Maison >Tutoriel CMS >WordPresse >Découvrez Headless WordPress et ses avantages
Découvrez Headless WordPress et ses avantages
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2023-08-30 23:37:071181parcourir
Headless CMS gagne du terrain à mesure que les développeurs recherchent des solutions de développement Web offrant plus de liberté et d'interopérabilité. Mais qu’est-ce qu’un CMS headless exactement ?
Pour vous aider à comprendre exactement ce qu’est un CMS sans tête, je vais rapidement tout décomposer en termes simplifiés.
Si vous regardez une configuration WordPress normale, vous verrez qu’elle se compose de deux composants :
- Administrateur ou tableau de bord : ici, vous pouvez créer du contenu, ajouter des pages, télécharger des médias et gérer le site.
- Front End : c'est la partie que les visiteurs voient lorsqu'ils visitent votre site Web. Le navigateur assemble le front-end à l'aide de PHP, JavaScript, d'images, de données et d'autres ressources de WordPress.
Comme vous pouvez le constater, ces deux composants sont couplés entre eux pour former une pile logicielle, ce qui peut parfois poser problème. Le processus d’assemblage des pages prend du temps. Plus le site Web est grand, plus le navigateur met du temps à le restituer.
Avec un CMS sans tête, les deux composants sont découplés l'un de l'autre : le frontend peut être n'importe quoi, tandis que le backend agit comme un service autonome accessible via une API ou un SDK.
Les sites Web WordPress sans tête utilisent WordPress pour gérer le contenu, mais permettent aux développeurs d'utiliser leur pile frontale préférée pour afficher le contenu aux visiteurs du site Web.
Il existe de nombreuses solutions Headless CMS sur le marché : Contentful, Netlify, ButterCMS et bien d'autres. Jetons un coup d’œil à celui spécialement conçu pour la création de sites Web WordPress.
Exemple WordPress sans tête
Strattic est une plateforme d'hébergement qui vous permet de créer des sites Web WordPress rapides, optimisés et sécurisés en utilisant une architecture sans serveur. Il a été acquis par Elementor mi-2022.
Avant de commencer à tester le CMS, il est important de comprendre le flux de travail WordPress sans tête typique. L'utilisation de la version headless de WordPress nécessite trois composants :
-
Environnement WordPress inclus : WordPress typique où vous vous connectez au tableau de bord d'administration et gérez votre site Web.
-
Environnement d'aperçu statique : Peut être utilisé comme version d'aperçu d'un site Web temporaire. Ici, vous pouvez envoyer des mises à jour à votre site Web et tester si elles fonctionnent correctement.
-
Environnement live statique : Le site live lui-même. Une fois que vous avez effectué vos modifications et confirmé qu'elles sont valides, vous les appliquerez au site Web en direct.
Par exemple, lorsque vous créez une page, les serveurs de Strattic fusionnent toutes les ressources (images, données, etc.) dans des fichiers HTML, les stockent sur leurs serveurs et les livrent via un CDN. De cette façon, lorsque vos utilisateurs visiteront votre site, ils obtiendront une version HTML pré-générée de votre site à partir du CDN.
Nous aborderons les avantages de cette configuration plus loin dans cet article.
