Maison >interface Web >Tutoriel H5 >Analyse approfondie de l'utilisation de l'attribut viewBox lors de l'utilisation d'images SVG dans les compétences du didacticiel HTML5_html5
Analyse approfondie de l'utilisation de l'attribut viewBox lors de l'utilisation d'images SVG dans les compétences du didacticiel HTML5_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:46:292341parcourir
Comprenez rapidement les paramètres de viewBox
L'attribut viewBox est utilisé pour spécifier l'origine et la taille du système de coordonnées de l'image SVG de l'utilisateur. Tout le contenu dessiné dans SVG est réalisé par rapport à ce système de coordonnées. Étant donné que le canevas SVG s'étend à l'infini dans toutes les directions, vous pouvez même dessiner des graphiques en dehors des limites de ce système de coordonnées, mais le positionnement de ces graphiques par rapport à la fenêtre SVG peut également être contrôlé par la position du système de coordonnées utilisateur.
L'attribut viewBox utilise quatre paramètres pour spécifier la position de l'origine du système de coordonnées et ses dimensions : x y largeur hauteur. Initialement, ce système de coordonnées est équivalent au système de coordonnées initialisé de la fenêtre (déterminé par la largeur et la hauteur de l'image SVG), et son origine est à (0, 0) - le coin supérieur gauche du SVG.
En modifiant les valeurs des deux paramètres x et y, la position de l'origine peut être ajustée. La modification des valeurs de largeur et de hauteur peut modifier la taille du système de coordonnées. La simple utilisation de l'attribut viewBox peut vous aider à agrandir ou à recadrer le canevas SVG. Lisez avec les exemples.
Remarque importante : dans cet article, je ne modifierai pas le comportement par défaut (échelle et position) de la viewBox dans la fenêtre SVG. Car, selon le comportement par défaut de la propriété, le contenu de la viewBox sera autant que possible entièrement contenu dans la fenêtre, puis placé au centre. Cependant, l'utilisation de l'attribut préservationAspectratio vous permet de modifier librement la taille et la position de la viewBox, mais dans cet article, ce n'est pas une technique obligatoire, nous ne l'aborderons donc pas en profondeur ici.
Utilisez viewBox pour recadrer SVG, c'est-à-dire utilisez l'attribut viewBox pour créer une direction artistique SVG
Il y a quelque temps, un de mes clients a demandé que l'avatar SVG de son site Web soit réglé sur différentes tailles pour différentes tailles d'écran, afin que seule une petite partie soit visible sur les petits écrans, alors qu'elle conviendrait sur un écran moyen. Tailles. Voyez une plus grande partie, puis voyez le contenu complet sur grand écran. La première pensée qui m'est venue à l'esprit à l'époque était que sa demande était en fait d'utiliser l'attribut viewBox pour recadrer l'image SVG, puis d'afficher une certaine partie de l'image qu'il souhaitait voir en fonction de différentes tailles d'écran.
En modifiant la taille et la position d'origine du système de coordonnées SVG, nous pouvons recadrer le SVG et afficher la partie du contenu que nous souhaitons afficher dans la fenêtre.
Voyons comment procéder.
