Maison >Tutoriel CMS >WordPresse >Simplifiez le processus de création de méga menus dans WordPress
Simplifiez le processus de création de méga menus dans WordPress
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2023-08-30 23:01:05870parcourir

Dans mon article précédent, j'ai expliqué comment déterminer quand un méga menu convient à votre site Web et comment utiliser un plugin pour créer un méga menu.
Mais si vous vous sentez plus ambitieux, vous préférerez peut-être coder votre propre méga menu dans votre thème. Cela vous donne l'avantage de pouvoir concevoir votre menu exactement comme vous le souhaitez et de vous assurer qu'il est cohérent avec votre thème.
Dans ce tutoriel, je vais vous montrer comment rédiger un méga menu et l'ajouter à votre thème.
De quoi as-tu besoin
Pour suivre ce tutoriel vous aurez besoin des éléments suivants :
- Installation de développement de WordPress (ne l'ajoutez pas à votre site en direct tant que tout ne fonctionne pas correctement).
- Un thème que vous pouvez modifier vous-même, ou si vous utilisez un thème tiers, un thème enfant de ce thème.
- Éditeur de code.
J'utilise un thème tiers (ColorMag), je vais donc créer un thème enfant pour celui-ci et y ajouter mes styles.
Comment fonctionne le méga menu
Notre méga menu prendra le code généré par le système de menus de WordPress et l'affichera sous forme de méga menu. Je n'ajouterais pas de menu supplémentaire au site : vous pouvez le faire si vous le souhaitez, mais comme ce grand menu ne fonctionnera pas sur des écrans plus petits, je préfère m'en tenir au même menu. En effet, j'aime donner aux utilisateurs mobiles et de bureau un accès à la même navigation.
Les styles de méga menu ne fonctionneront que sur des écrans plus grands. Pour les écrans plus petits, je recommande d'utiliser un menu hamburger, qui est invisible jusqu'à ce que l'utilisateur clique sur l'icône hamburger (trois lignes horizontales). Vous pouvez apprendre à coder un menu hamburger dans notre didacticiel de codage de menu hamburger.
Commencer
La première étape consiste à ajouter un tas d’éléments de menu à votre menu. Cela signifie que vous disposerez de beaucoup de contenu pour remplir votre méga menu.
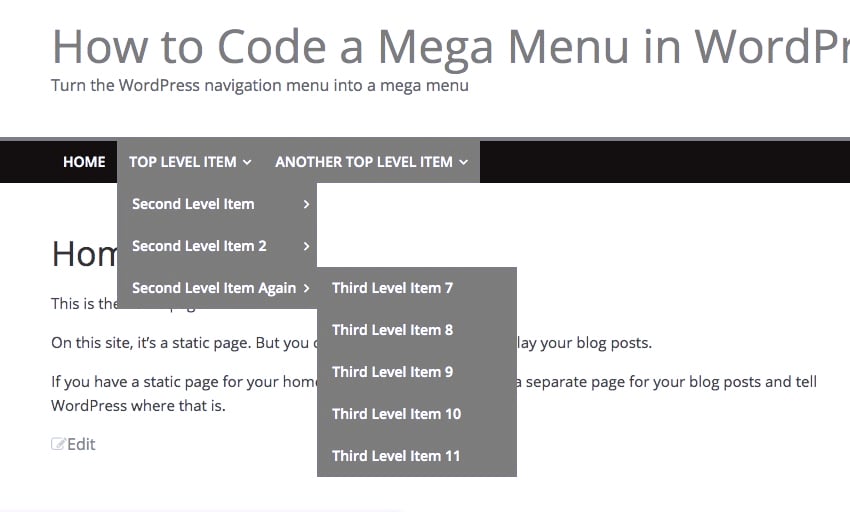
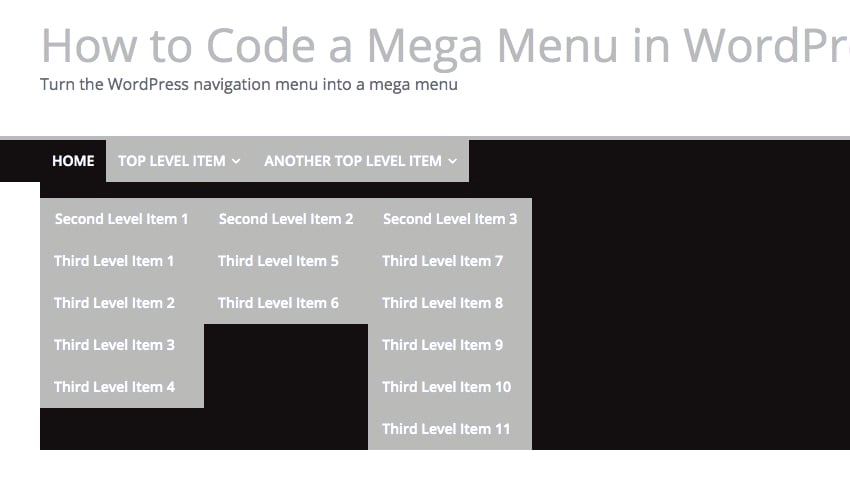
J'ai ajouté beaucoup de liens vers le menu et j'ai trois niveaux de navigation. Lorsque l'utilisateur survole un élément de menu de niveau supérieur, les éléments situés en dessous de cet élément de menu apparaissent dans le méga menu. Ils apparaissent désormais dans la mise en page standard :

