Maison >interface Web >Tutoriel H5 >Explication détaillée de l'utilisation du cache de manifeste dans les compétences du didacticiel HTML5_html5
Explication détaillée de l'utilisation du cache de manifeste dans les compétences du didacticiel HTML5_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:46:231809parcourir
Origine
Les pages Web avant HTML5 étaient toutes sans connexion et devaient être connectées à Internet pour y accéder. C'est en fait une fonctionnalité du Web. problème pour les PC à l'époque, mais avec l'Internet mobile À cette époque, l'emplacement des terminaux des appareils n'est plus fixe et repose sur des signaux sans fil. La fiabilité du réseau est devenue réduite. Par exemple, si vous êtes assis dans un train. et passez par un tunnel (15 minutes), vous ne pourrez pas accéder au site web, ce qui est très préjudiciable au web, par exemple pour les pages conçues pour la lecture comme "ecmascript Collection".
html5 a introduit le fichier manifeste de cache. Alors, qu’est-ce que le manifeste du cache, nous en parlerons ensuite.
Qu'est-ce que le cache Manifest
Tout d'abord, le manifeste est un fichier avec le suffixe minifest. Les fichiers qui doivent être mis en cache sont définis dans le fichier. règles du fichier manifeste. , comme si le fichier était enregistré localement, afin que la page soit accessible sans lien réseau.
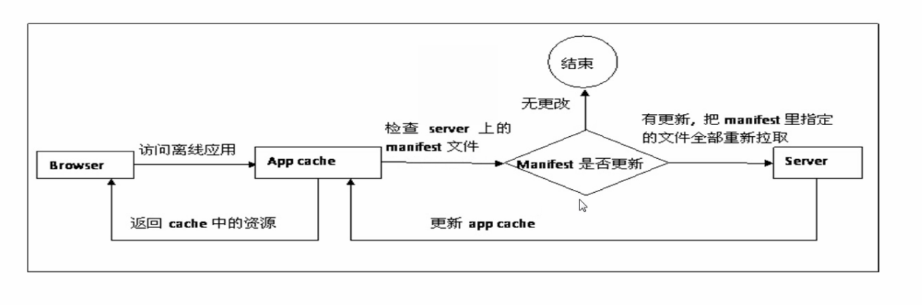
Lorsque nous configurons correctement le cache de l'application pour la première fois, lorsque nous accédons à nouveau à l'application, le navigateur vérifiera d'abord s'il y a des modifications dans le fichier manifeste. S'il y a des modifications, il mettra à jour les modifications correspondantes et modifiera le fichier manifeste. naviguant en même temps. S'il n'y a aucune modification dans le cache de l'application sur le serveur, les ressources du cache de l'application seront renvoyées directement. Le processus de base est le suivant. 
Fonctionnalités de Manifest
Navigation hors ligne : les utilisateurs peuvent parcourir le contenu du site Web hors ligne.
Vitesse plus rapide : les données étant stockées localement, la vitesse sera plus rapide.
Réduire la charge du serveur : le navigateur téléchargera uniquement les ressources qui ont changé sur le serveur.
Prise en charge des navigateurs
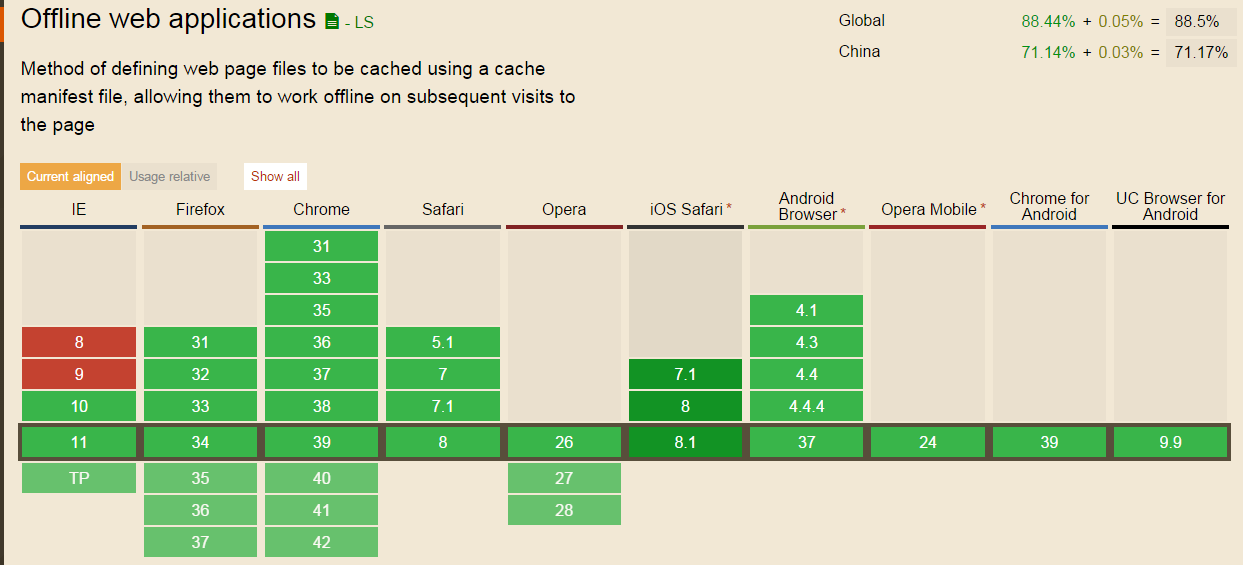
La mise en cache des applications est prise en charge par tous les principaux navigateurs, à l'exception d'Internet Explorer. La réponse donnée par caniuse est présentée ci-dessous. 
