Maison >interface Web >Tutoriel H5 >Notes d'étude HTML5 - Compétences du didacticiel Historique API_html5
Notes d'étude HTML5 - Compétences du didacticiel Historique API_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:46:561666parcourir
1. Analyse d'ouverture
D'accord, sans plus tarder, passons directement au sujet d'aujourd'hui. Aujourd'hui, nous parlerons principalement de « l'API d'historique » et de son rôle dans les applications monopage, et présenterons d'abord un exemple pratique comme prototype pour l'explication. Jetons un coup d'œil à « l'API Historique » :
Afin d'améliorer la vitesse de réponse des pages Web, de plus en plus de développeurs commencent à adopter des solutions d'application monopage. La structure dite d'une seule page signifie que lors du basculement entre plusieurs pages, la page actuelle entière n'est pas actualisée, les données d'affichage de la page sont mises à jour et l'URL dans la barre d'adresse est modifiée en conséquence afin que les utilisateurs puissent partager cette URL.
Si vous utilisez des navigateurs tels que Chrome ou Firefox pour accéder à des sites Web tels que "github.com, plus.google.com", vous constaterez que les clics entre les pages sont demandés de manière asynchrone via ajax,
Par la même occasion, l'URL de la page a changé. Et il peut très bien prendre en charge le navigateur en avant et en arrière. Qu'est-ce qui a une fonction si puissante ? Eh bien, cela nous amène au protagoniste d’aujourd’hui, une nouvelle API référencée en HTML5 :
"history.pushState" et "history.replaceState" sont utilisés pour modifier l'URL de la page sans actualiser via cette interface. Voyons d'abord les méthodes détaillées de l'interface "historique" :
interface Historique {
attribut en lecture seule longue longueur;
attribut en lecture seule n'importe quel état;
void go (delta long facultatif);
void back();
void forward();
void pushState(toutes données, DOMString titre, DOMString facultatif ? url = null);
void replaceState (toutes données, titre DOMString, DOMString facultatif ? url = null);
};
(2), description de l'API clé

Un point à noter ici : "window.history.replaceState" est similaire à "window.history.pushState". La différence est que replaceState n'ajoutera pas de nouveau point d'enregistrement historique dans window.history et son effet est similaire. à window.location. .replace(url) n'ajoutera pas de nouveau point d'enregistrement au point d'enregistrement historique. La méthode replaceState() est particulièrement appropriée lorsque vous souhaitez mettre à jour l'objet d'état ou l'URL de l'entrée actuelle de l'historique en réponse à une action de l'utilisateur.
(3), présenter des exemples
Aujourd'hui, parlons de ce que nous faisons habituellement dans les applications d'une seule page. Il y a une liste de menus, cliquez sur les éléments de menu pertinents puis chargez dynamiquement les modules pertinents. Toutes les méthodes sont basées sur des requêtes asynchrones. La pommade est que nous constaterons que la barre d'adresse ne répondra pas aux modifications, ainsi qu'aux opérations avant et arrière dans le navigateur, ce qui n'est pas très convivial, donc afin de résoudre ce problème "Historique " entre en jeu, alors comment faire ? Ne vous précipitez pas, jetez d'abord un œil aux rendus de l'exemple, puis analysez-le étape par étape, comme indiqué ci-dessous :

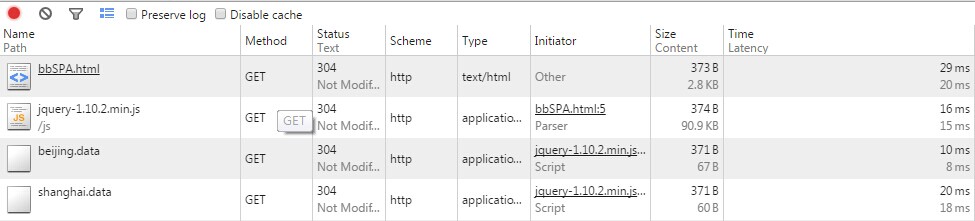
Voici les données de surveillance. L'actualisation de la même URL ne provoquera pas de requêtes répétées.

