Maison >interface Web >Tutoriel H5 >Compilation de compétences communes dans les tutoriels de base HTML5
Compilation de compétences communes dans les tutoriels de base HTML5
- PHPzoriginal
- 2016-05-16 15:48:541438parcourir
Certains des nouveaux attributs et fonctions du HTML5 rendent le code plus concis. C'est toujours une bonne chose et mérite nos éloges. J'espère que cet article HTML5 vous sera utile
1. Nouvelle déclaration Doctype
La déclaration de XHTML est trop longue Je pense que peu de développeurs front-end peuvent écrire cette déclaration Doctype à la main.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
La déclaration Doctype de HTML5 est très courte. Je pense que vous pouvez vous en souvenir immédiatement après avoir vu cette déclaration. Vous n'avez pas besoin de gaspiller vos cellules cérébrales pour vous souvenir de la déclaration Doctype longue et un peu anormale. de XHTML.
<!DOCTYPE html>
La courte instruction DOCTYPE de HTML5 permet aux navigateurs modernes tels que Firefox, Chrome et aux navigateurs tels que IE6/7/8 d'entrer en mode (quasi) standard. Vous pourriez être surpris que IE6/. 7 peut réellement prendre en charge HTML5 Doctype. En fait, IE passera en mode standard tant que le doctype sera conforme à ce format.
2. Balise 24203f2f45e6606542ba09fd2181843a
<img alt="About image" src="path/to/image"> <h6>Image of Mars.</h6>
Regardez le code simple suivant :
Malheureusement, ici La balise h6 semble n'avoir rien à voir avec la balise img et la sémantique n'est pas assez claire. HTML5 s'en est rendu compte et a adopté la balise 24203f2f45e6606542ba09fd2181843a Lorsque la balise 24203f2f45e6606542ba09fd2181843a est utilisée en combinaison avec la balise 614eb9dc63b3fb809437a716aa228d24, la balise h6 et la balise img peuvent être combinées et le code devient plus sémantique.
<figure> <img alt="About image" src="path/to/image"> <figcaption> <h6>This is an image of something interesting. </h6> </figcaption> </figure>
3. Redéfinir d015d241ae6d34c34210679b5204fe85
Il n'y a pas longtemps, j'ai utilisé la balise d015d241ae6d34c34210679b5204fe85 logo. Cependant, la balise d015d241ae6d34c34210679b5204fe85 a été redéfinie en HTML5 pour la rendre plus sémantique. La taille de la police d015d241ae6d34c34210679b5204fe85 le site Internet.
4. Suppression de l'attribut type des balises Javascript et CSS
Habituellement, vous ajouterez l'attribut type à 2cdf5bf648cf2f33323966d7f58a7f3f
<link rel=stylesheet type=text/css href="path/to/stylesheet.css"> <script type=text/javascript src="path/to/script.js"></script>En HTML5, l'attribut type n'est plus nécessaire car il semble un peu redondant. Le supprimer peut rendre le code plus concis.
<link href="path/to/stylesheet.css"> <script src="path/to/script.js"></script>
5. Utiliser ou non des guillemets doubles
C'est un peu déroutant, HTML5 n'est pas XTHML, vous pouvez omettre les guillemets doubles dans les balises. . Je crois que la plupart des camarades, moi y compris, sont habitués à ajouter des guillemets doubles, car cela donne au code un aspect plus standard. Cependant, cela dépend de vos préférences personnelles d'utiliser ou non des guillemets doubles.<h6 id=someId class=myClass> Start the reactor.</h6>
6. Rendre le contenu Web modifiable

<h2>To-D0 List</h2> <ul contenteditable> <li>Break mechanical cab driver</li> <li>Drive to abandoned factory</li> <li>Watc</li> </ul>
7. Zone de saisie de l'e-mail
HMTL5 a ajouté un nouvel attribut d'e-mail de la zone de saisie, qui peut détecter si le contenu saisi est conforme au format d'écriture de l'e-mail. puissant, avant HTML5, vous ne pouviez compter que sur JS pour la détection. Bien que la validation de formulaire intégrée devienne bientôt une réalité, de nombreux navigateurs ne prennent pas encore en charge cet attribut et le traitent uniquement comme une zone de saisie de texte ordinaire. 
<FORM method=get> <LABEL for=email>Email:</LABEL> <INPUT id=email type=email name=email> <BUTTON type=submit> Submit Form </BUTTON> </FORM>Jusqu'à présent, cet attribut n'est pas pris en charge, y compris les navigateurs modernes, donc cet attribut n'est toujours pas fiable pour le moment.