Comment utiliser
html a ajouté un attribut manifeste, qui peut être utilisé pour spécifier le fichier manifeste de la page actuelle.
Créez un fichier manifeste avec le même nom que html. Par exemple, si la page est index.html, vous pouvez créer un fichier index.manifest, puis ajouter les attributs suivants à la balise html de index.html :
- <html lang="fr" manifeste="index.manifest">
Fichier manifeste
Parlons des détails du manifeste en détail. Une structure typique de code de fichier manifeste est la suivante :
CACHE MANIFEST#version 1.3CACHE : test.cssNETWORK :*
fichier manifeste, le format de base est composé de trois sections : CACHE, NETWORK et FALLBACK, dont NETWORK et FALLBACK sont facultatifs.
La première ligne du CACHE MANIFEST est dans un format fixe et doit être écrite devant.
Les commentaires commençant par # sont généralement écrits avec un numéro de version sur la deuxième ligne, qui est utilisé pour modifier le rôle du manifeste lorsque le fichier mis en cache est mis à jour. Il peut s'agir d'un numéro de version, d'un horodatage ou d'un code md5, etc.
CACHE : (obligatoire)
Identifie les fichiers qui doivent être mis en cache, qui peuvent être un chemin relatif ou un chemin absolu.
a.csshttp://yanhaijing.com/a.css
RÉSEAU : (facultatif)
Cette partie est le fichier à lire directement, en contournant le cache. Vous pouvez utiliser le caractère générique *.
Le code suivant "login.asp" ne sera jamais mis en cache et n'est pas disponible hors ligne :
NETWORK:login.asp
Un astérisque peut être utilisé pour indiquer que toutes les autres ressources/fichiers nécessitent une connexion Internet :
NETWORK :* ###FALLBACK : (Facultatif)
Spécifie une page de secours que le navigateur utilisera lorsque la ressource n'est pas accessible. Chaque enregistrement de cette section répertorie deux URI : le premier représente la ressource et le second représente la page de secours. Les deux URI doivent utiliser des chemins relatifs et avoir la même origine que le fichier manifeste. Des caractères génériques peuvent être utilisés.
Dans l'exemple ci-dessous, si une connexion Internet ne peut pas être établie, tous les fichiers du répertoire /html5/ sont remplacés par "404.html".
FALLBACK:/html5/ /404.html
Dans l'exemple suivant, utilisez « 404.html » pour remplacer tous les fichiers.
FALLBACK :*.html /404.html
Comment mettre à jour le cache
Il existe trois façons de mettre à jour le cache :
(1) Mettre à jour le fichier manifeste
(2) Fonctionnement via javascript
(3) Vider le cache du navigateur
L'ajout ou la suppression de fichiers au manifeste peut mettre à jour le cache. Si nous modifions le js sans ajouter ni supprimer, le numéro de version dans le commentaire de l'exemple précédent peut être utilisé pour mettre à jour le fichier manifeste.
HTML5 introduit la méthode js pour faire fonctionner le cache hors ligne. Les js suivants peuvent mettre à jour manuellement le cache local.
window.applicationCache.update();
Si l'utilisateur efface le cache du navigateur (manuellement ou à l'aide d'un autre outil), le fichier sera à nouveau téléchargé.
