Maison >interface Web >Tutoriel H5 >Comment implémenter un champ de recherche vocale avec les compétences du didacticiel html5_html5
Comment implémenter un champ de recherche vocale avec les compétences du didacticiel html5_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:48:102087parcourir
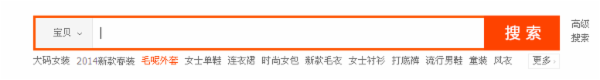
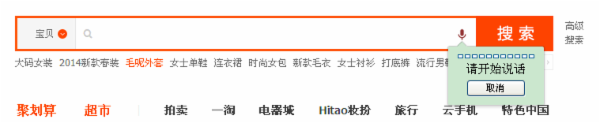
Jetons d’abord un coup d’œil à leurs différents affichages.
Ce qui suit est une capture d'écran sous Firefox : 
Ce qui suit est une capture d'écran dans Chrome : 
Ce que vous pouvez deviner, c'est que le code écrit est définitivement incompatible. Mais vous constaterez que c'est relativement simple Même si vous êtes un débutant en front-end, vous comprendrez
Copiez le code
Le code est le suivant :La signification des paramètres :
x-webkit-speech : Il fait apparaître un petit microphone sur le côté droit de votre zone de saisie, avec une fonction vocale.
lang : C'est le type de langue de la voix dans la zone de saisie obligatoire. Par exemple, le lang="zh-CN" écrit ci-dessus fait référence au chinois simplifié.
x-webkit-grammar : fait référence à la grammaire de la saisie vocale. La valeur "builtin:search" rend le contenu de la saisie vocale aussi proche que possible du contenu de la recherche et supprime les caractères redondants.
Remarque : Cependant, la compatibilité de ce matériel doit encore être améliorée, car lorsque vous mélangez des voix chinoises et anglaises, il y aura probablement beaucoup de problèmes.
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Effet de bouton de lecture de couleurs à quatre dégradés dessiné à l'aide des compétences du didacticiel Javascript et HTML5 Canvas_html5Article suivant:Effet de bouton de lecture de couleurs à quatre dégradés dessiné à l'aide des compétences du didacticiel Javascript et HTML5 Canvas_html5
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