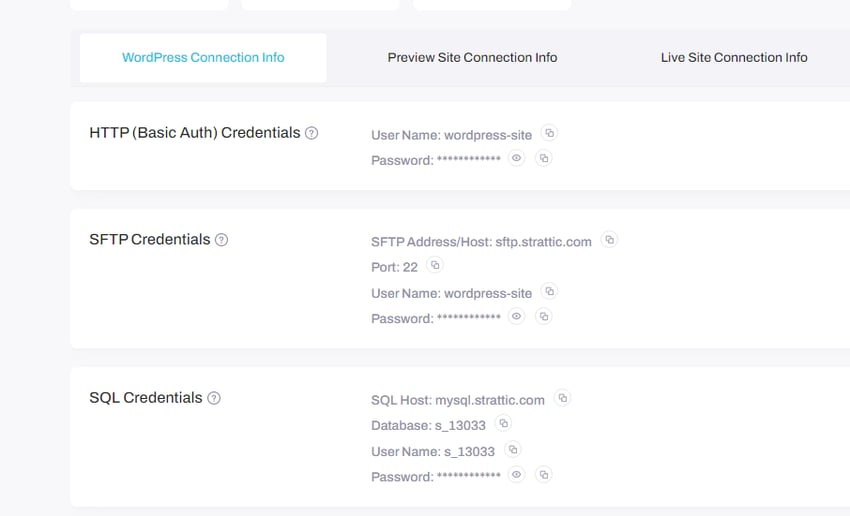
De retour dans Strattic, une fois que vous avez créé votre site dans Strattic, la section des détails de votre site contiendra trois sections différentes : les informations de connexion WordPress, l'aperçu des informations de connexion au site et les informations de connexion au site en direct.

Ici, nous obtenons les informations de connexion au site WordPress. Il s'agit de la configuration WordPress sur le serveur Strattic actuel. Il faut savoir que votre site live restera actif pendant que vous y travaillerez (dans votre environnement normal dans le tableau de bord).
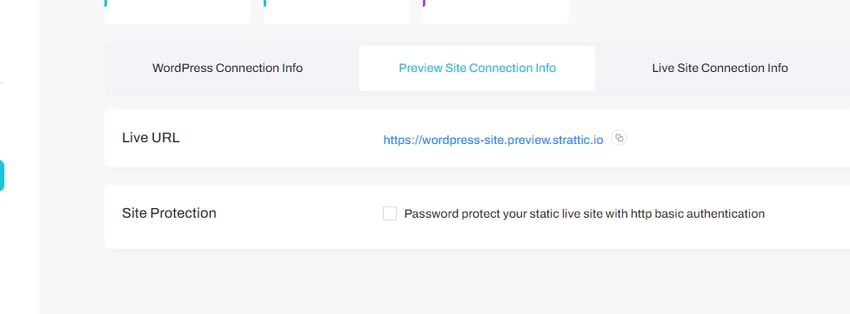
Ensuite, vous obtiendrez l'URL du site Web d'aperçu.

Lorsque vous apportez des modifications à votre site dans l'environnement normal, Strattic transmettra les modifications au site d'aperçu. L’aperçu n’est donc plus WordPress, mais simplement la sortie dans l’état d’aperçu.
Vous pouvez utiliser Aperçu comme site intermédiaire pour vérifier toutes les modifications que vous apportez à WordPress et vous assurer que tout fonctionne comme prévu avant de le transmettre au composant final (c'est-à-dire le site en direct).
Il s'agit de la version de votre site Web que les utilisateurs verront et avec laquelle ils interagiront. Par défaut, Strattic vous attribue un domaine stratic.io temporaire, mais vous pouvez connecter un domaine personnalisé si vous en avez un.
Modifiez votre site Web dans WordPress
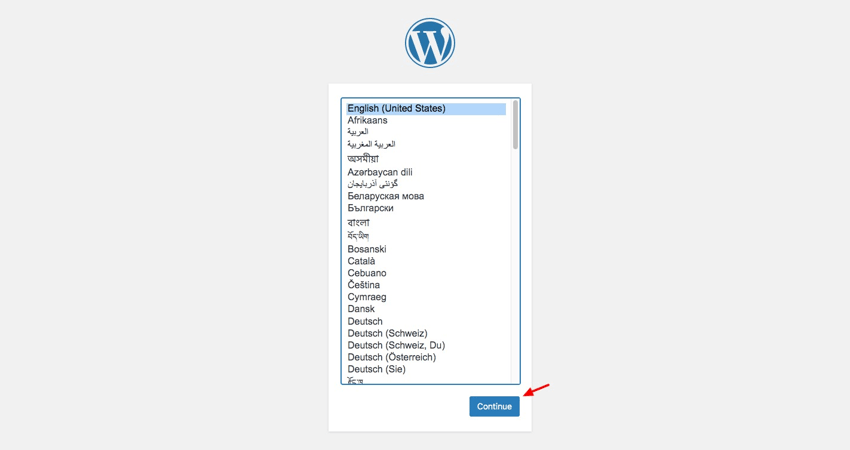
Vous pouvez installer WordPress dans un environnement Strattic en cliquant sur le bouton Modifier dans WordPress dans la barre latérale de votre page d'accueil.