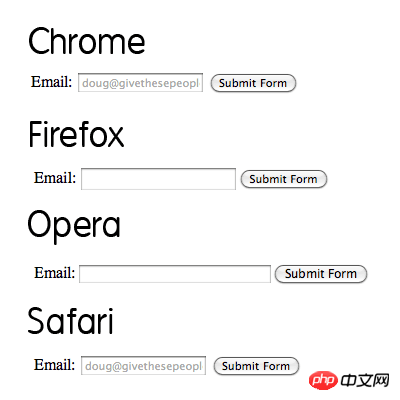
8. Espaces réservés
Les espaces réservés dans la zone de texte (voir l'effet de champ de recherche de ce blog) sont utiles pour améliorer l'expérience utilisateur. Avant, nous seul pouvons. s'appuyer sur JS pour obtenir des effets d'espace réservé. L'espace réservé de l'attribut espace réservé est ajouté en HTML5. Pour une introduction détaillée à cet attribut, vous pouvez cliquer ici : Attribut d'espace réservé du formulaire HTML5.<INPUT type=email name=email placeholder="doug@givethesepeopleair.com">De même, les navigateurs modernes grand public actuels ne prennent pas très bien en charge cet attribut. Actuellement, seuls Chrome et Safari prennent en charge cet attribut, tandis que Firefox et Opera ne le prennent pas en charge.

9. Stockage local
La fonction de stockage local de HTML5 permet aux navigateurs modernes de « se souvenir » de « Rester ». " ce que nous saisissons ne sera pas affecté même si le navigateur est fermé et actualisé. Bien que certains navigateurs ne prennent pas en charge cette fonction, IE8, Safari 4 et Firefox 3.5 prennent toujours en charge cette fonction. Vous pouvez la tester. 
10. En-tête et pied de page plus sémantiques
Le code suivant n'existera plus en HTML5<p id=header> ... </p> <p id=footer> ... </pHabituellement, nous définissons un p pour l'en-tête et le pied de page, puis ajoutons un identifiant, mais en HTML5, vous pouvez utiliser directement les balises 1aa9e5d373740b65a0cc8f0a02150c53 et c37f8231a37e88427e62669260f0074d, afin que le code ci-dessus puisse être réécrit dans :
<HEADER> ... </HEADER> <FOOTER> ... </FOOTER>
要注意不要将这两个标签和网站的头部和页脚混淆起来,它们只是代表它们的容器。
11. IE对HTML5的支持
IE浏览器目前对HTML5的支持并不好,也是阻碍HTML5的更快普及的一大绊脚石,不过,IE9对HTML5的支持度还是很不错的。
IE把HTML5新增的标签都解析成内联元素,而实际上它们是块级元素,所以有必要为它们定义一个样式:
header, footer, article, section, nav, menu, hgroup {
display: block;
}尽管如此,IE还是不能解析这些新增的HTML5标签,这个时候就需要借助Javascript来解决这个问题:
document.createElement("article");
document.createElement("footer");
document.createElement("header");
document.createElement("hgroup");
document.createElement("nav");
document.createElement("menu");你可以借助这一段Javascript代码来修复IE更好的解析HTML5
<SCRIPT mce_src="http://html5shim.googlecode.com/svn/trunk/html5.js"></SCRIPT> _fcksavedurl=""http://html5shim.googlecode.com/svn/trunk/html5.js"></SCRIPT>" _fcksavedurl=""http://html5shim.googlecode.com/svn/trunk/html5.js"></SCRIPT>"
12. 标题群( hgroup)
这个类似于第二点技巧。如果用h1和h2标签分别表示网站的名称和副标题,但这会让两个本义上密切相关的标题并没有关联起来。这个时候可以使用d8eccd9ed644b68a6460a2bb84548c82标签将它们组合起来,这样代码会更有语义。
<HEADER> <HGROUP> <H1> Recall Fan Page </H1> <H2> Only for people who want the memory of a lifetime. </H2> </HGROUP> </HEADER>
13. 必填项属性
前端人员肯定做过不少表单验证的项目,其中很重要的一点就是有些输入框的内容是必须填写的,这里就需要使用Javascript来检查。在 HTML5中,新增了一个“必须填写”的属性:required。required属性有两种使用方法,第二种方法显得更有结构性,而第一种更简洁。
<input type="text" name="someInput" required> <input type="text" name="someInput" required="required">
有了这个属性,使表单的提交验证变得更简单了,看看下面简单的例子:
<from method=post> <label for=someInput> Your Name: </label> <input id=someInput type=text name=someInput placeholder="Douglas Quaid" required="required"> <button type=submit>Go</button> </form>

如果输入框为空,表单将无法提交成功。
14. 自动获取焦点