Trions le processus :
La page est chargée pour la première fois. Bien que l'URL que nous avons visitée soit "http://localhost:8888/bbSPA.html", l'URL réelle est bien :
"http://localhost:8888/bbSPA.html#shanghai", "history.replaceState" a terminé le travail de changement d'URL initial et effectué le chargement initial
Pour travailler avec les données de "shanghai.data", cliquez sur n'importe quel élément de menu à gauche, le contenu à droite sera chargé par Ajax et l'URL de la page changera en conséquence, par exemple, cliquez sur Pékin .
À ce stade, nous cliquons sur le bouton Précédent de la barre d'adresse pour revenir à Shanghai et afficher le contenu. Le principe est très simple, c'est-à-dire qu'en surveillant "window.onpopstate", une commutation libre est obtenue.
D'accord ! En fait, c'est très simple. Vous pouvez l'essayer vous-même. Voici le code complet :
(1), code de pièce html
bbSPA测试页面
style="float:left;
list-style:none;"
>
id="content-main"
style= "marge-gauche:50px;
float:left;
width:220px;
border:1px solid #ccc;
height:120px;
color:#ff3300;"
>
(2),Js部分代码
$(function(){
_init() ;
}) ;
var _history = [] ; // 记录hash的活动数据容器
function _init(){
var root = $("#list") ;
var defaultHash = root.find("li a").eq(1) .attr("href") ;
var currentHash = window.location.hash ;
_addToHistory(defaultHash,true) ;
if(currentHash && currentHash != defaultHash){
_showContent((currentHash .split("#")[1])) ;
}
else{
_showContent((defaultHash.split("#")[1])) ;
}
$ ("#list").on("click","a",function(e){
var action = ($(this).attr("href").split("#")[1] ) ;
_showContent(action) ;
e.preventDefault() ;
}) ;
window.addEventListener("popstate",function(e){
if(e.state && e.state.hash){
var hash = e.state.hash ;
if(_history[1] && hash === _history[1].hash){//存在历史记录,证明是后退事件
_showContent(hash.split("#")[1].toLowerCase()) ;
}else{ // 其它认为是非法后退或者前进
return ;
}
}
else{
return ;
}
},false) ;
} ;
function _showContent(action){
var samePage = _history[0]["hash "] == "#" action ;
if(samePage){ // 同页面,则不重新加载
return ;
}
_loadContent(action ".data").done(function (data){
_renderContent(data["content"]) ;
_addToHistory("#" action,samePage) ;
}).fail(function(){
throw new Error(" erreur de chargement du contenu !") ;
}) ;
} ;
function _loadContent(url){
return $.ajax({
url : url ,
dataType : "json"
}) ;
} ;
function _renderContent(text){
$("#content-main").text(text) ;
} ;
function _addToHistory(hash,noState){
var obj = {
hash : hash
} ;
if(noState){
_history.shift(obj) ;
window.history.replaceState(obj,"",hash) ;
}
autre{
window.history.pushState(obj,"",hash) ;
}
_history.unshift(obj) ;
} ;
(四),最后总结
(1),理解History Api的使用方式以及具体实例中使用的目的是为了解决哪些问题。
(2),两个核心Api的不同之处在哪。
(3),测试本例子的注意事项如下。
测试需要搭建一个web服务器,以http://host/的形式去访问才能生效,如果你在本地测试Fichier://这样的方式在浏览器打开,就会出现如下的问题:
Uncaught SecurityError : un objet d'état d'historique avec une URL 'file:///C:/xxx/xxx/xxx/xxx.html' ne peut pas être créé dans un document dont l'origine est 'null'.
因为你要pushState的url与当前页面的url必须是同源的,而file://形式打开的页面是没有origin的,所以会报这个错误。
以上就是本文的全部内容了,希望大家能够喜欢。
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

