Maison >interface Web >Tutoriel H5 >Analyse approfondie des compétences du didacticiel Database_html5 de l'index IndexedDB de HTML5
Analyse approfondie des compétences du didacticiel Database_html5 de l'index IndexedDB de HTML5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:46:201513parcourir
Introduction
IndexedDB est une base de données WEB HTML5 qui permet aux applications WEB HTML5 de stocker des données sur le navigateur de l'utilisateur. IndexedDB est très puissant et utile pour les applications. Il peut stocker une grande quantité de données dans les navigateurs Chrome, IE, Firefox et autres WEB du client. Voici une brève introduction aux concepts de base d'IndexedDB.
Qu'est-ce qu'IndexedDB
IndexedDB, le nouveau stockage de données de HTML5, peut stocker et exploiter des données sur le client, ce qui accélère le chargement des applications et leur permet de mieux répondre. Elle diffère d'une base de données relationnelle dans la mesure où elle contient des tables de données et des enregistrements. Cela affecte la façon dont nous concevons et créons des applications. IndexedDB crée des objets avec des types de données et des objets persistants JavaScript simples. Chaque objet peut avoir un index, ce qui permet d'interroger et de parcourir efficacement l'ensemble de la collection. Cet article vous donne un exemple concret de la façon d'utiliser IndexedDB dans une application Web.
Démarrer
Nous devons inclure le pré-code suivant avant l'exécution
- var indexedDB = window.indexedDB || window.mozIndexedDB || | window.msIndexedDB;
- //préfixes des objets window.IDB
- var IDBTransaction = fenêtre.IDBTransaction ||
- var IDBKeyRange = window.IDBKeyRange || window.webkitIDBKeyRange || window.msIDBKeyRange
- if (!indexedDB) {
- alert("Votre navigateur ne prend pas en charge une version stable d'IndexedDB.")
- }
Ouvrir IndexedDB
Avant de créer la base de données, nous devons d'abord créer des données pour la base de données Supposons que nous disposions des informations utilisateur suivantes : .
- var userData = [
- { identifiant : "1", nom : "Tapas", âge : 33, email : "tapas@example.com" },
- { identifiant : "2", nom : "Bidulata", âge : 55, email : "bidu@home.com" }
- ];
- var db ;
- var request = indexedDB.open("databaseName", 1);
- request.onerror = fonction(e) {
- console.log("erreur : ", e);
- } ;
- request.onsuccess = fonction(e) {
- db = requête.result;
- console.log("success: " db);
- } ;
- request.onupgradeneeded = fonction(e) {
- }
如上所示,我们已经打开了名为"databaseName",指定版本号的数据库,open()方法有两个参数:
1.第一个参数是数据库名称,它会检测名称为"databaseName"库的版本,用于用户更新数据库结构。
onSuccess处理
发生成功事件时«onSuccess»被触发,如果所有成功的请求都在此处理,我们可以通过赋值给db变量保存请求的结果供以后使用。
onerror的处理程序
发生错误事件时« onerror »被触发,如果打开数据库的过程中失败。
Mise à niveau nécessaire处理程序
如果Il s'agit d'une mise à niveau nécessaire et d'une mise à niveau nécessaire.库中做任何更改。 在« onupgradeneeded »处理程序中是可以改变数据库的结构的唯一地方。
创建和添加数据到表:
IndexedDB使用对象存储来存储数据,而不是通过表。 每当一个值存储在对象存储中,它与一个键相关联。 它允许我们创建的任何下面的代码显示了如何创建对象存储并插入预先准备好的数据:
- request.onupgradeneeded = fonction(événement) {
- var objectStore = event.target.result.createObjectStore("users", {keyPath: "id "});
- pour (var i dans userData) {
- objectStore.add(userData[i]);
- }
- }
Nous créons un magasin d'objets en utilisant la méthode createObjectStore(). Cette méthode accepte deux paramètres : - le nom stocké et l'objet paramètre. Ici, nous avons un magasin d'objets appelé "utilisateurs" et définissons le keyPath, qui est l'attribut qui rend l'objet unique. Ici, nous utilisons "id" comme keyPath, cette valeur est unique dans le magasin d'objets et nous devons nous assurer que l'attribut de cet "ID" existe dans chaque objet du magasin d'objets. Une fois le magasin d'objets créé, nous pouvons commencer à y ajouter des données à l'aide d'une boucle for.
Ajouter manuellement des données au tableau :
Nous pouvons ajouter manuellement des données supplémentaires à la base de données.
