Maison >interface Web >Tutoriel H5 >Exemple d'utilisation de l'ombre de texte pour l'effet d'ombre de texte HTML5_compétences du didacticiel html5
Exemple d'utilisation de l'ombre de texte pour l'effet d'ombre de texte HTML5_compétences du didacticiel html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:49:102147parcourir

Copier le code
Le code est le suivant : "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 🎜>
="text /css">
/*#text
{
text-shadow:2px 2px 0px orange
}
# text1
{
text-shadow:2px 2px 5px orange
}
#text2
{
text-shadow:2px 2px 5px orange,-2px 2px 5px vert
}
/*]]>*/
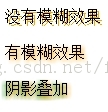
Avoir un effet de flou
< ;div id ="text2">
Superposition d'ombres
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn

