Maison >Tutoriel CMS >WordPresse >Personnalisez votre expérience d'administration WordPress - Tableau de bord
Personnalisez votre expérience d'administration WordPress - Tableau de bord
- 王林original
- 2023-08-31 08:37:081185parcourir

Dans la première partie de cette série, je vous ai montré comment personnaliser votre écran de connexion WordPress en ajoutant un logo personnalisé et du contenu. Styles personnalisés.
La prochaine chose qu'un utilisateur verra après s'être connecté est le tableau de bord. Dans ce didacticiel, vous apprendrez donc à le personnaliser en supprimant certaines boîtes méta existantes, en déplaçant certaines boîtes méta et en ajoutant de nouvelles boîtes méta.
Les étapes que je vais démontrer dans ce tutoriel sont :
- Supprimez certaines méta-boîtes susceptibles de dérouter les utilisateurs
- Déplacez les méta-boîtes vers différents emplacements sur l'écran
- Ajoutez votre propre méta-boîte personnalisée pour aider les utilisateurs
Je vais créer un plugin pour ce faire - si vous avez déjà créé un plugin après avoir terminé la première partie de cette série, vous préférerez peut-être ajouter le code de ce didacticiel à ce plugin, vous donnant ainsi une vue fonctionnelle globale. plugins pour votre personnalisation de gestion.
Ce dont vous avez besoin pour terminer ce tutoriel
Pour réaliser ce tutoriel vous aurez besoin de :
- Installation WordPress
- Visitez le dossier plugins de votre site Web pour ajouter des plugins
- Éditeur de texte pour créer des plugins
Configurer le plugin
Au début du plugin j'ajoute les lignes suivantes :
/* Plugin Name: WPTutsPlus Customize the Admin Part 2 - The Dashboard Plugin URI: https://rachelmccollin.co.uk Description: This plugin supports the tutorial in WPTutsPlus. It customizes the WordPress dashboard. Version: 1.0 Author: Rachel McCollin Author URI: http://rachelmccollin.com License: GPLv2 */
1. Supprimez les méta-boîtes inutiles
La première étape consiste à supprimer toutes les méta-boîtes dont nous n’avons pas besoin. Cela ne fonctionne que pour les utilisateurs dont les rôles sont inférieurs à « Administrateur », car je souhaite toujours avoir accès à tous les tableaux de bord WordPress en tant qu'administrateur.
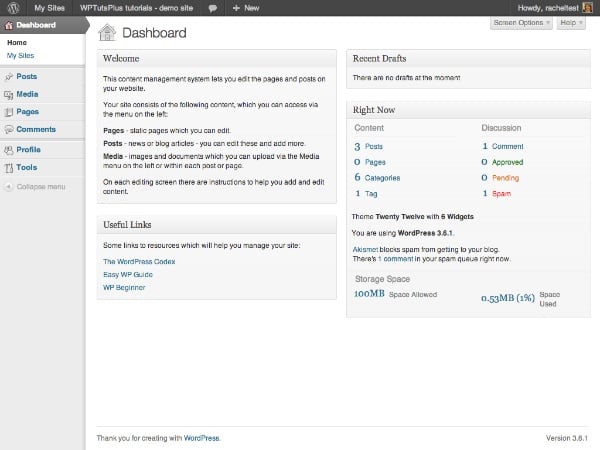
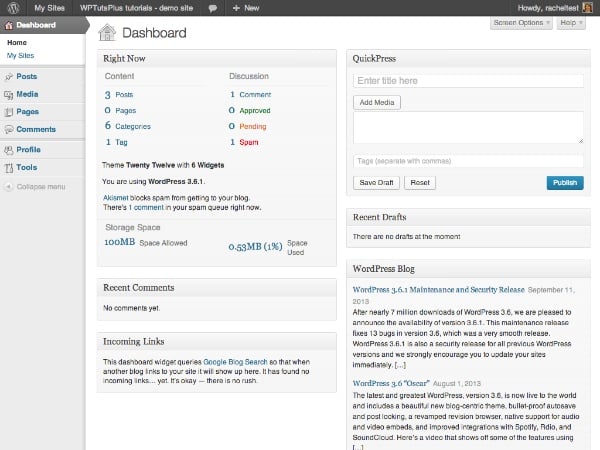
Je commencerais par regarder ce que les utilisateurs ayant le rôle « Éditeur » voient lorsqu'ils accèdent au tableau de bord :

Il y a tellement de contenu que les utilisateurs doivent faire défiler vers le bas pour le voir, et une grande partie est inutile pour les utilisateurs qui ne sont pas familiers avec WordPress. De plus, si votre site n’utilise pas de commentaires ou de pingbacks, ces méta-boîtes ne seront pas d’une grande aide.