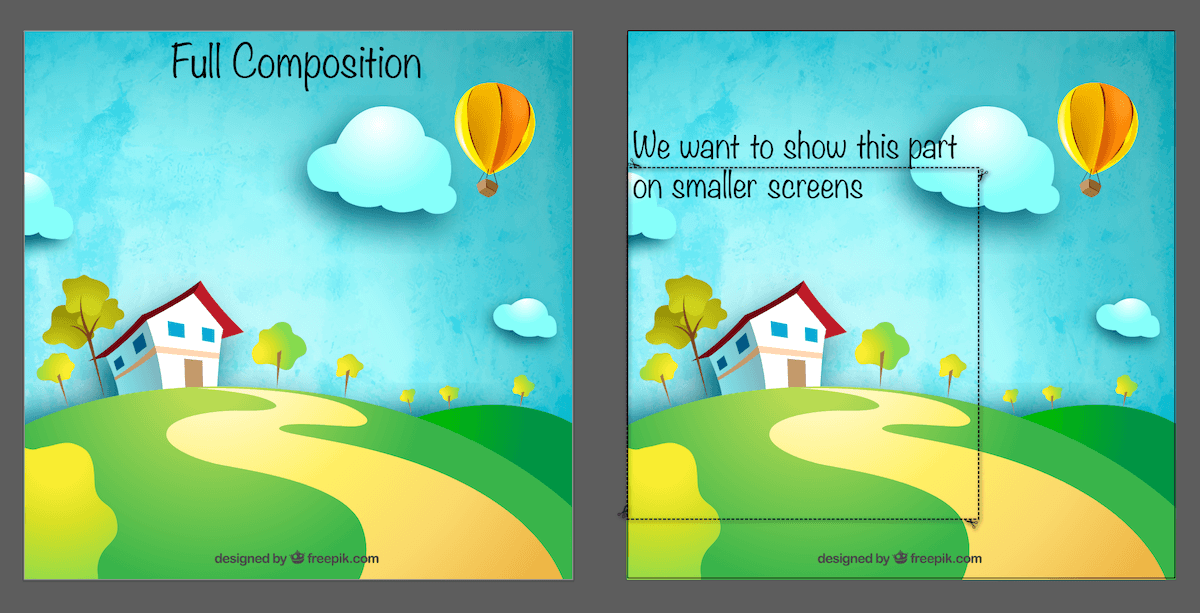
Supposons que nous ayons l'image SVG complète suivante, et que nous souhaitions ensuite la recadrer à la taille d'un petit écran. Cette image est une image vectorielle de maison gratuite conçue par Freepik. L'image est sous licence Creative Commons Attribution 3.0 Unported. Par souci de simplicité, supposons que l'image soit uniquement recadrée pour s'afficher sur des écrans petits et moyens, et le contenu complet sur de grands écrans, comme indiqué ci-dessous. 
L'image de gauche est l'image complète que nous allons recadrer à l'aide de l'attribut viewBox, et l'image de droite est la zone que nous souhaitons afficher sur le petit écran.
Maintenant, recadrez le SVG en modifiant la valeur de l'attribut viewBox. Il y a certaines choses à considérer, auxquelles nous reviendrons dans un instant. Mais d’abord, nous devons modifier le système de coordonnées afin qu’il corresponde au contenu du rectangle en pointillés dans l’image ci-dessus. , en ajustant l'origine du système et les valeurs de largeur et de hauteur, nous pouvons modifier sa valeur de paramètre initiale de 0 0 800 800.
Mais comment connaître les nouvelles coordonnées et dimensions ? Le but n’est pas de faire de nombreux essais et erreurs répétés.
Il existe plusieurs façons. Puisque nous sommes déjà dans un éditeur graphique (mon exemple utilise l'IA), nous pouvons utiliser les panneaux de l'éditeur pour obtenir la position et les dimensions de l'élément.
