Maison >interface Web >tutoriel CSS >Comment ajouter une image d'arrière-plan en HTML et faire en sorte que l'image recouvre toute la page ? (exemple de code)
Comment ajouter une image d'arrière-plan en HTML et faire en sorte que l'image recouvre toute la page ? (exemple de code)
- 藏色散人original
- 2018-08-11 16:47:26152112parcourir
Certaines pages de sites Web seront plus accrocheuses si elles ajoutent de belles images d'arrière-plan, mais comment définir l'image d'arrière-plan de la page Web ? Et généralement, il vous est demandé d'afficher l'effet d'affichage en mosaïque de l'image d'arrière-plan HTML. Cela ne devrait pas être difficile pour des amis qui ont un peu de connaissances en html/css. Cet article est donc principalement destiné aux amis novices pour présenter en détail comment ajouter et utiliser des images d'arrière-plan HTML. Pour votre référence.
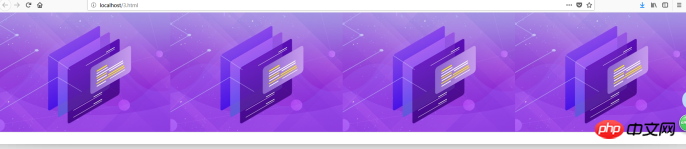
1. Exemple de code de tuile horizontale d'image d'arrière-plan HTML :
<style type="text/css">
body{
font-size:12px;
font-family:"宋体";
background-image:url(2.png);
background-repeat:repeat-x;
COLOR: #0C2B30;
}
</style>L'effet est le suivant :

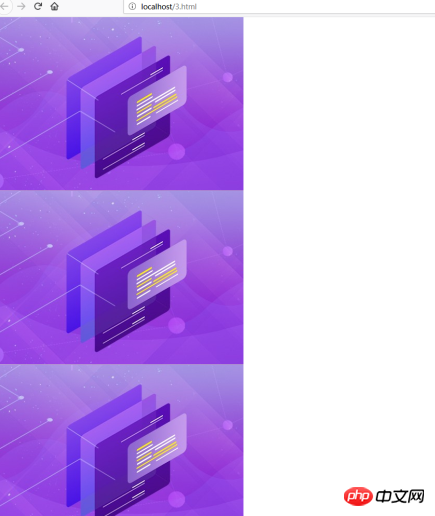
2. Exemple de code pour la mosaïque verticale d'une image d'arrière-plan HTML :
body{
font-size:12px;
font-family:"宋体";
background-image:url(2.png);
background-repeat:repeat-x;
COLOR: #0C2B30;
}L'effet est le suivant :

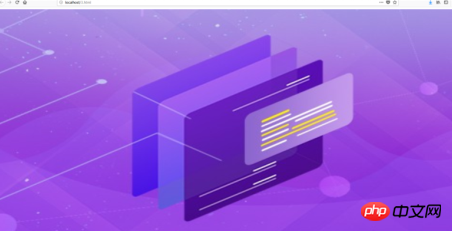
3, exemple de code plein écran d'image html :
html,body{
width: 100%;
height: 100%;
}
.mui-content{
background: url(2.png) bottom center no-repeat #efeff4 ;
background-size: 100% 100%;
width: 100%;
height: 100%;
}L'effet est le suivant :

Donc, ce qui précède résume pour vous comment laisser HTML définir les images d'arrière-plan, la mosaïque d'arrière-plan HTML et d'autres connaissances connexes. J'espère que cela aidera les amis dans le besoin.
Remarque :
la propriété de raccourci d'arrière-plan définit toutes les propriétés d'arrière-plan dans une seule instruction.
L'attribut background-size spécifie la taille de l'image d'arrière-plan.
L'attribut background-repeat définit si et comment répéter l'image d'arrière-plan. L'image d'arrière-plan par défaut se répète horizontalement et verticalement.
L'attribut background-image définit l'image d'arrière-plan de l'élément. L'arrière-plan d'un élément
occupe toute la taille de l'élément, y compris le remplissage et les bordures, mais pas les marges. Par défaut, l'image d'arrière-plan est placée dans le coin supérieur gauche de l'élément et se répète horizontalement et verticalement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

