111111
22222
Maison >interface Web >Tutoriel H5 >Changements à l'ère du Web et différence entre les compétences du didacticiel html5 et html4_html5
Changements à l'ère du Web et différence entre les compétences du didacticiel html5 et html4_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:46:161717parcourir
HTML5 est la prochaine version du standard HTML. De plus en plus de programmeurs se tournent vers HTML5 pour créer des sites Web. Si vous utilisez HTML4 et HTML5 en même temps, vous constaterez que créer à partir de zéro avec HTML5 est beaucoup plus pratique que migrer de HTML4 vers HTML5. Bien que HTML5 ne renverse pas complètement HTML4, ils présentent encore de nombreuses similitudes, mais ils présentent également quelques différences clés. Ensuite, apprenons la différence entre html5 et html4 à travers cet article
Les nouvelles balises structurelles de HTML5
Dans les pages HTML précédentes, tout le monde utilisait essentiellement la méthode de mise en page Div CSS. Lorsqu'un moteur de recherche explore le contenu d'une page, il ne peut que deviner que le contenu de l'une de vos Divs est un conteneur de contenu d'article, un conteneur de module de navigation, ou un conteneur introduit par l'auteur, etc. En d'autres termes, la structure de l'ensemble du document HTML n'est pas clairement définie. Afin de résoudre ce problème, HTML5 ajoute spécialement : l'en-tête, le pied de page, la navigation, le contenu de l'article et d'autres balises d'éléments structurels liées à la structure.
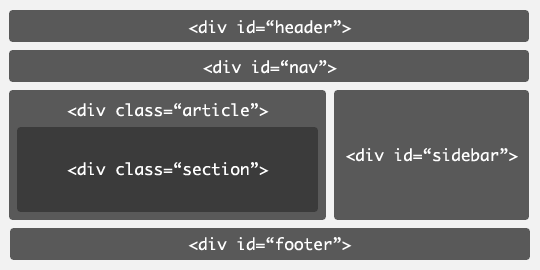
Avant de parler de ces nouvelles balises, regardons d'abord la mise en page d'une page ordinaire :

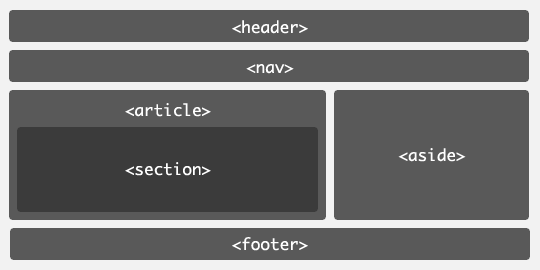
Nous pouvons voir très clairement dans l'image ci-dessus qu'une page ordinaire aura un en-tête, une navigation, un contenu d'article, une barre latérale droite attachée et des modules inférieurs, et nous le faisons à travers des classes différenciées et traitées via différents CSS styles. Mais relativement parlant, la classe n'est pas une spécification standard universelle. Les moteurs de recherche ne peuvent que deviner les fonctions de certaines parties. De plus, si ce programme de page est donné à lire à des personnes malvoyantes, la structure et le contenu du document ne seront pas très clairs. La nouvelle mise en page apportée par la nouvelle balise HTML5 est la suivante :

Changements à l'ère du Web
La génération précédente de standards HTML : HTML 4.01 et XHTML 1.0 sont sorties il y a plus de 10 ans, et le web- applications secondaires Il a également subi des changements bouleversants. De plus, il n'existe pas de norme Internet unifiée et universelle pour le front-end Web. Il existe trop d'incompatibilités entre les différents navigateurs et trop de temps est perdu à maintenir la compatibilité de ces navigateurs. De plus, les opérations multimédias, animations, etc. précédentes nécessitaient toutes la prise en charge de plug-ins tiers, ce qui provoquait des problèmes de compatibilité multiplateforme. Tous ces éléments deviendront des standards en HTML5, ce qui résoudra fondamentalement le problème de la navigation et des différences entre les serveurs. certains problèmes liés aux plug-ins tiers rendent les applications Web plus standard, plus polyvalentes et plus indépendantes des appareils.
Depuis que h5 a été officiellement lancé en 2010, il a été bien accueilli et pris en charge par les principaux navigateurs. L'industrie s'oriente actuellement vers h5, et l'ère de h5 arrive bientôt.
HTML5 n'est pas un changement révolutionnaire, mais seulement un changement de développement. De plus, il est compatible avec de nombreuses normes HTML4 précédentes, et toutes les applications Web créées via la dernière norme HTML5 peuvent également s'exécuter facilement sur les anciennes versions des navigateurs. La norme HTML5 intègre de nombreuses fonctions pratiques, telles que : l'audio et la vidéo, le stockage local, la communication Socket, l'animation, etc., qui n'ont été prises au sérieux et mises à niveau qu'après que le développement précédent de l'application a estimé que le côté Web était inutile. si vous avez une expérience pertinente, ce sera également très touchant.
L'objectif du HTML5 est le suivant : il fournit des normes pour développer des applications Web à usage général plus simples, indépendantes et standard via de nouvelles balises et de nouvelles fonctions.
La nouvelle norme résout trois problèmes majeurs : la compatibilité des navigateurs, la structure floue des documents et les fonctionnalités limitées des applications Web.
La différence entre HTML4 et HTML5
1. Annulez certaines balises HTML4 obsolètes
y compris les balises uniquement destinées aux effets d'affichage, telles que
Autres attributs annulés : acronyme, applet, basefont, big, center, dir, font, frame, frameset, isindex, noframes, strike, tt.
2. Ajout de quelques nouveaux éléments
Par exemple : des balises de formulaire plus intelligentes : date, email, url, etc. des balises plus raisonnables : section, vidéo, progression, navigation, compteur, heure, aparté, canevas, etc. .
3. Nouvel attribut global : contentEditable designMode caché orthographe tabindex
4. Méthode de marquage : Il n'existe qu'un seul type de déclaration de type de fichier () : .
Spécifiez l'encodage des caractères
5. Nouvelle API JS
6. Compatibilité garantie
L'élément de balise peut être omis
Ne pas autoriser l'écriture de balises de fin : Par exemple, area base br
peut omettre la balise de fin : telle que li dt
Vous pouvez omettre toutes les balises : telle que html head
L'exemple de code est le suivant :
<à part>...
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

