Maison >interface Web >Tutoriel H5 >Exemples de code pour implémenter des courbes de roses et des motifs en forme de cœur dans HTML5 Compétences du didacticiel Canvas_html5
Exemples de code pour implémenter des courbes de roses et des motifs en forme de cœur dans HTML5 Compétences du didacticiel Canvas_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:48:051987parcourir
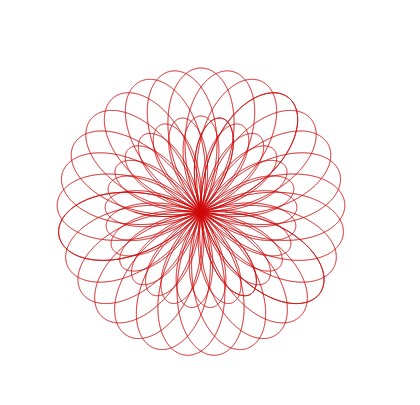
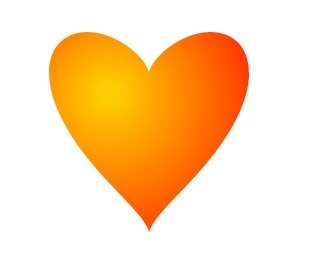
Rendu :


Conseils : Copiez le code dans un fichier html et enregistrez-le. Ouvrez-le directement pour voir l'effet.
Code d'implémentation :
Copier le code
Le code est le suivant : Équation de la courbe de rose :
r=a bsin(m/n*x)
Sélectionnez les paramètres :
m :
n :
a :
b :
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:5 API simples et pratiques en HTML5 (Partie 2, incluant plein écran, visibilité, prise de photo, préchargement, état de la batterie)_html5 compétences tutorielArticle suivant:5 API simples et pratiques en HTML5 (Partie 2, incluant plein écran, visibilité, prise de photo, préchargement, état de la batterie)_html5 compétences tutoriel
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

