Maison >interface Web >Tutoriel H5 >Utilisation de jquery pour implémenter le menu de navigation réactif HTML5 tutoriel_html5 compétences du didacticiel
Utilisation de jquery pour implémenter le menu de navigation réactif HTML5 tutoriel_html5 compétences du didacticiel
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:48:161486parcourir
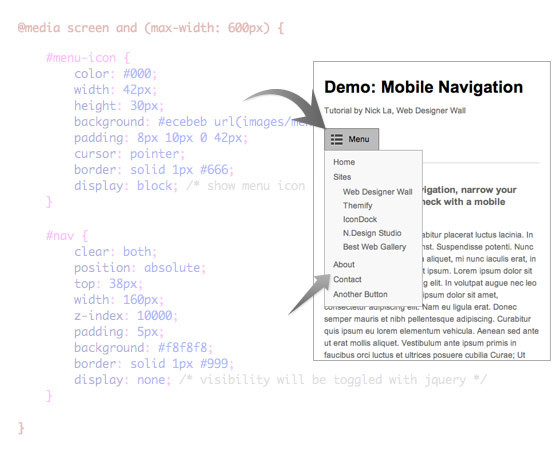
Réalisé via jquery html5, lorsque la fenêtre du navigateur est réduite ou que l'on accède au téléphone mobile, le menu de navigation devient un menu déroulant de boutons. Rendu :
Code HTML :
<br><div class="msgheader">
<div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode103'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode103"><nav id="nav-wrap"><br> <ul id="nav">
<br> <li><a href="#">Button</a></li>
<br> <li><a href="#">Button</a></li>
<br> </ul>
<br></nav></div>
Code jQuery :
Le code jquery suivant ajoutera
Voir l'élément via le navigateur et vous pouvez voir que le code affiché en html est le suivant :
<br><div class="msgheader">
<div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode105'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode105">
<br><nav id="nav-wrap"><br> <div id="menu-icon">Menu</div>
<br> <ul id="nav">
<br> <li><a href="#">Button</a></li>
<br> <li><a href="#">Button</a></li>
<br> </ul>
<br></nav>
</div>
Code CSS :
Dans le code CSS, vous devez d'abord définir l'attribut de #menu-icon pour display:none;, puis utiliser la requête multimédia pour juger, puis changer #menu-icon pour display:block;. Code de style CSS, déterminez le style lorsque la largeur du navigateur est inférieure à 600 px :
Pour l'effet final, veuillez consulter le premier rendu dans l'article.
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur