Maison >interface Web >Tutoriel H5 >Explication détaillée de l'utilisation de la balise ol dans les compétences du didacticiel HTML5_html5
Explication détaillée de l'utilisation de la balise ol dans les compétences du didacticiel HTML5_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:46:262630parcourir
Définition et utilisation
La balise
- définit une liste ordonnée.
- <ol>
- <li>Caféli>
- <li>Théli>
- ol>
- <ol>
- <li début="60" >Caféli>
- <li>Théli>
- ol>
- <ol>
- <li>Pomme de terreli>
- <li>oignonli>
- <li>Carotteli>
- <li>Filetli>
- ol>
- <ol inversé="inversé" >
- Il s'agit d'une méthode d'écriture héritée du XHTML. En fait, vous pouvez l'écrire directement .
- <ol inversé>
- <ol début="3" >
- <ol>
- <li valeur="2" >Pommes de terreli>
- <li valeur="1" >Oignonli>
- <li valeur="3" >Carotteli>
- <li valeur="4" >Filetli>
- ol>
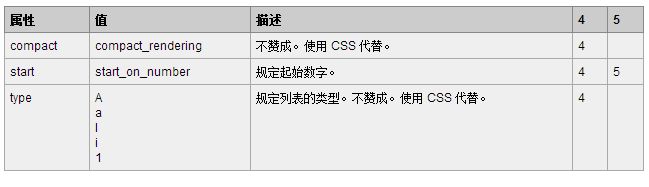
Différences entre HTML 4.01 et HTML 5
En HTML 4.01, l'attribut "start" était obsolète, alors qu'en HTML 5 il est autorisé.
Les attributs "compact" et "type" sont obsolètes dans HTML 4.01 et ne sont plus pris en charge dans HTML 5.
Conseils et notes
Astuce : utilisez CSS pour définir le type de la liste.
Exemple

Le contrôle du numéro de série de la balise OL fourni par HTML5
La balise OL affiche les données sous la forme d'une liste ordonnée, et elle numérotera automatiquement les données. Mais parfois, les données ne sont pas numérotées à partir de 1, ou les nombres sont disposés dans l'ordre inverse, ou les nombres sont complètement désordonnés. Dans ce cas, vous devez utiliser certains paramètres fournis pour la balise OL en HTML5. Malheureusement, il n'est actuellement pas compatible avec IE.
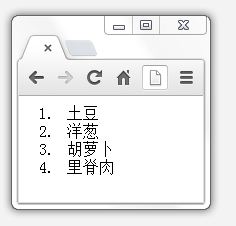
Maintenant, nous avons un document HTML comme celui-ci
Il apparaîtra comme ceci 
Ces numéros de série commencent à 1 et augmentent par défaut. Que se passe-t-il si vous devez organiser les numéros de série dans l'étiquette OL dans l'ordre inverse ? Il suffit d'ajouter un attribut réservé à OL.
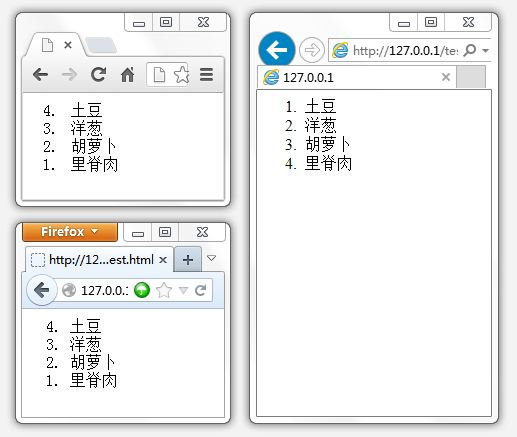
Ceci est déjà conforme à la norme HTML5. Après avoir ajouté ceci, vous pouvez obtenir le résultat comme celui-ci 
Il n'y a pas de problème dans Chrome et Firefox, mais IE n'est pas compatible avec eux (au moins j'ai testé IE10 et il n'est pas compatible). Eh bien, nous venons juste d'en apprendre davantage sur cette fonction. Quant à savoir si IE l'implémente réellement, nous n'en discuterons pas pour le moment.
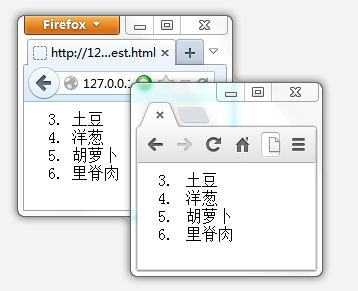
Ensuite, que faire si vous ne voulez pas que ça commence à 1 ? Par exemple, si nous voulons qu'il commence à partir de 3, nous pouvons ajouter l'attribut start à la balise OL et le définir sur 3.

Enfin, que faire de quelque chose de complètement irrégulier mais ordonné ? Par exemple, si je veux 2, 1, 3, 4, que dois-je faire de cet arrangement ? En fait, vous pouvez contrôler ce numéro de série en ajoutant l'attribut value à LI.

Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

