Maison >interface Web >tutoriel HTML >Maîtriser HTML5 : validation contrainte
Maîtriser HTML5 : validation contrainte
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2023-09-13 10:01:011018parcourir

HTML5 nous apporte de nombreux et très bons avantages. Outre les problèmes courants tels que l'unification du modèle d'erreur, l'introduction de nouvelles balises sémantiques ou la simplification des types de documents, l'une des améliorations les plus importantes est la validation des contraintes pour les formulaires. Que serait le Web sans formulaires ?
La validation des contraintes tente d'améliorer la convivialité des formulaires Web. Le navigateur peut informer directement l'utilisateur de la possibilité de valeurs invalides, plutôt que d'envoyer le formulaire au serveur, qui l'évalue ensuite comme invalide, revient au client et est finalement ajusté par l'utilisateur. Cela réduit non seulement le trafic réseau, mais améliore également la convivialité des pages.
Il est à noter que la vérification des contraintes ne peut pas remplacer la vérification côté serveur. De plus, les solutions basées sur JavaScript peuvent toujours être utiles. De manière générale, nous devons toujours implémenter une validation côté serveur. Si nous utilisons une bonne architecture, les contraintes de modèle sur le serveur seront automatiquement reflétées dans le code HTML transféré. De cette façon, nous obtenons une vérification des contraintes gratuitement. Nous pouvons désormais améliorer davantage l'expérience en utilisant JavaScript, qui peut servir à la fois de complément à la validation de contraintes et de remplissage.
Nous commencerons notre voyage avec des formulaires non validés. Nous intégrerons ensuite une solution basée sur JavaScript. Enfin, introduisons la validation des contraintes HTML5. Dans la dernière section, nous examinerons les bizarreries entre navigateurs que vous pourriez rencontrer.
Soumission du formulaire de non-vérification
La version la plus classique des formulaires HTML est celle sans aucune logique de validation côté client. Il nous suffit de fournir un formulaire standard, sans aucun attribut particulier. Comme déjà indiqué dans l’introduction, nous devons toujours accorder une attention particulière à cette soumission de formulaire.
Bien que nous souhaitions protéger les formulaires qui existent déjà sur le client, nous ne pouvons jamais être sûrs du statut des données soumises. Les techniques permettant de sécuriser et d'améliorer la validation des formulaires sur le serveur dépendent largement du cadre de programmation et du langage utilisé. C’est pourquoi nous sauterons cette discussion. Au lieu de cela, nous allons maintenant discuter de la soumission de formulaires en général.
Dans la deuxième partie de la série "Maîtriser HTML5", nous avons déjà évoqué l'importance des types d'encodage de formulaire. Nous avons également examiné trois types d'encodage matures. La question qui reste est : comment ces valeurs sont-elles réellement établies ? Le comportement exact du navigateur dépend du protocole spécifié pour action. Pour plus de simplicité, nous supposons désormais HTTP ou HTTPS.
En principe, le navigateur dispose de deux options :
- Modifiez l'action pour porter la valeur du formulaire.
- Soumettez les valeurs via le corps de la demande.
Les procédures pour les deux sont à peu près les mêmes. Bref, on retrouve les étapes suivantes :
- Créez l'ensemble de données en utilisant le codage correct.
- Créez une demande avec un ensemble de données et un type d'encodage.
- Envoyez une demande.
La construction d'ensembles de données de formulaire implique quelques problèmes subtils, mais ceux-ci ne sont pas très connus. Par exemple, la situation est différente si vous cliquez sur un bouton pour soumettre un formulaire. Dans ce cas, la valeur du bouton sera transférée au serveur. Cela peut être utilisé pour déterminer quel bouton a été enfoncé.
Si nous appuyons sur le premier bouton, alors le contenu suivant sera envoyé au serveur.
foo=bar
Le déclenchement de la soumission du formulaire à partir de JavaScript n'entraînera aucun transfert. Le code JavaScript utilise la méthode HTMLFormElement 实例的 submit().
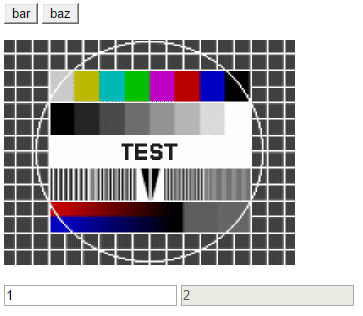
Un autre aspect intéressant est que l'utilisation du type de saisie image 类型提交输入元素的单击坐标。 image était très populaire il y a quelque temps et les gens pensaient que ce serait une bonne idée de vérifier où l'utilisateur a cliqué. Peut-être que l'image présentée indique plusieurs possibilités. Le serveur se chargera alors d'évaluer la demande de l'utilisateur.
L'exemple suivant illustre ce comportement.