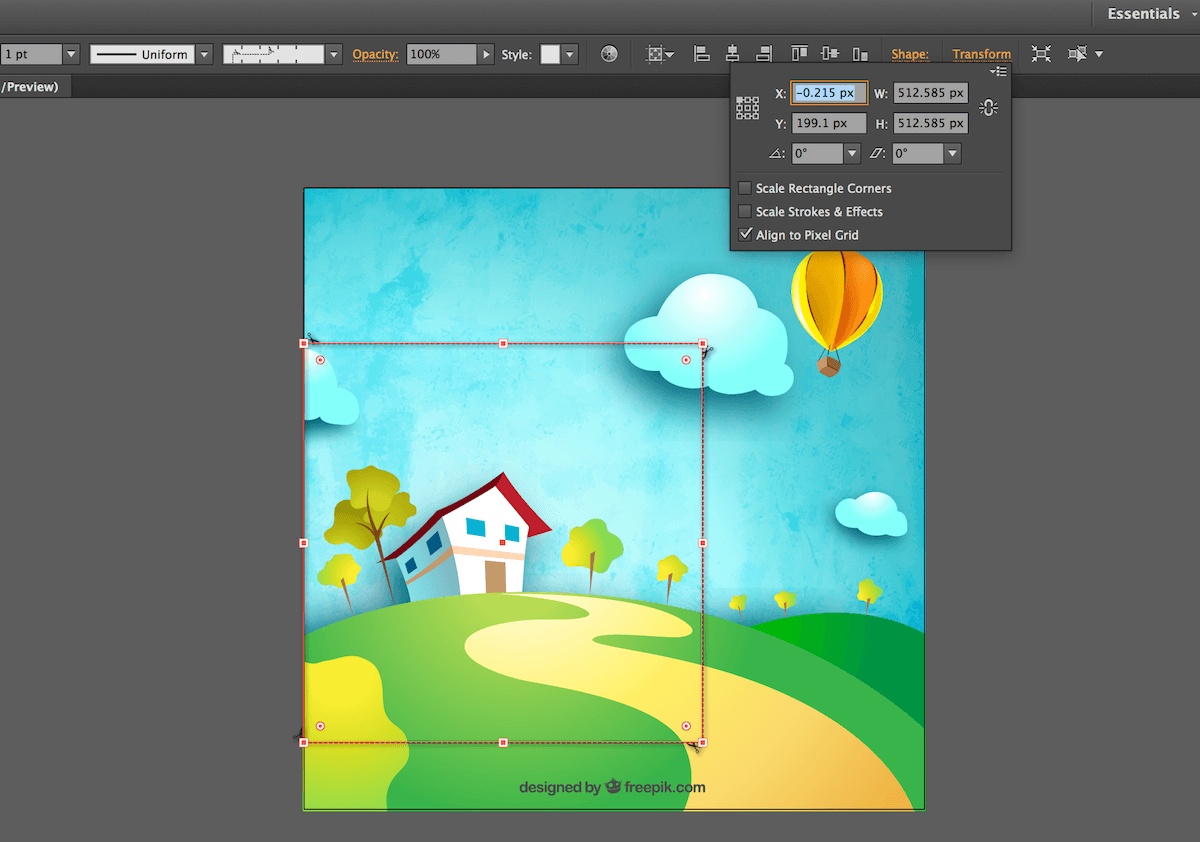
Je dessine cette boîte rectangulaire en pointillés, non seulement pour représenter le contenu que je souhaite afficher sur le petit écran, mais aussi pour une autre raison : on peut obtenir la position et la taille de ce rectangle, puis les utiliser comme valeur de l'utilisation de viewBox. À l'aide du panneau Transformation d'AI (photo ci-dessous), nous obtenons les valeurs dont nous avons besoin. En sélectionnant le rectangle et en cliquant sur le lien Transformer dans le coin supérieur droit, nous obtenons le panneau ci-dessous, comprenant les valeurs x, y, largeur et hauteur dont nous avons besoin. 
Le panneau de transformation de cette IA peut être utilisé pour obtenir la position et la taille du rectangle sélectionné
Vous avez peut-être remarqué que la valeur ci-dessus n'est pas un entier, nous devons donc la modifier manuellement. Sur la base des informations ci-dessus, nous modifions la valeur de viewBox en 0 200 512 512.