Remarques
Les navigateurs peuvent avoir des limites de capacité différentes pour les données mises en cache (certains navigateurs fixent une limite de 5 Mo par site).
Si le fichier manifeste ou un fichier répertorié en interne ne peut pas être téléchargé normalement, l'ensemble du processus de mise à jour échouera et le navigateur continuera à utiliser l'ancien cache.
Le code HTML qui fait référence au manifeste doit avoir la même origine que le fichier manifeste et être dans le même domaine.
Les ressources dans FALLBACK doivent avoir la même origine que le fichier manifeste.
Lorsqu'une ressource est mise en cache, le navigateur demande directement le chemin absolu et accède également à la ressource dans le cache.
Même si l'attribut manifeste n'est pas défini pour les autres pages du site, la ressource demandée sera accessible depuis le cache si elle se trouve dans le cache.
Lorsque le fichier manifeste change, la demande de ressource elle-même déclenchera également une mise à jour.
Outils d'automatisation
Les caractères génériques ne peuvent pas être utilisés dans la partie cache du fichier manifeste et doivent être spécifiés manuellement. C'est vraiment incompréhensible. Une fois qu'il y a trop de fichiers, cela devient un travail manuel. Voici l'introduction. Grunt-manifest peut générer automatiquement des fichiers manifestes. grunt-manifest dépend de grunt, qui est un outil de construction automatisé. Si vous ne connaissez pas grunt, allez ici.
La commande suivante peut installer grunt-manifest et l'ajouter au fichier de dépendances.
Le code suivant peut être chargé dans grunt-manifest puis utilisé.
Un fichier de configuration typique utilisant grunt-manifest est le suivant :
grunt.initConfig({
manifeste : {
générer : {
options : {
basePath : "../",
cache : ["js/app.js ", "css/style.css"]
réseau : ["http://*", "https://*"],
repli : ["/ /offline.html"],
exclure : ["js/jquery.min.js"],
préférerEn ligne : vrai,
détaillé : vrai,
horodatage : vrai
},
src : [
" some_files/*.html",
"js/*.min.js",
"css/*.css"
],
dest : "index.manifest"
}
}
});
Les options définissent certains paramètres personnalisés pour générer le manifeste, src est le fichier à générer et dest est le fichier de sortie.
Il existe de nombreux paramètres sous options, les principaux paramètres sont les suivants :
basePath définit le répertoire racine des fichiers entrants et sortants
cache Ajouter manuellement des fichiers de cache
réseau Ajouter manuellement des fichiers réseau
repli ajouter manuellement des fichiers de secours
exclure les paramètres pour ne pas ajouter de fichiers au cache
Veuillez indiquer s'il faut ajouter des informations sur les droits d'auteur
timestampS'il faut ajouter un horodatage
Exemple
Pour utiliser la mise en cache des manifestes, nous devons d'abord écrire un fichier manifeste. Ce fichier a des exigences de format strictes, voici un exemple
CACHE MANIFEST
#Je suis un commentaire, ce fichier s'appelle test.manifest
CACHE:
/test.css
/test.js
Ceci est un fichier manifeste simple. Il doit commencer par "CACHE MANIFEST" pour déclarer qu'il s'agit d'un fichier manifeste. Le « CACHE : » suivant est le type d'opération, et les deux fichiers suivants sont les fichiers affectés par le type d'opération « CACHE : » en fonction du chemin, indiquant que ces fichiers doivent être mis en cache. Bien entendu, il existe plus d’un type d’opération : CACHE, dont nous parlerons plus tard. Parlons d’abord des problèmes qui préoccupent le plus tout le monde. Comment utiliser ce fichier manifeste ?
Pour utiliser le fichier manifeste, ajoutez simplement un attribut "manifest="chemin du fichier manifeste"" à la balise HTML de la page, tel que
- <html manifeste="test.manifest">
- <tête>
- <lien href="test. css" rel="feuille de style" />
- <script src="test. js">script>
- tête>
- <corps>
- <div>Hypocarbonate de cobalt div>
- <corps>
- html>
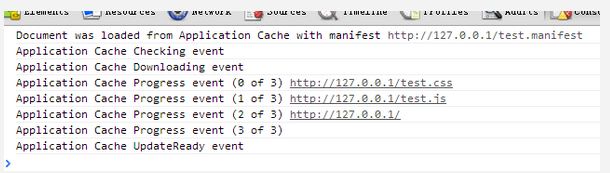
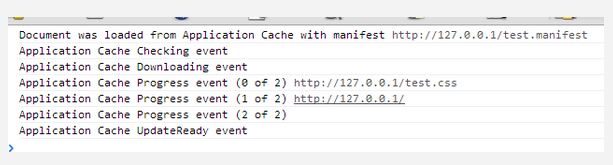
Cette page utilise le fichier manifeste écrit ci-dessus. Si nous ouvrons cette page avec Chrome, nous pouvons trouver les informations de travail de ce manifeste dans la console. 