Si nous cliquons sur l'image pour soumettre le formulaire, les données foo seront prises en compte. Les paires nom-valeur sont insérées uniquement si la valeur existe. De plus, nous devons nommer les éléments d'entrée, sinon rien ne sera transféré.
Le contenu de la requête peut ressembler à l'extrait de code suivant.
foo.x=71&foo.y=38&foo=bar
De plus, nous devons faire attention à ne pas considérer les champs désactivés. Cela a du sens. Par conséquent, le tableau ci-dessous considère les deux premiers exemples avec deux champs de saisie (un activé et un désactivé) qui peuvent être construits comme preuve de concept.

La soumission du formulaire par programmation entraînera la transmission d'une seule valeur.
Validation de formulaire de base
Même sans validation de contraintes ni JavaScript, les navigateurs nous fournissent déjà une simple validation de formulaire. Comme nous l'avons vu précédemment, à la fois le statut du formulaire (par exemple activé ou désactivé) et l'émetteur sont pris en compte. Cependant, rien de tout cela n’empêchera la soumission du formulaire. Une approche simple consiste à écrire du JavaScript pour gérer les situations dans lesquelles le processus pourrait être interrompu.
JavaScript 的最初用途之一实际上是为表单提供增强的功能。基本思想是在即将提交表单时收到事件通知。此时我们可以检查所有值并中止该过程。当然,我们可以改进整个想法,以便在任何值发生变化时始终进行检查。尽管如此,最终我们可能会根据我们最后的评估而中止提交。
var form = document.querySelector('form');
form.addEventListener('submit', function (ev) {
// always abort!
ev.preventDefault();
}, false);
理论上进行实时验证很容易。然而,指定的 DOM 事件的工作方式可能与直观猜测的不同。例如,文本框的 change 事件仅在文本框失去焦点后才会触发。当用户单击提交按钮时可能会发生这种情况。因此,与验证的交互被破坏并且感觉不活跃。
相反,使用 keyup 或 input 事件是有意义的。虽然前者是文本框的有效解决方案,但后者适用于所有输入元素(如预期)。唯一的限制是它是随 HTML5 引入的,某些较旧的浏览器可能不支持。
考虑到这一点,让我们比较各个事件以查看执行顺序。下面的测试代码可以帮助我们。
var input = document.querySelector('input');
['input', 'keyup', 'change'].forEach(function (eventName) {
input.addEventListener(eventName, function (e) {
console.log(eventName + ' event triggered');
}, false);
});
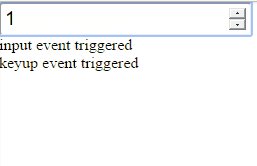
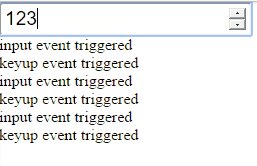
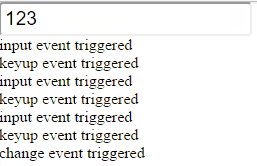
对于我们的测试 <input> 元素,当使用几个字母进行探测时,我们会看到以下结果。最后我们使用 Tab 键显式地移开焦点。

正如我们所看到的,顺序设置为首先触发 input 事件,然后触发 keyup。其实这是有道理的。首先我们需要 keydown,然后该值可能会发生变化,从而导致 input 事件。最后我们释放密钥,这会产生一个 keyup 事件。值得强调的是,input 仅在值发生变化时才会触发,而 keyup 与实际值变化无关。举个例子,如果我们按箭头键,我们只会看到 keyup 事件,而看不到 input 事件。
可以通过向所有表单字段添加事件侦听器来对所有元素进行实时验证。或者,我们只需要为表单添加一个用于 input 事件的事件侦听器。尽管非常优雅,但这种方法有一个明显的缺点。
考虑以下非常简单的 HTML:
我们使用 HTML5 form 属性在其外部声明 <form></form> 的一个字段。但是,input 事件正常工作,因为这些事件实际上会在 DOM 树中冒泡。因此,外部场触发的特定事件将不会被看到。
因此,最可靠的方法是获取表单并迭代 elements 集合中给出的子项。这里收集所有分配的字段(image 输入类型除外)。
约束验证
约束验证意味着我们能够在 HTML 源代码中指定约束,然后浏览器使用这些约束来检查表单。有很多可能性。很多选项与输入类型相关,不能随意使用。在我们深入研究不同的验证和实现怪癖之前,让我们先简要了解一下整体设计。
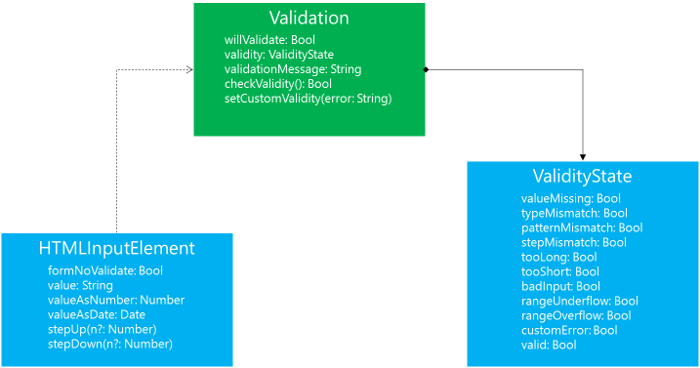
所选择的 API 旨在使我们能够进行快速检查。我们可以探测当前实例是否能够通过单个 API 调用进行约束验证。

API也非常开放,我们可以查询浏览器得到的结果,或者扩展浏览器的结果。伪接口Validation也被其他接口继承,不仅仅是HTMLInputElement。
让我们看一些示例代码。在下面的代码中,我们首先检查表单验证是否可行。如果是这样,那么我们关心 type=date 字段的验证结果。如果用户选择了有效日期,我们会检查复选框的状态。
var form = document.querySelector('form');
var date = document.querySelector('#birthday');
if (form.willValidate) {
if (!date.validity.valid || checkbox.checked)
checkbox.setCustomValidity('');
else