- fonction Ajouter() {
- var request = db.transaction(["users"], "readwrite").objectStore( "utilisateurs")
- .add({ id : "3", nom : "Gautam", âge : 30, email : "gautam@store.org" });
- request.onsuccess = fonction(e) {
- alert("Gautam a été ajouté à la base de données.");
- };
- request.onerror = fonction(e) {
- alert("Impossible d'ajouter les informations.");
- }
- }
Avant d'effectuer une opération CRUD (lecture, écriture, modification) dans la base de données, nous devions utiliser des transactions. La méthode transaction() est utilisée pour spécifier le stockage d'objets sur lequel nous souhaitons effectuer le traitement des transactions. La méthode transaction() accepte 3 paramètres (le deuxième et le troisième sont facultatifs). Le premier est la liste des magasins d'objets que nous voulons traiter, le second précise si nous voulons lire seule/lecture-écriture et le troisième est le changement de version.
Lecture des données d'une table
La méthode get() est utilisée pour récupérer des données depuis le stockage d'objets. Nous avons précédemment défini l'identifiant de l'objet comme keyPath, donc la méthode get() trouvera un objet avec la même valeur d'identifiant. Le code suivant renverra un objet que nous nommerons "Bidulata" :
- fonction Read() {
- var objectStore = db.transaction(["users"]).objectStore("users") ;
- var request = objectStore.get("2");
- request.onerror = fonction(événement) {
- alert("Impossible de récupérer les données de la base de données !" );
- } ;
- request.onsuccess = fonction(événement) {
- if(request.result) {
- alert("Nom : " request.result.name ", Âge : " request.result.age ", E-mail : " request.result.email);
- } autre {
- alert("Bidulata n'a pas pu être trouvé dans votre base de données !");
- }
- } ;
- }
从表中读取所有数据
下面的方法检索表中的所有数据。 这里我们使用游标来检索对象存储中的所有数据:
- fonction ReadAll() {
- var objectStore = db.transaction("users").objectStore("users");
- var req = objectStore.openCursor();
- req.onsuccess = fonction(événement) {
- db.close();
- var res = event.target.result;
- si (res) {
- alert("Key " res.key " est " res.value.name ", Âge : " res.value.age ", E-mail : " res.value.email);
- res.continue();
- }
- } ;
- req.onerror = fonction (e) {
- console.log("Erreur d'obtention : ", e);
- } ;
- }
openCursor()用于遍历数据库中的多个记录。 etcontinue()函数中继续读取下一条记录。
删除表中的记录
下面的方法从对象中删除记录。
- fonction Supprimer() {
- var request = db.transaction(["users"], "readwrite").objectStore( "utilisateurs").delete("1");
- request.onsuccess = fonction(événement) {
- alert("L'entrée de Tapas a été supprimée de votre base de données.");
- };
- }
Nous devons passer le keyPath de l'objet en tant que paramètre à la méthode delete().
Code final
La méthode suivante supprime un enregistrement de la source de l'objet :
- >
- <tête>
- <méta http-equiv=" Type de contenu" content="text/html; charset=utf-8" />
- <titre>IndexedDBtitre>
- <script type="texte/ javascript">
- var indexedDB = fenêtre.indexedDB || window.mozIndexedDB || window.webkitIndexedDB || fenêtre.msIndexedDB ;
- //préfixes des objets window.IDB
- var IDBTransaction = fenêtre.IDBTransaction || window.webkitIDBTransaction || fenêtre.msIDBTransaction ;
- var IDBKeyRange = fenêtre.IDBKeyRange || window.webkitIDBKeyRange || window.msIDBKeyRange
- if (!indexedDB) {
- alert("Votre navigateur ne prend pas en charge une version stable de IndexedDB.")