Identifions d'abord le code affiché par ce menu sur le front-end du site Web. Voici le code (édité) de mon menu. J'ai retiré quelques éléments li et supprimé la plupart des classes CSS pour que vous puissiez voir la structure du HTML :
<nav id="site-navigation" class="main-navigation clearfix" role="navigation">
<div class="inner-wrap clearfix">
<p class="menu-toggle"></p>
<div class="menu-primary-container">
<ul id="menu-main-nav" class="menunav-menu" aria-expanded="false">
<li><a>Home</a></li>
<li>
<a>Top Level Item</a>
<ul class="sub-menu">
<li><a>Second Level Item 1</a>
<ul class="sub-menu">
<li><a>Third Level Item 1</a></li>
<!-- more li elements -->
</ul>
</li>
<li>
<a>Second Level Item 2</a>
<ul class="sub-menu">
<li><a>Third Level Item 5</a></li>
<!-- more li elements -->
</ul>
</li>
<li><a>Second Level Item 3</a>
<ul class="sub-menu">
<li>
<a>Third Level Item 7</a>
</li>
<!-- more li elements -->
</ul>
</li>
</ul>
</li>
<li>
<a>Another Top Level Item</a>
<ul class="sub-menu">
<li>
<a>Second Level Item 4</a>
<ul class="sub-menu">
<li><a>Third Level Item 12</a></li>
<!-- more li elements -->
</ul>
</li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
Il y a beaucoup de code là-dedans, mais je recommande de passer un peu de temps à l'étudier, car cela nous aidera à identifier les classes et les éléments (et sous-éléments) que nous devons positionner à l'aide de CSS afin de créer notre méga menu.
Nous pouvons utiliser les classes CSS générées par WordPress pour concevoir notre méga menu et nous assurer qu’il est correctement présenté. Nous utiliserons des requêtes multimédias pour garantir que le menu n'apparaît que sur des écrans suffisamment grands.
Les éléments spécifiques que nous ciblerons sont :
.main-navigation-
ul元素(包括ul ul和ul ul ul) -
Les éléments
li和aetase trouvent à l'intérieur de l'élément ul.
Sur des écrans plus petits, je laisserais le menu par défaut visible, bien que sur de très petits écrans, je recommande d'utiliser des alternatives mobiles telles que le menu hamburger. Mon thème a déjà un menu hamburger codé pour les petits écrans, je n'ai donc pas à m'en soucier.
Remarque : la sortie HTML de votre thème sera similaire à la mienne car elle est générée par WordPress. Mais il peut aussi y avoir des différences, comme la classe ou l'ID de l'élément de navigation principal. Pour être sûr, il est préférable de vérifier d’abord.
Configurer des requêtes multimédias
La première étape consiste à ajouter des requêtes multimédias pour le style de méga menu (si nécessaire). Dans la feuille de style de votre thème, ajoutez ce qui suit :
@media screen and ( min-width: 500px ) {
}
Vous pouvez modifier la valeur min-width en une valeur appropriée à votre thème et correspondant à toutes les requêtes média existantes pour votre menu de hamburgers.