checkbox.setCustomValidity('You need to agree to our terms.');
}
这样的条件逻辑(仅在某些情况下有效)不能单独使用标记来实现。但我们可以很好地将自定义逻辑与集成功能结合起来。
HTML5 知道很多不同的输入类型。但毕竟它们可以分为三类:
- 文字
- 数量
- Date
从 value 属性中看不到差异。这里我们总是得到 string 值。毕竟,该值将以文本形式提交。拥有这三个组的结果是针对某些类型的约束的不同行为。
Les contraintes suivantes fonctionnent presque toujours de la même manière :
-
required,如果value的长度为零,则导致valueMissing -
minlength,如果字符串长度太短,会导致tooShort -
maxlength,如果字符串长度太长,会导致tooLong
Bien sûr, il y a des exceptions. Par exemple, une case à cocher répondrait à required 作出反应,要求进行 checked。如果颜色选择是 required 并且包含无效颜色,则颜色选择将验证为 valueMissing. D'autres types réagissent de la même manière.
Les autres contraintes possibles dépendent du type spécifique d'entrée. Le type détermine la manière dont la valeur est gérée. Est-ce traité comme du texte ? Est-ce que cela représente un nombre ? Les contraintes y réagissent.
Nous commençons par date 输入类型为例。如果设置了有效日期,如果限制为 required,我们会得到一个 valueMissing。此外,如果实际输入了某些内容,则会设置 badInput. Cependant, si la date est valide, nous pouvons obtenir une ou plusieurs des erreurs de validation suivantes :
-
rangeUnderflow,如果日期低于minLa date précisée dans l'attribut -
rangeOverflow,如果日期高于maxLa date précisée dans l'attribut -
stepMismatch,如果日期不满足提供的stepMode
Ce dernier point est assez intéressant. Ici, nous devons faire face à un mécanisme qui soustrait la base (soit la base par défaut, soit celle fournie dans l'attribut min) et calcule un nombre qui peut être modulo le pas. Pour les types de saisie de date, le calcul n’est pas tout à fait évident. Les types de dates réels fournis sont différents. Cependant, du point de vue de l'utilisateur, les résultats sont logiques.
Pour la saisie de texte, il existe également l'attribut pattern<code class="inline">pattern 属性,它允许我们指定用于验证的正则表达式。如果输入类型支持此约束,则会在失败时记录 patternMismatch, qui nous permet de spécifier une expression régulière pour la validation. Si le type d'entrée prend en charge cette contrainte, patternMismatch
Conclusion
La validation des contraintes nous permet de fournir aux utilisateurs (même avec JavaScript désactivé) un retour instantané sur l'état actuel du formulaire. Nous n'avons pas besoin de gaspiller la bande passante du réseau vers et depuis le serveur simplement pour afficher un message d'erreur. Néanmoins, nous devons toujours nous rappeler que la soumission d’un formulaire est généralement acceptable. Par conséquent, une certaine validation côté serveur est inévitable.
Les possibilités apportées par la vérification de contraintes sont presque illimitées. Nous pouvons utiliser la validation côté client pour garantir que les expressions régulières sont respectées, que les plages valides de dates et de nombres sont prises en compte et que certaines cases sont cochées. Nous pouvons également utiliser JavaScript pour étendre les contrôles disponibles.
Références
- MDN : Vérification des contraintes
- W3C : Limitations et soumissions de formulaires
- Raymond Camden : Validation de formulaire HTML5 – API de validation de contraintes
- Tomomi Imura - Gestionnaires d'événements d'entrée HTML5 et expérience utilisateur
- TJ VanToll - Validation contrainte : validation native côté client des formulaires Web
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

