br /> context.fill();<br /> <br /> <br /> }<br /> </script><br /> </head><br /> <body><br /> <canvas id="canvas" width="400" height="300"><br /> </canvas><br /> <br /> <button onclick="draw();"><br /> 绘制圆</button><br /> <input type="color" /><br /> </body><br /> </html><br /> </div><br /><p><img alt="" src="http://files.jb51.net/file_images/article/201304/2013042416135933.jpg" /></p><p>我们发现正时针与逆时针还是有所不同的,</p><div class="cnblogs_code"><pre class="brush:php;toolbar:false"> context.arc(180, 180, 50, 90 * Math.PI / 180, 290 * Math.PI / 180, true);


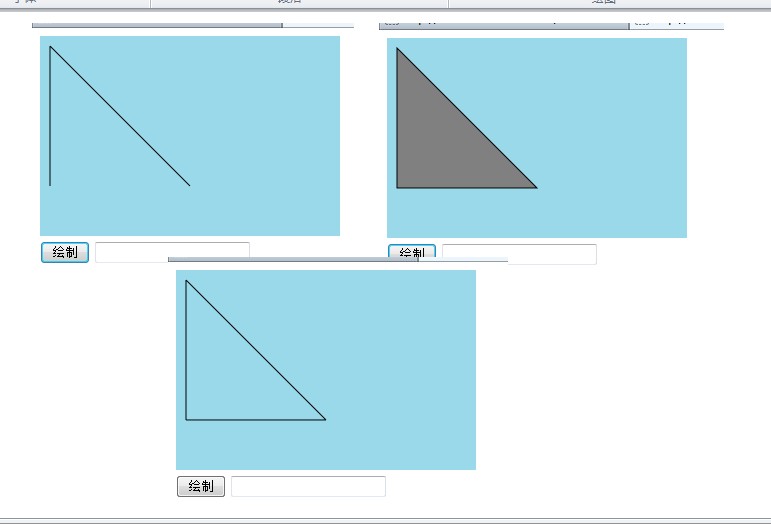
两次moveto
8b05045a5be5764f313ed5b9168a17e6
68ccb177a5de0ef9542dde7d35bae727
93f0f5c25f18dab9d176bd4f6de5d30e
b2386ffb911b14667cb8f0f91ea547a76e916e0f7d1e588d4f442bf645aedb2f
4ec11beb6c39d0703d1751d203c17053
function draw() {
//获取canvas对象
var canvas = document.getElementById('canvas');
if (canvas == null) {
return false;
}
var context = canvas.getContext('2d');
context.fillStyle = '#99d9ea';
context.fillRect(0, 0, 300, 200); //填充画布结束
context.beginPath();
context.fillStyle = 'gray';
context.strokeStyle = 'black';
context.moveTo(10, 10);
context.lineTo(150, 150);
context.moveTo(10, 10);
context.lineTo(10, 150);
context.closePath();
context.fill();
context.stroke();
}
2cacc6d41bbb37262a98f745aa00fbf0
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
25d6088b8f9b60334530a76b4b9a66e0
c2caaf3fc160dd2513ce82f021917f8b
b39380f543d9051c3b1172b4068c0eff
绘制65281c5ac262bf6d81768915a4a77ac0
8f3ab5b05bbbd53dd9f9d9b11096ac5c
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
一次moveto
8b05045a5be5764f313ed5b9168a17e6
68ccb177a5de0ef9542dde7d35bae727
93f0f5c25f18dab9d176bd4f6de5d30e
b2386ffb911b14667cb8f0f91ea547a76e916e0f7d1e588d4f442bf645aedb2f
4ec11beb6c39d0703d1751d203c17053
function draw() {
//获取canvas对象
var canvas = document.getElementById('canvas');
if (canvas == null) {
return false;
}
var context = canvas.getContext('2d');
context.fillStyle = '#99d9ea';
context.fillRect(0, 0, 300, 200); //填充画布结束
context.beginPath();
context.fillStyle = 'gray';
context.strokeStyle = 'black';
context.moveTo(10, 10);
context.lineTo(150, 150);
// context.moveTo(10, 10);
context.lineTo(10, 150);
context.closePath();
context.fill();
context.stroke();
}
2cacc6d41bbb37262a98f745aa00fbf0
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
25d6088b8f9b60334530a76b4b9a66e0
c2caaf3fc160dd2513ce82f021917f8b
b39380f543d9051c3b1172b4068c0eff
绘制65281c5ac262bf6d81768915a4a77ac0
8f3ab5b05bbbd53dd9f9d9b11096ac5c
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
三次moveto
8b05045a5be5764f313ed5b9168a17e6
68ccb177a5de0ef9542dde7d35bae727
93f0f5c25f18dab9d176bd4f6de5d30e
b2386ffb911b14667cb8f0f91ea547a76e916e0f7d1e588d4f442bf645aedb2f
4ec11beb6c39d0703d1751d203c17053
function draw() {
//获取canvas对象
var canvas = document.getElementById('canvas');
if (canvas == null) {
return false;
}
var context = canvas.getContext('2d');
context.fillStyle = '#99d9ea';
context.fillRect(0, 0, 300, 200); //填充画布结束
context.beginPath();
context.fillStyle = 'gray';
context.strokeStyle = 'black';
context.moveTo(10, 10);
context.lineTo(150, 150);
context.moveTo(10, 10);
context.lineTo(10, 150);
context.moveTo(10, 150);
context.lineTo(150, 150);
context.closePath();
context.fill();
context.stroke();
}
2cacc6d41bbb37262a98f745aa00fbf0
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
25d6088b8f9b60334530a76b4b9a66e0
c2caaf3fc160dd2513ce82f021917f8b
b39380f543d9051c3b1172b4068c0eff
绘制65281c5ac262bf6d81768915a4a77ac0
8f3ab5b05bbbd53dd9f9d9b11096ac5c
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e

我认为,使用moveto后相当于新开一起点,之前的一笔勾销,若是只使用lineto的话,他会将几个点连成线,若是可以组成图形便会拥有中间色彩
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