Définir le style de mise en page
Mon menu existant est conçu de telle manière que les éléments de troisième niveau n'apparaissent que lorsque je survole les éléments de deuxième niveau immédiatement au-dessus d'eux. Je souhaite modifier cela pour que tous les éléments de menu soient affichés. Ensuite, je vais les styliser pour qu'ils soient correctement disposés.
Rendons d'abord les éléments de menu de deuxième et troisième niveaux visibles lorsque l'utilisateur survole l'élément de menu supérieur.
Ajoutez ceci à votre feuille de style dans la requête média :
.main-navigation ul:hover li ul,
.main-navigation ul:hover li ul li ul {
display: inherit;
}
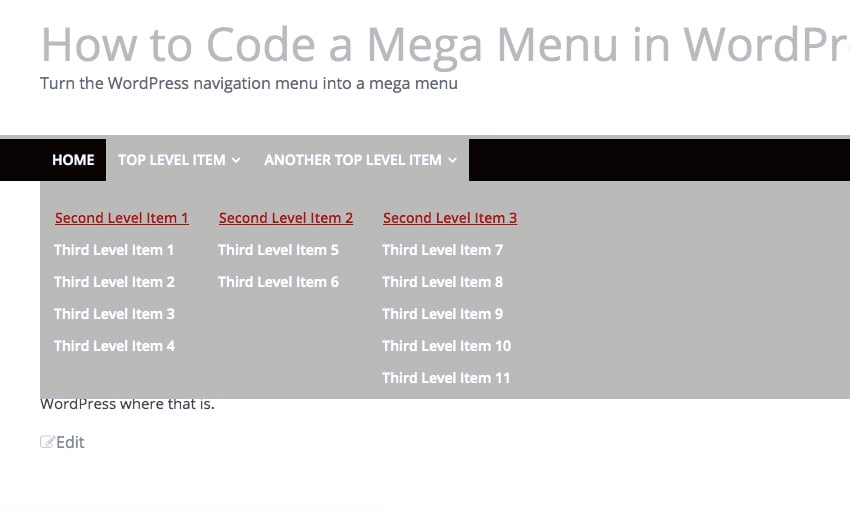
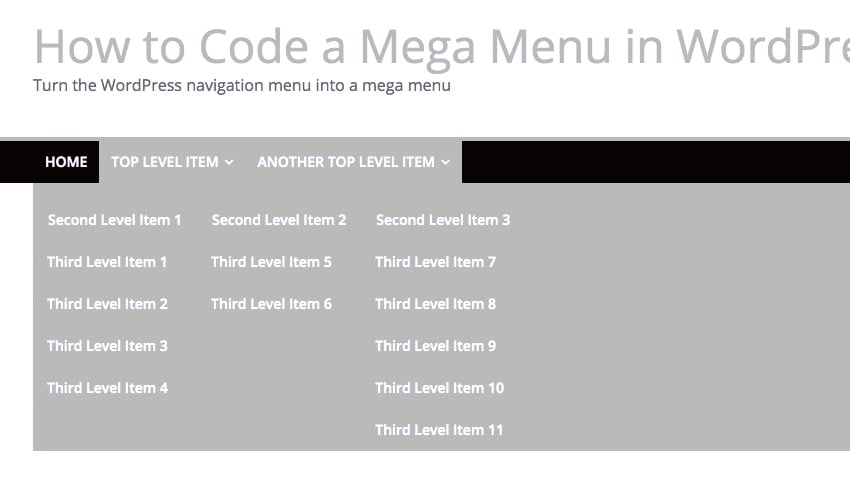
Maintenant, lorsque vous actualisez la page et passez la souris sur l'élément de menu, cela ressemblera un peu à ceci :

第二层和第三层的项目是可见的,但说得客气一点,它们看起来很乱。让我们解决这个问题。