Je vais donc déplacer ce qui suit :
- Derniers commentaires
- Lien entrant
- Nouvelles rapides
- Blog WordPress
- Autres actualités WordPress
Pour supprimer ces méta-boîtes pour les utilisateurs autres que les administrateurs, ajoutez ce qui suit à votre plugin :
// remove unwanted dashboard widgets for relevant users
function wptutsplus_remove_dashboard_widgets() {
$user = wp_get_current_user();
if ( ! $user->has_cap( 'manage_options' ) ) {
remove_meta_box( 'dashboard_recent_comments', 'dashboard', 'normal' );
remove_meta_box( 'dashboard_incoming_links', 'dashboard', 'normal' );
remove_meta_box( 'dashboard_quick_press', 'dashboard', 'side' );
remove_meta_box( 'dashboard_primary', 'dashboard', 'side' );
remove_meta_box( 'dashboard_secondary', 'dashboard', 'side' );
}
}
add_action( 'wp_dashboard_setup', 'wptutsplus_remove_dashboard_widgets' );
En vérifiant si l'utilisateur dispose d'un manage_options 能力(该能力仅由管理员拥有),针对管理员以下的用户角色。然后它删除元框,最后将函数附加到 wp_dashboard_setup hook.
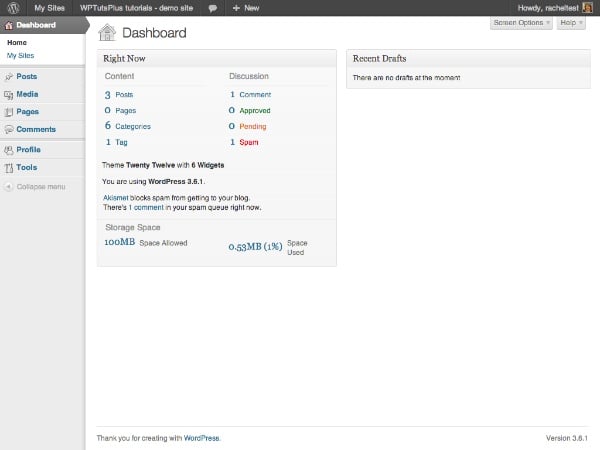
Le tableau de bord semble beaucoup plus propre maintenant :

Peut-être un peu trop clairsemé ! Ne vous inquiétez pas, je vais bientôt vous montrer comment ajouter de nouvelles méta-boîtes.
Mais d'abord, je vais déplacer la méta-boîte "immédiate" car je souhaite ajouter une autre méta-boîte en haut à gauche.
2. Méta-boîte du tableau de bord mobile
Les méta-boîtes de tableau de bord mobile peuvent vous aider à rendre votre tableau de bord plus pertinent pour votre site Web en donnant la priorité aux méta-boîtes que vous ou vos utilisateurs devez utiliser le plus. Je vais déplacer la méta-boîte "Right Now" vers la droite.