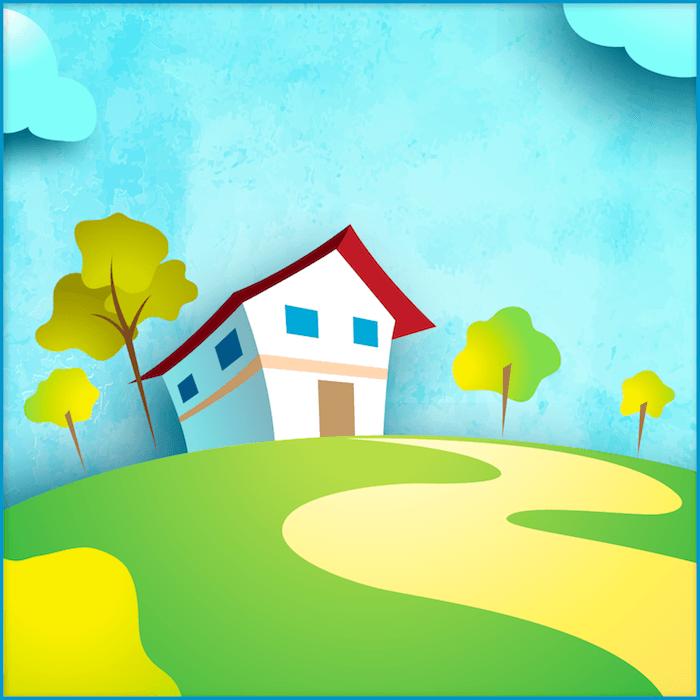
Étant donné que le rapport hauteur/largeur de la nouvelle viewBox est le même que celui de la fenêtre de vue SVG (les deux sont carrées), le contenu de la viewBox sera développé et seule la zone sélectionnée sera affichée dans la fenêtre de vue. Après avoir modifié la valeur de viewBox, le résultat est le suivant : 
Nouveau SVG recadré. Seul l'emplacement que nous spécifions à l'aide de la propriété viewBox est visible dans la fenêtre. La bordure bleue indique la fenêtre d'affichage du SVG.
À ce stade, il y a un problème qui doit être résolu :
Et si le rapport hauteur/largeur de la zone recadrée (c'est-à-dire viewBox) != le rapport hauteur/largeur de la fenêtre de vue SVG ?
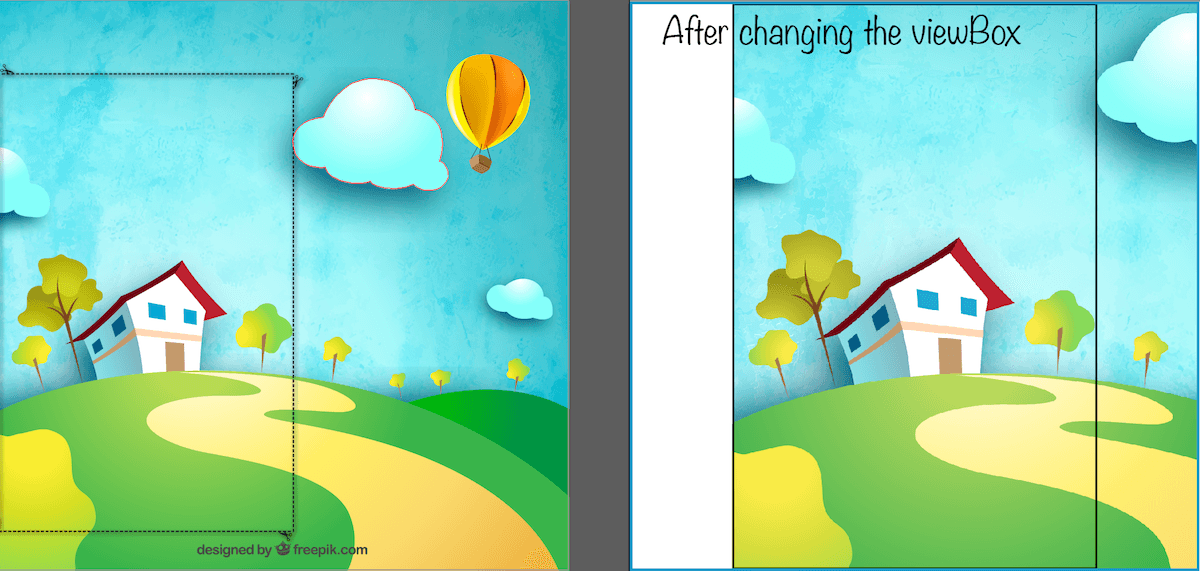
Dans ce cas, il y aura un débordement important. Par débordement évident, je n'entends pas l'extension au-delà des limites de la fenêtre SVG, mais le débordement défini par la viewBox par rapport au nouveau système de coordonnées utilisateur. La figure suivante illustre cela.