我们首先将每个顶级项目下的 li 元素设置为全宽。为了实现这一点,我们必须通过将其设置为静态来删除上面元素的任何相对或绝对定位。我们还将添加 display:inherit 以确保当顶级菜单项悬停在上方时,下级菜单项可见。
将其添加到您的样式表中:
.main-navigation {
position: relative;
}
.main-navigation li {
position: static;
}
.main-navigation ul li:hover ul {
display: inherit;
position: absolute;
left: 0;
right: 0;
width: 100%;
}
.main-navigation ul li:hover ul li ul {
display: inherit;
position: relative;
left: 0;
}
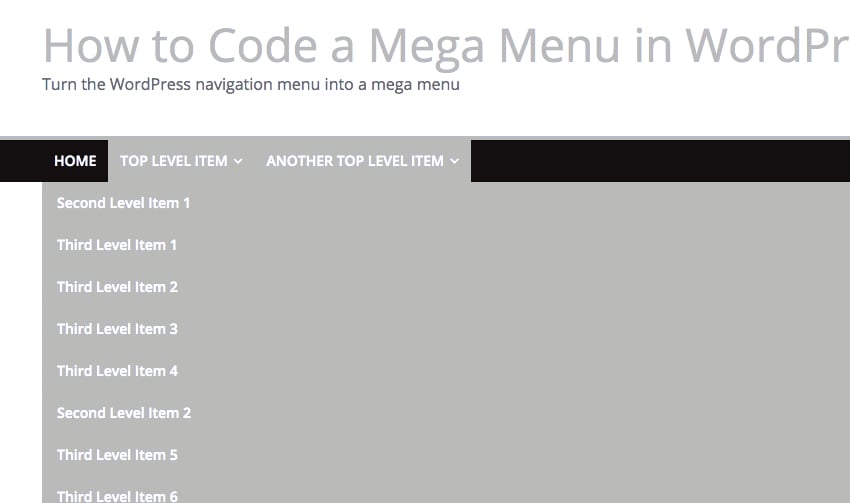
菜单现在看起来像这样:

它是全宽的,但我们需要做一些改进布局。让我们向二级列表添加一个浮动,以便它们彼此相邻显示。
将其添加到您的样式表中:
.main-navigation ul li:hover ul li {
float: left;
position: static;
display: block;
padding-top: 1em;
}
.main-navigation ul li:hover ul li ul li {
float: none;
padding-top: 0;
}
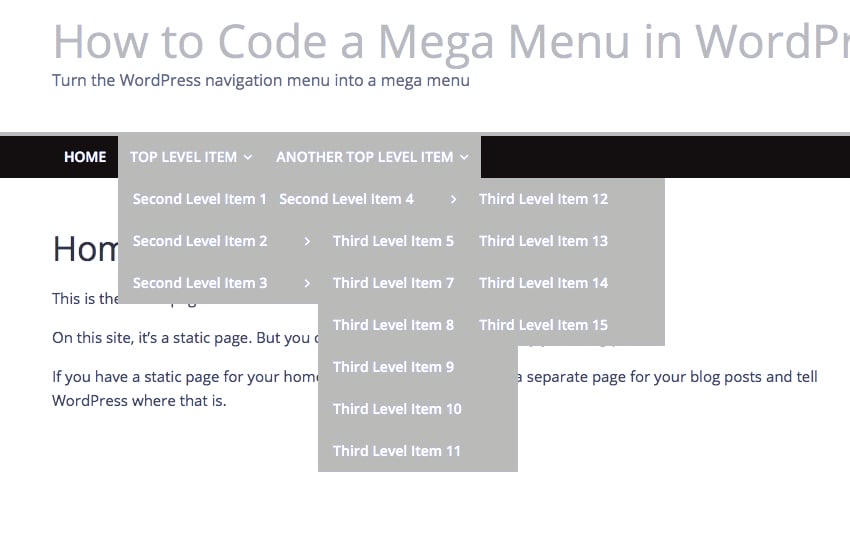
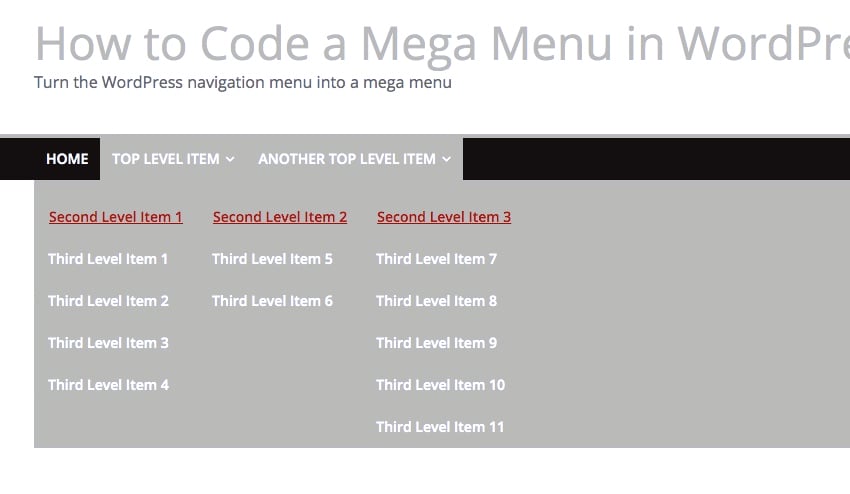
现在菜单看起来更好了:

浮动正在工作,但背景颜色已关闭。编辑 .main-navigation ul li:hover ul 元素的样式以添加背景样式。您使用的具体颜色取决于您使用的主题。
.main-navigation ul li:hover ul {