Il ressort de ces informations que les deux fichiers que nous avons définis et qui doivent être mis en cache ont été mis en cache. Et la page qui fait référence au manifeste est également mise en cache. C'est très important. Il s'agit du mécanisme du manifeste. En plus de mettre en cache les fichiers définis, il mettra également en cache la page qui fait actuellement référence au fichier manifeste (ne peut pas être désactivée même si vous le souhaitez). Par conséquent, il est très peu pratique à utiliser, ce qui nécessite une attention particulière.
De plus, les éléments situés après le cache du manifeste ne seront mis à jour que lorsque le fichier manifeste sera modifié (il semble être mis à jour lorsque le md5 de ce fichier sera modifié). Lorsque le fichier mis en cache est mis à jour, le navigateur n'obtiendra pas le nouveau fichier. En d'autres termes, la page vient de mettre en cache test.css. Maintenant que je modifie test.css, la page ne changera pas. Sauf si je modifie le contenu du fichier manifeste lui-même (notez qu'il s'agit du contenu, pas de l'heure de modification). Généralement, afin de mettre à jour ce cache, vous pouvez mettre l'heure de modification dans le commentaire à l'intérieur pour le mettre à jour. Je ne ferai pas de capture d'écran de ça, c'est trop gênant.
Après avoir parlé de ces questions, revenons maintenant en arrière et regardons comment le manifeste lui-même est rédigé. En plus de « CACHE : » ci-dessus, il existe plusieurs types d'opérations. Voici les types et descriptions de ces opérations
CACHE : définir les fichiers suivants comme cache
RÉSEAU : définir les fichiers suivants comme non mis en cache (impossible de définir sa propre page)
FALLBACK : définir les fichiers suivants comme incorrects ou inexistant Lors de l'utilisation d'un autre fichier
PARAMÈTRES : Vous pouvez définir deux modes : rapide ou préféré en ligne
CACHE consiste à définir le cache, ce qui a été dit précédemment.
NETWORK est configuré pour ne pas mettre en cache. Parce que le mécanisme du manifeste consiste à stocker la page entière (ou l’application Web) localement. Par conséquent, toutes les ressources utilisées par la page actuelle doivent avoir un paramètre. S'il n'est pas défini, il ne sera pas trouvé une fois la page mise en cache. Vous devez donc généralement utiliser NETWORK pour faire correspondre toutes les ressources qui n'ont pas besoin d'être mises en cache, comme indiqué ci-dessous.
RÉSEAU :
*
Si FALLBACK n'existe pas, utilisez plutôt un autre fichier
FALLBACK:
/x.css /test.css
- <html manifeste="test.manifest">
- <tête>
- <lien href="x. css" rel="feuille de style" />
- tête>
- html>

x.css が存在しないため、キャッシュ時に test.css を使用して置き換えます。
設定は 2 つのモードに設定でき、デフォルトは高速です。ただし、テストでは 2 つのモードに違いを感じられなかったので、今はそれについては話しません。
これらはマニフェスト キャッシュに関する最も基本的な事項です。もう 1 つの大きな問題は、Firefox の警告です。マニフェストを使用すると、Firefox で警告が表示されます。 
これがこの問題の最も厄介な部分なので、詳しい調査はせずに、少し理解してみましょう。これらの問題を解決した上で、本作を振り返ってみましょう。実際、マニフェストの役割は Web アプリケーションをローカライズすることですが、「Web アプリケーションのローカライズ」を行うだけであれば、確かに使用できます。しかし、これは他の面で非常に弱いです。したがって、現在のプロジェクトでは、この痛みを伴うものを使用することは考えられていません。上記は単なる入門レベルのテストであり、テストする必要のあることがまだたくさんあります。ただ、今は使っていないので当分勉強しません。
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