Si le rapport hauteur/largeur de la viewBox est différent du rapport hauteur/largeur de la fenêtre d'affichage, le contenu du SVG débordera du système de coordonnées utilisateur et le résultat peut être comme ceci.
La bordure noire représente le nouveau système de coordonnées utilisateur et la bordure bleue est la fenêtre SVG.
La bordure noire dans l'image de droite ci-dessus est la zone définie par la viewBox. Selon le comportement par défaut de viewBox au sein de la fenêtre, elle sera centrée et agrandie autant que possible pour garantir que son contenu soit contenu le plus possible dans la fenêtre (bordure bleue).
Étant donné que le canevas SVG est conceptuellement infini dans toutes les directions, vous pouvez dessiner des graphiques en dehors des limites du système de coordonnées utilisateur, et le contenu débordera et se déplacera directement, comme le montre la figure ci-dessus.
Si vous modifiez le rapport hauteur/largeur de la fenêtre SVG (largeur et hauteur de SVG) pour les adapter au rapport hauteur/largeur de la viewBox, vous ne verrez pas le débordement car la viewBox est mise à l'échelle pour s'adapter à la fenêtre, et comme dans l'exemple précédent. .
Cependant, dans certains cas, vous ne pourrez peut-être pas ou ne voudrez tout simplement pas modifier le rapport hauteur/largeur de votre SVG. Par exemple, si vous utilisez des sprites SVG comme ensemble d'images pour afficher des images sur la page. Dans la plupart des cas, les images ont un rapport hauteur/largeur fixe - et vous ne souhaitez pas modifier la taille de l'image simplement pour y adapter le contenu d'une petite image. Ou peut-être que vous intégrez un système d'icônes et souhaitez que toutes les icônes aient la même taille en même temps.
Afin de supprimer les éléments redondants (par exemple, d'autres icônes sur le sprite, affichées dans la fenêtre), vous pouvez utiliser
Cependant, il y a encore une chose à retenir : assurez-vous que les attributs x et y de
- hauteur="100%" >
- // Récupérer la référence de la racine
- var svgRoot = ...; // Dépend de la façon dont vous intégrez et référencez le SVG
- // Définir la valeur du paramètre de viewBox
- var vbValue = '0 200 512 512'
- // Utilisez la récupération de requêtes multimédias de Modernizr pour modifier la valeur de la viewBox
- if (Modernizr.mq('(largeur maximale : 700px)')) {
- svgRoot.setAttribute('viewBox', vbValue); }
- //Autres tailles
Bien sûr, recadrer l'excédent signifie que vous utilisez toujours un rapport hauteur/largeur différent et que vous devez toujours gérer l'espace blanc supplémentaire des deux côtés du contenu. Si le SVG est une scène continue, comme notre exemple précédent, cela n'est pas nécessaire car vous devez toujours ajuster le rapport hauteur/largeur de la fenêtre. Si le SVG est un ensemble d'icônes et que vous ne l'utilisez qu'une seule fois dans une fenêtre différente, cela ne pose peut-être pas de problème.
Une chose importante à retenir ici est qu'il est préférable que le rapport hauteur/largeur de la viewBox soit cohérent avec le rapport hauteur/largeur de la fenêtre d'affichage. De plus, vous devez définir le correctif pour éviter tout espace blanc supplémentaire non défini dans le SVG ;
Ainsi, viewBox peut être utilisé pour recadrer le SVG et afficher uniquement une certaine partie du SVG selon les besoins. Mais comment cela s’applique-t-il aux instances ?
Direction artistique SVG en responsive design
Il n'y a rien à ajouter dans cette partie, à part le code du processus lui-même. Supposons donc que vous ayez le SVG présenté ci-dessus et que vous souhaitiez l'utiliser comme avatar. Par exemple, sur des écrans de petite et moyenne taille, vous souhaitez uniquement en afficher une partie recadrée, puis afficher l'avatar complet sur un grand écran. écran.