同样的,HTML5也不再需要Javascript来解决输入框的自动获取焦点,如果某个输入框应当被选择或是获取到输入焦点,HTML5新增了自动获取焦点属性autofocus:
<INPUT type=text name=someInput placeholder="Douglas Quaid" required="required" autofocus="autofocus">
autofocus也同样可以写成”autofocus=autofocus”,这样看起来标准些,这个根据自己的个人喜好而定。
15. 音频播放的支持
HTML5中提供了b97864c2e0ef2353a16c4d64c7734e92标签,解决了以往必须依靠第三方插件才能播放音频文件的问题。目前为止,还只有少数的最新浏览器支持该标签。
<audio controls="controls" autoplay="autoplay"> <source src="file.ogg" _fcksavedurl=""file.ogg"" _fcksavedurl=""file.ogg"" /> <source src="file.mp3" /> <a href="file.mp3">Download this file.</a> </audio>
为什么会有两种格式的音频文件?因为Firefox和Webkit浏览器所支持的格式存在差异,Firefox只能支持.ogg文件,而 Webkit只支持.mp3的文件,解决的办法就是创建两个版本的音频文件,这样就可以兼容Firefox和Webkit的浏览器了,需要注意的是IE不 支持该标签。
16. 视频播放的支持
和b97864c2e0ef2353a16c4d64c7734e92标签一样,HTML5也提供了39000f942b2545a5315c57fa3276f220标签对播放视频文件的支持。YouTube也宣布了一项新的 HTML5的视频嵌入。不过有点遗憾,HTML5的规范并没有指定特定的视频播放器,而是让浏览器自己来决定。这就造成了个浏览器的兼容问题,虽然 Safari和IE9都支持还H.264格式的视频( Flash 播放器可以可以播放),Firefox和Opera则支持开源的Theora和Vorbis格式。因此,当显示HTML5视频的时候,也得准备2种格式。
<video controls preload> <source src="cohagenPhoneCall.ogv" type="video/ogg; codecs='vorbis, theora'" /> <source src="cohagenPhoneCall.mp4" type="video/mp4; 'codecs='avc1.42E01E, mp4a.40.2'" /> <p> Your browser is old. <a href="cohagenPhoneCall.mp4"> Download this video instead. </a> </p> ... </video>
需要注意的是,type属性虽然可以省略掉,但是如果加上的话,浏览器就可以更快的准确的解析该视频文件。并不是所有的浏览器都支持HTML5的视频,所以得做好使用Flash版本来代替,当然,这个决定权在于你。
17. 预加载视频
预加载属性:preload,首先要确定是否需要预先加载视频,假如,访客在访问一个有很多视频展示的页面,那么就有必要预先加载一段视频,这样可 以节省访客的等待时间,提高用户体验。你可以给39000f942b2545a5315c57fa3276f220标签添加一个preload属性来实现预先加载的功能。
<video preload="preload"> ... </video>
18. 显示控件
显示控件属性可以给视频添加一个播放暂停的控件,需要注意的是每个浏览器显示的效果可能会有些差异。
<video controls="controls" preload="preload"> ... </video>
19. 使用正则表达式
在HTML5中,我们可以直接使用正则表达式。
<form method=post action="">
<label for=username>Create a Username: </label>
<input id=username type=text name=username placeholder="4 <> 10" required="required" autofocus="autofocus" pattern="[A-Za-z]{4,10}">
<button type=submit>Go </button>
</form>20. 检测浏览器对HTML5属性的支持
由于各浏览器对HTML5属性的支持度不同,这就造成了一些兼容问题。但是可以使用方法来检测该浏览器是否支持这些属性,上例中的代码如果要检测pattern属性是否被浏览器识别,可以使用Javascript代码来检测。
alert( 'pattern' in document.createElement('input') ) // boolean;
其实这是确定浏览器兼容常用的方法,jQuery库就经常使用这种方法。上面的代码中创建了一个input标签,并检测pattern属性是否被浏览器支持,如果能支持的话,浏览器就支持这个功能,否则就不支持。
<script>
if (!'pattern' in document.createElement('input') ) {
// do client/server side validation
}
</script>21. Mark标签
f920514e6447cf1d171079d1371f007f标签用于高亮显示那些需要在视觉上向用户突出其重要性的文字,包裹在此标签里的字符串必须与用户当前的行为相关。
例如,如 果我在一些博客中搜索“Open your Mind” ,我可以使用在f920514e6447cf1d171079d1371f007f标签里使用JavaScript来包裹每一次动作。
<h3> Search Results </h3> <h6> They were interrupted, just after Quato said, <mark>"Open your Mind"</mark>. </h6>
22. 该如何正确的使用p标签
有些人可能会有疑问,有了1aa9e5d373740b65a0cc8f0a02150c53和c37f8231a37e88427e62669260f0074d等这些标签,e388a4556c0f65e1904146cc1a846bee标签在HTML5中还有 用吗?答案是肯定的,比如你想创建一个能包裹特殊内容的容器自由灵活的e388a4556c0f65e1904146cc1a846bee肯定是首选,而你要创建一篇文章或者一个导航菜单,建议你使 用更有语义的23c3de37f2f9ebcb477c4a90aac6fffd和c787b9a589a3ece771e842a6176cf8e9标签。
很多人认为HTML5可能还是很遥远的事,所以直接无视,其实不然,现在很多网站都已经开始使用HTML5了,事实上,HTML5的一些新增属性和功能是让代码变得更简洁,这总归是一件好事,应该值得我们推崇。最后感谢你阅读了这篇HTML5的文章,希望这篇文章对你有一些帮助。
以上就是本章的全部内容,更多相关教程请访问Html5视频教程!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