Dans votre plugin, ajoutez le code suivant :
// Move the 'Right Now' dashboard widget to the right hand side
function wptutsplus_move_dashboard_widget() {
$user = wp_get_current_user();
if ( ! $user->has_cap( 'manage_options' ) ) {
global $wp_meta_boxes;
$widget = $wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now'];
unset( $wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now'] );
$wp_meta_boxes['dashboard']['side']['core']['dashboard_right_now'] = $widget;
}
}
add_action( 'wp_dashboard_setup', 'wptutsplus_move_dashboard_widget' );
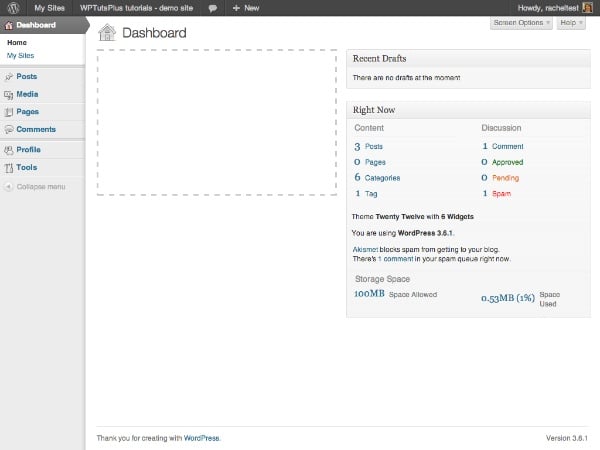
Cela déplacera la méta-boîte "Maintenant" de sa position "normale" à gauche vers sa position "droite", comme indiqué dans la capture d'écran :

La prochaine étape consiste à combler le vide sur la gauche avec quelques méta-boîtes personnalisées.
3. Ajout d'une nouvelle méta-boîte de tableau de bord
Ajouter une méta-boîte à votre tableau de bord implique deux étapes :
- Utilisez le crochet
wp_add_dashboard_widget()函数定义小部件的参数 - 它的 ID、标题和定义其内容的回调函数。通过wp_dashboard_setuppour activer cette fonctionnalité. - Écrivez une fonction de rappel pour définir le contenu de la méta-boîte.
Dans ce cas, je vais ajouter de nouvelles méta-boîtes pour tous les utilisateurs, donc je ne vérifierai pas la fonctionnalité utilisateur - si vous préférez, copiez simplement le code que vous avez utilisé dans la section précédente (ou remplacez tous ceux de cette section). tutoriel pour manage_options partie test originale de la fonctionnalité).
Dans votre plugin, ajoutez ce qui suit :
// add new dashboard widgets
function wptutsplus_add_dashboard_widgets() {
wp_add_dashboard_widget( 'wptutsplus_dashboard_welcome', 'Welcome', 'wptutsplus_add_welcome_widget' );
wp_add_dashboard_widget( 'wptutsplus_dashboard_links', 'Useful Links', 'wptutsplus_add_links_widget' );
}
function wptutsplus_add_welcome_widget(){ ?>
This content management system lets you edit the pages and posts on your website.
Your site consists of the following content, which you can access via the menu on the left:
<ul>
<li><strong>Pages</strong> - static pages which you can edit.</li>
<li><strong>Posts</strong> - news or blog articles - you can edit these and add more.</li>
<li><strong>Media</strong> - images and documents which you can upload via the Media menu on the left or within each post or page.</li>
</ul>
On each editing screen there are instructions to help you add and edit content.
<?php }
function wptutsplus_add_links_widget() { ?>
Some links to resources which will help you manage your site:
<ul>
<li><a href="http://wordpress.org">The WordPress Codex</a></li>
<li><a href="http://easywpguide.com">Easy WP Guide</a></li>
<li><a href="http://www.wpbeginner.com">WP Beginner</a></li>
</ul>
<?php }
add_action( 'wp_dashboard_setup', 'wptutsplus_add_dashboard_widgets' );
Cela ajoutera deux nouvelles méta-boîtes sur le côté gauche de l'écran du tableau de bord. Vous disposez désormais d’un tableau de bord personnalisé !
Résumé
Dans ce tutoriel, vous avez appris à faire trois choses :
- Supprimer la méta-boîte du tableau de bord
- Déplacer les méta-boîtes d'une partie du tableau de bord à une autre
- Ajouter une nouvelle méta-boîte de tableau de bord
Ce que vous choisissez d'ajouter à votre méta-boîte dépend de vous. Vous pouvez inclure des liens vers des vidéos de formation, aider les utilisateurs à modifier leurs sites Web ou ajouter des liens vers votre propre blog ou site Web. Ou vous pouvez y mettre vos pensées de la journée – tout ce qui vous convient !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