Pour modifier les valeurs de largeur et de hauteur de la fenêtre SVG, nous pouvons utiliser CSS. Mais pour changer la valeur de viewBox, nous devons actuellement utiliser JavaScript.
Tous les attributs SVG et CSS ne peuvent pas être utilisés de la même manière ; seul un ensemble d'attributs ayant le même effet que les attributs CSS peut être défini en CSS. Vous pouvez voir un aperçu de l'ensemble des propriétés SVG qui peuvent être utilisées comme propriétés CSS dans ce tableau. En SVG2, de nombreux attributs (tels que x, y, cx, cy, r, etc.) peuvent être ajoutés à cette liste mais ce sont les attributs que nous pouvons utiliser maintenant ;
Afin d'afficher différentes parties de SVG, vous devez modifier la valeur de viewBox en fonction de différentes requêtes multimédias. Vous pouvez utiliser Modernizr pour rechercher les conditions de requête multimédia, puis modifier la valeur de viewBox en conséquence en JavaScript. Un exemple est le suivant :
Avertissement : au moment de la rédaction de cet article, il n'existe pas de propriété CSSviewBox. Ceci est juste un exemple pour expliquer pourquoi cette propriété est utile et comment j'imagine qu'elle pourrait être utilisée.
Idéalement, nous l'utiliserions comme ceci :
Ces styles seront placés (ou retirés) du SVG, puis le SVG ajustera sa valeur viewBox en fonction de la taille de la fenêtre. Que ce soit la fenêtre d'affichage de la page (dans le cas d'un
Cependant, cela n'est actuellement pas possible car il n'y a pas encore d'attribut viewBox en CSS.
Il y a quelque temps, j'ai interrogé un éditeur de la spécification SVG à propos de ce problème, et il m'a dit que je pouvais faire des suggestions au SVGWG basées sur une utilisation réelle et des exemples. Après quelques discussions sur Twitter, j'ai découvert qu'il existait un fil de discussion similaire sur les propositions du SVGWG il y a quelques années. La proposition originale existe toujours aujourd’hui, j’espère donc qu’avec quelques exemples d’utilisation pratique, cette proposition pourra être avancée et mise en œuvre dans un avenir proche. Si vous souhaitez également voir la propriété viewBox en CSS, aidez-nous à y parvenir en faisant avancer cette proposition et en commentant.
Choses à retenir lors de l'utilisation de viewBox pour compléter la direction artistique SVG
Lorsque je travaillais sur le projet de mon client, il m'a fallu moins d'une minute pour diriger artistiquement l'avatar selon les exigences du client. Cependant, cela finit par se diviser en trois SVG distincts, plutôt que par les mêmes viewBox SVG différentes sur différentes tailles d'écran.
La raison pour laquelle nous avons choisi trois SVG est que la taille du SVG complet est trop grande, atteignant plus de 100 Ko sur mobile. Le SVG original faisait environ 200 Ko, j'ai pu compresser le fichier à près de la moitié de sa taille en optimisant le SVG, mais l'image était encore trop grande pour les appareils mobiles, nous avons donc fini par utiliser trois images de tailles différentes. Lorsque vous dirigez artistiquement SVG, vous devez vous rappeler ceci : les problèmes de performances. Si votre SVG est trop grand, n'utilisez pas viewBox pour art-direct.
Maintenant, si vous choisissez d'utiliser trois images SVG différentes, il existe un certain nombre de façons possibles de le faire - cela dépend de la façon dont vous intégrez le SVG, et aussi de ce que vous voulez accomplir et de ce que vous ne voulez pas. à accomplir.
L'utilisation de l'élément
Mais comme mentionné précédemment, si vous souhaitez du SVG avec une animation ou des effets interactifs, pour intégrer SVG, SVG ne peut pas être stylisé ou animé à moins que le style et l'animation ne soient définis dans le fichier
Donc, je dis toujours : SVG nous offre de nombreuses options qui nous permettent d'accomplir presque tout ; vous devez faire un compromis, établir des priorités et parfois même faire des compromis, et prendre la meilleure décision en fonction de cela. Mais en matière de performances, ne jamais faire de compromis est bon pour le développement !