- }
- var customerData = [
- { id : "1", nom : "Tapas", âge : 33, e-mail : "tapas@example.com" },
- { id : "2", nom : "Bidulata", âge : 55, e-mail : "bidu@home.com" }
- ];
- var db ;
- var request = indexedDB.open("newDatabase", 1);
- request.onerror = fonction(e) {
- console.log("erreur : ", e);
- } ;
- request.onsuccess = fonction(e) {
- db = requête.result;
- console.log("success: " db);
- } ;
- request.onupgradeneeded = fonction(événement) {
- }
- request.onupgradeneeded = fonction(événement) {
- var objectStore = event.target.result.createObjectStore("users", {keyPath: "id "});
- pour (var i dans userData) {
- objectStore.add(userData[i]);
- }
- }
- fonction Add() {
- var request = db.transaction(["users"], "readwrite")
- .objectStore("utilisateurs")
- .add({ id : "3", nom : "Gautam", âge : 30, e-mail : "gautam@store.org" });
- request.onsuccess = fonction(e) {
- alert("Gautam a été ajouté à la base de données.");
- } ;
- request.onerror = fonction(e) {
- alert("Impossible d'ajouter les informations.");
- }
- }
- fonction Read() {
- var objectStore = db.transaction("users").objectStore("users");
- var request = objectStore.get("2");
- request.onerror = fonction(événement) {
- alert("Impossible de récupérer les données de la base de données !" );
- } ;
- request.onsuccess = fonction(événement) {
- if(request.result) {
- alert("Nom : " request.result.name ", Âge : " request.result.age ", E-mail : " request.result.email);
- } autre {
- alert("Bidulata n'a pas pu être trouvé dans votre base de données !");
- }
- } ;
- }
- fonction ReadAll() {
- var objectStore = db.transaction("users").objectStore("users");
- var req = objectStore.openCursor();
- req.onsuccess = fonction(événement) {
- db.close();
- var res = event.target.result;
- si (res) {
- alert("Key " res.key " est " res.value.name ", Âge : " res.value.age ", E-mail : " res.value.email);
- res.continue();
- }
- } ;
- req.onerror = fonction (e) {
- console.log("Erreur d'obtention : ", e);
- } ;
- }
- fonction Remove() {
- var request = db.transaction(["users"], "readwrite").objectStore( "utilisateurs").delete("1");
- request.onsuccess = fonction(événement) {
- alert("L'entrée de Tapas a été supprimée de votre base de données.");
- } ;
- }
- script>
- tête>
- <corps>
- <bouton onclique="Ajouter( )">Ajouter un enregistrementbouton>
- <bouton onclique="Supprimer( )">Supprimer l'enregistrementbouton>
- <bouton onclique="Lire( )">Récupérer un enregistrement uniquebouton>
- <bouton onclique="LireTout( )">Récupérer tous les enregistrementsbouton>
- corps>
- html>
锁
localStorage是不带lock功能的。那么要实现前端的数据共享并且需要lock功能那就需要使用其它本储存方式,比如indexedDB。indededDB使用的是事务处理的机制,实际上就是lock功能。
做这个测试需要先简单的封装下indexedDB的操作,因为indexedDB的连接比较麻烦,而且两个测试页面都需要用到
- //db.js
- //Encapsuler les opérations de transaction
- IDBDatabase.prototype.doTransaction=fonction(f){
- f(this.transaction(["Obj"],"readwrite").objectStore("Obj"));
- };
- //Connectez-vous à la base de données et appelez la fonction principale après succès
- (fonction(){
- //Ouvrez la base de données
- var cn=indexedDB.open("TestDB",1
- //Créer un objet de données
- cn.onupgradeneeded=fonction(e){
- e.target.result.createObjectStore("Obj");
- };
- //Connexion à la base de données réussie
- cn.onsuccess=fonction(e){
- main(e.target.result);
- };
- })();
- Ensuite il y a deux pages de test
- <script src="db. js">script>
- <script>
- //a.html
- fonction principale(e){
- (fonction appelée(){
- //Démarrer une transaction
- e.doTransaction(function(e){
- e.put(1,"test"); //Définissez la valeur de test sur 1
- e.put(2,"test"); //Définissez la valeur de test sur 2
- });
- setTimeout(appelé);
- })();
- };
- スクリプト>
- <スクリプト src="db。 js">スクリプト>
- <スクリプト>
- //b.html
- 関数 main(e){
- (関数 callee(){
- //トランザクションを開始します
- e.doTransaction(function(e){
- //テストの値を取得します
- e.get("test").onsuccess=function(e){
- console.log(e.target.result);
- };
- });
- setTimeout(呼び出し先) ;
- })();
- };
- スクリプト>
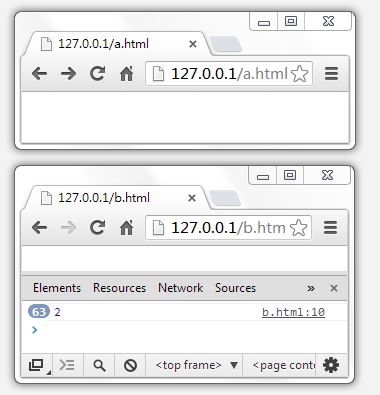
localStorage を IndexedDB トランザクション処理に置き換えます。しかし結果は違います

テスト中は、indexedDB が a.html の処理でビジーであり、b.html トランザクションがトランザクション キューで待機しているため、b.html に即時出力がない可能性があります。しかし、どうやっても出力結果は値 1 にはなりません。 IndexedDB の最小の処理単位はトランザクションであり、localStorage のような式ではないためです。このように、ロックとロック解除の間に処理が必要なものだけをトランザクションに入れるだけで済みます。さらに、indexedDB に対するブラウザのサポートは localStorage ほど優れていないため、使用する場合はブラウザの互換性を考慮する必要があります。
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