display: inherit;
position: absolute;
left: 0;
right: 0;
width: 100%;
background-color: #bababa;
}
现在菜单看起来更好了:

让我们为各个列表添加一些颜色和布局样式,以使第二级项目更加突出。将其添加到您的样式表中:
.main-navigation ul:hover ul li a:link,
.main-navigation ul:hover ul li a:visited {
color: #b01b1b;
text-decoration: underline;
}
.main-navigation ul:hover ul li ul li a:link,
.main-navigation ul:hover ul li ul li a:visited {
color: #fff;
text-decoration: none;
}
这使得列表看起来更好,第二级项目带有下划线和红色。请随意修改这些颜色以适合您的主题。

最后,让我们删除第三级项目的上边距,以便它们更紧密地聚集在一起。编辑它们的代码如下:
.main-navigation ul:hover ul li ul li a {
padding-left: 1em;
padding-top: 0;
}
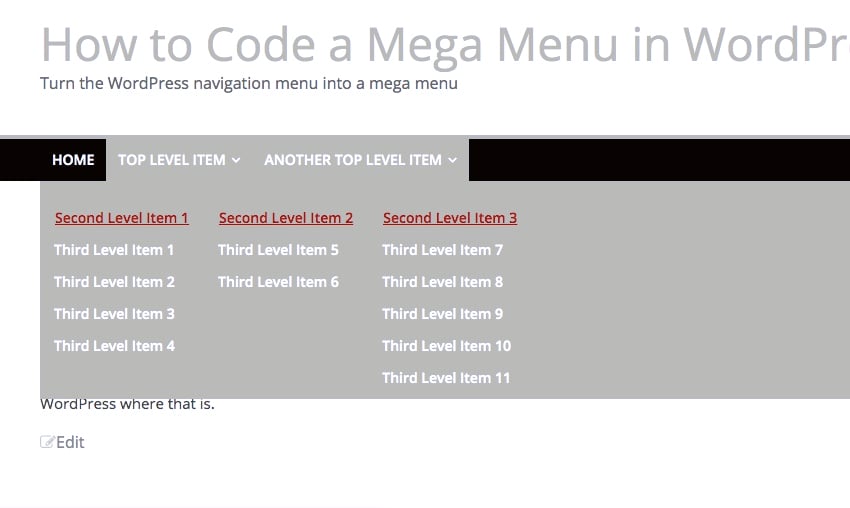
现在菜单看起来更加整洁:

我们现在有了一个功能强大的大型菜单,使用我们主题中的主导航菜单。
您不需要插件来创建简单的超级菜单
如果您想使用 WordPress 导航菜单的内容创建一个简单的大型菜单,这种技术可以让您将一个菜单添加到您的主题中,而无需太多额外的代码。
但是,如果您想添加额外的功能,例如自定义样式和图像,使用插件可能会更快。您一定会在我们的顶级大型菜单插件列表中找到满足您需求的一款。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