Cela lancera WordPress et vous redirigera vers le flux de travail de configuration typique de WordPress.

Complétez les étapes et fournissez les informations requises à chaque étape. Il vous sera ensuite demandé de vous connecter au tableau de bord d'administration. Là, vous pouvez créer des articles et des pages, installer des plugins et des thèmes et gérer votre site Web comme dans une configuration WordPress normale.
Avantages de l'utilisation de Headless WordPress
WordPress traditionnel est préféré par les utilisateurs non techniques car il ne nécessite aucune connaissance en codage. Mais pour les développeurs expérimentés qui souhaitent plus de liberté et une meilleure expérience de développement, WordPress ne suffira peut-être pas.
Si vous faites partie de ces développeurs, vous voudrez peut-être envisager de dissocier WordPress du front-end. Passons en revue certains de ses principaux avantages.
Prend en charge plus d'outils, de frameworks et de bibliothèques
Avec WordPress d'origine, vous devez vous en tenir aux technologies intégrées à la pile. Cette architecture vous empêche d'intégrer des outils et des bibliothèques avec lesquels vous pourriez être plus expérimenté.
En revanche, WordPress sans tête est indépendant de la technologie, il peut donc s'intégrer à une plus large gamme de bibliothèques et d'outils. Vous pouvez créer un site Web à l'aide de votre framework frontal et de votre pile d'outils JavaScript préférés, et même l'intégrer à votre flux de travail existant sans sacrifier ce que vous avez déjà créé.
Vitesse et performances plus rapides
WordPress est construit autour de PHP. Étant donné que chaque page est générée à partir de données enregistrées dans une base de données, elles se chargent plus lentement que les sites Web statiques créés à l'aide de fichiers HTML. Le site Web devient encore plus lent lorsque des plugins sont inclus.
Comme vous le savez, WordPress sans tête fonctionne en prégénérant du HTML et en le mettant en cache sur les serveurs CDN du monde entier. Cette configuration améliore considérablement la vitesse de livraison de votre site Web. De plus, vous pouvez intégrer votre backend à une interface Next.js ou Gatsby pour bénéficier d'avantages en termes de performances tels que le rendu côté serveur et les options de référencement prêtes à l'emploi.
Une meilleure sécurité
Vanilla WordPress est un immense terrain de jeu pour les hackers. En fait, il suffit à un hacker d'accéder au fichier /wp-login.php de votre site pour mener une attaque par force brute ou surcharger votre site avec une attaque DDoS.
En revanche, les sites dotés d'une architecture headless sont moins vulnérables à ce type d'attaque. WordPress n’est plus utilisé pour générer des données, donc les mêmes vulnérabilités qui affligeaient WordPress ne peuvent pas s’appliquer.
De plus, les paramètres API-first de WordPress sans tête vous permettent d'ajouter des services et des outils de sécurité réseau pour vous défendre contre toute autre forme d'attaque.
Conclusion
Avec l'approche sans tête, vous obtenez d'énormes gains de performances ainsi qu'une liberté architecturale. En revanche, si vous êtes un développeur débutant ou une personne non technique, vous devez faire face à une complexité qui peut être difficile à gérer.
Headless WordPress ne remplacera jamais le WordPress traditionnel. Il s’agit plutôt d’une option pour les entreprises disposant des équipes de développement nécessaires et souhaitant adapter leurs plates-formes ou services pour répondre à de nouveaux cas d’utilisation.
Si vous en avez la capacité, allez-y sans tête. Avant de vous engager, assurez-vous de le faire pour les bonnes raisons. Vous ne le regretterez pas.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