Avant de terminer, parce que nous avons mentionné le problème de l'utilisation de l'attribut viewBox pour modifier la taille du canevas SVG, regardons un autre exemple dans lequel nous pouvons utiliser cet attribut pour nous aider à économiser du temps et de l'énergie lorsque nous traitons du SVG.
Utilisez viewBox pour étendre le canevas SVG
Tout comme l'attribut viewBox peut être utilisé pour mettre à l'échelle un SVG, il peut également être utilisé pour étendre le canevas SVG.
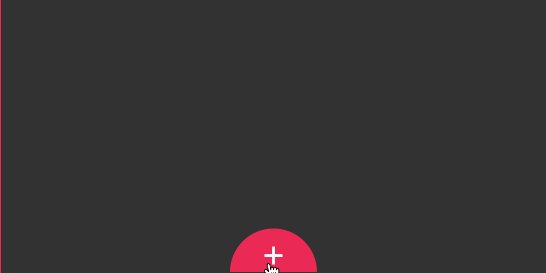
Il y a quelques semaines, j'ai créé un outil capable de générer des menus radiaux SVG. J'ai créé quelques exemples pour montrer comment utiliser JavaScript pour animer les menus générés. La démo est intégrée à la page de l'application à l'aide de l'élément
Il est à noter que « hors des limites » fait référence au contenu en SVG. Il est toujours sur le canevas SVG infini, mais dépasse le rectangle infini défini par la fenêtre
.Note du traducteur : pour plus d'informations sur le canevas et les fenêtres SVG, veuillez lire les articles pertinents sur w3cplus.
La taille du SVG créé pour le menu est juste suffisante pour contenir le menu sans l'agrandir. Tout espace blanc supplémentaire autour du menu est évité.
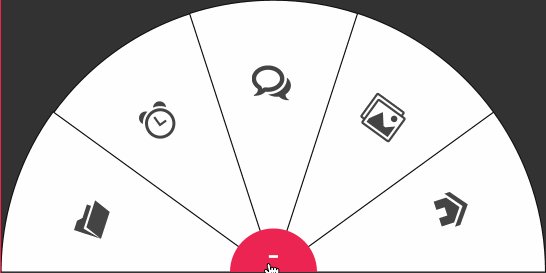
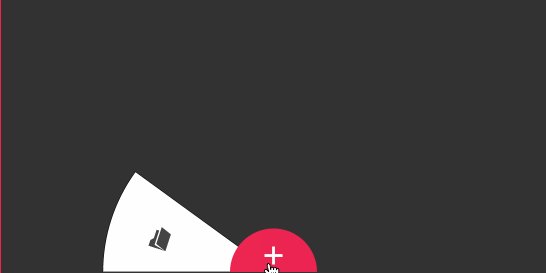
J'ai appliqué une animation de rebond à un menu comme exemple d'animation de menu. Cet effet de rebond « étire » les éléments de menu et provoque également la découpe individuelle des éléments de menu (c'est-à-dire un débordement) lorsqu'ils rebondissent. 
Initialement, puisque la fenêtre SVG est définie par l'élément
Ces jolies animations de rebond sont appliquées aux éléments qui utilisent la fonction de temps de rebond pour zoomer de 0 à 100 % (c'est-à-dire que l'élément est initialement invisible et zoomé). Cet effet se produit si l'élément rebondit au-delà de 100 %, puis rétrécit). il revient à 100%. Cet effet provoque le débordement de l'élément lorsqu'il rebondit au-delà des limites du SVG.
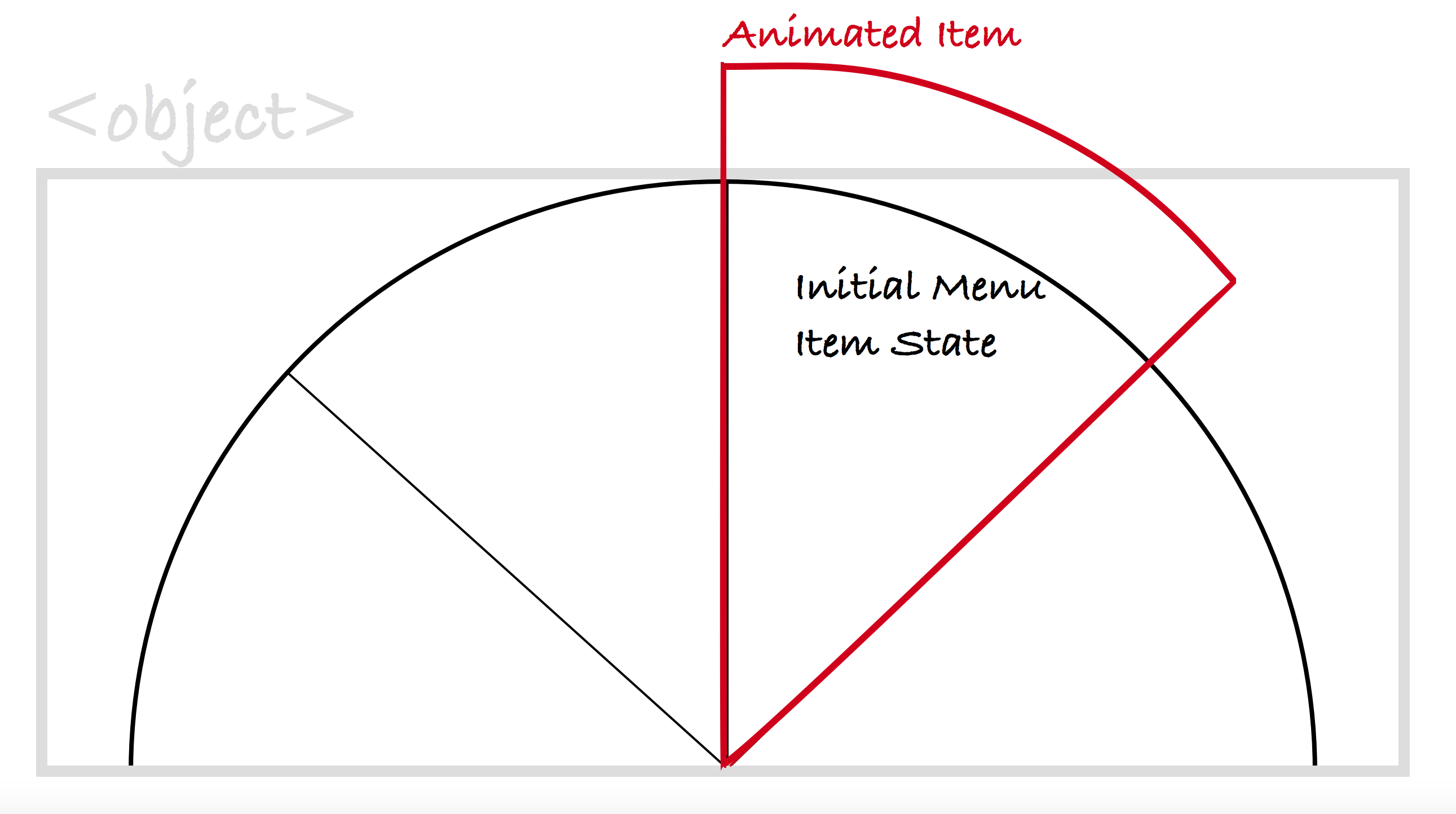
L'image ci-dessous montre l'effet de l'élément de menu zoom lorsqu'il est zoomé au-delà de la limite de 
Le diagramme ci-dessus montre l'effet lorsque l'élément de menu est agrandi pour dépasser les limites de la fenêtre SVG. La bordure grise représente la bordure de la fenêtre SVG (c'est-à-dire l'élément
Le paramètre overflow: visible to

