Maison >interface Web >Tutoriel H5 >Plug-in de téléchargement d'images ImgUploadJS : utilisez l'API de fichier HTML5 pour implémenter le téléchargement de collage de capture d'écran et le téléchargement par glisser-déposer des compétences du didacticiel _html5
Plug-in de téléchargement d'images ImgUploadJS : utilisez l'API de fichier HTML5 pour implémenter le téléchargement de collage de capture d'écran et le téléchargement par glisser-déposer des compétences du didacticiel _html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:46:083666parcourir
1. Contexte et effets
Actuellement, les fichiers les plus téléchargés sur Internet sont des fichiers image, mais le téléchargement de captures d'écran d'images Web traditionnelles nécessite : Enregistrez la capture d'écran -> ; Enregistrez, puis cliquez sur Télécharger->Sélectionner le chemin->Télécharger->Insérer.
Le téléchargement de fichiers image nécessite également : sélectionnez le chemin, puis ->Télécharger->Insérer, les étapes sont compliquées et l'expérience Internet est reine. S'il prend en charge le téléchargement par collage de capture d'écran et le téléchargement par glisser-déposer, l'expérience le sera. être grandement amélioré.
Actuellement, Zhihu et Github prennent en charge ces deux fonctionnalités pour les navigateurs modernes. J'ai appris à les implémenter alors que je n'avais rien à faire. Aujourd'hui, je vais parler des fonctions implémentées par ce plug-in de 1 Ko, de la manière de l'utiliser et de ses principes. .
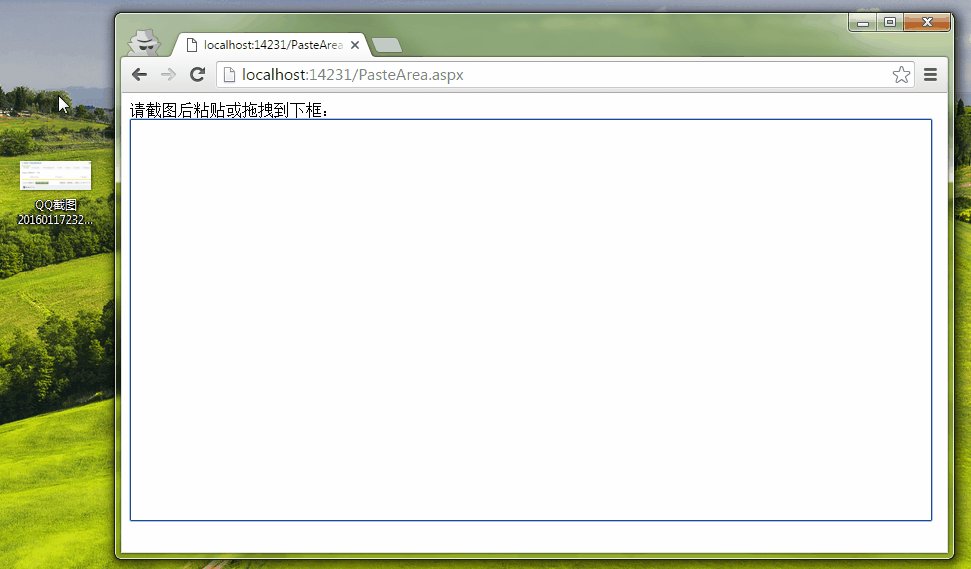
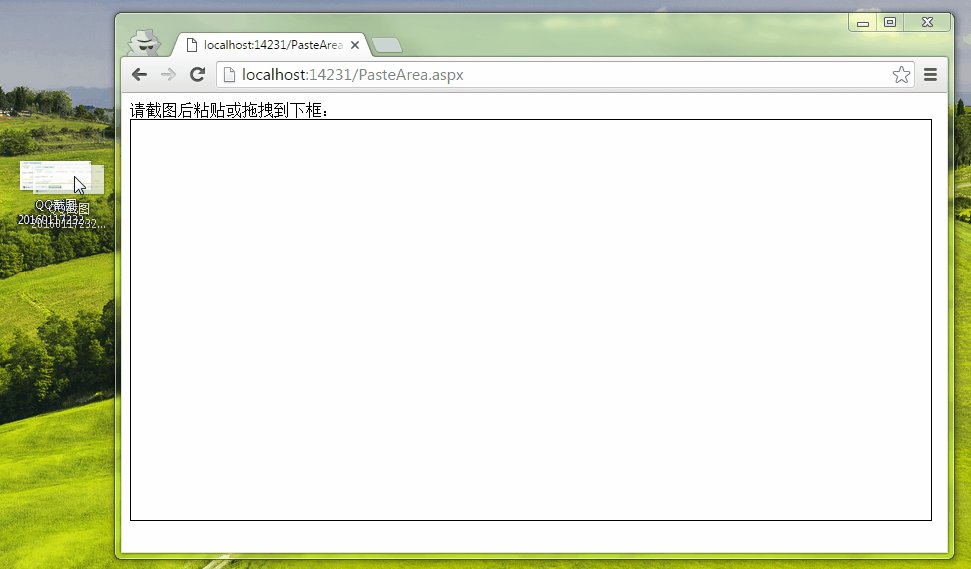
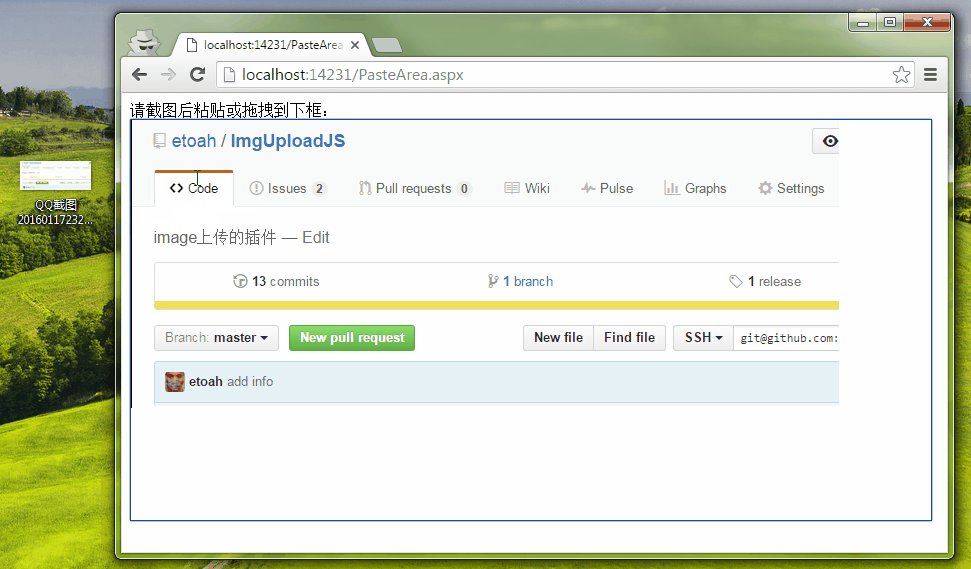
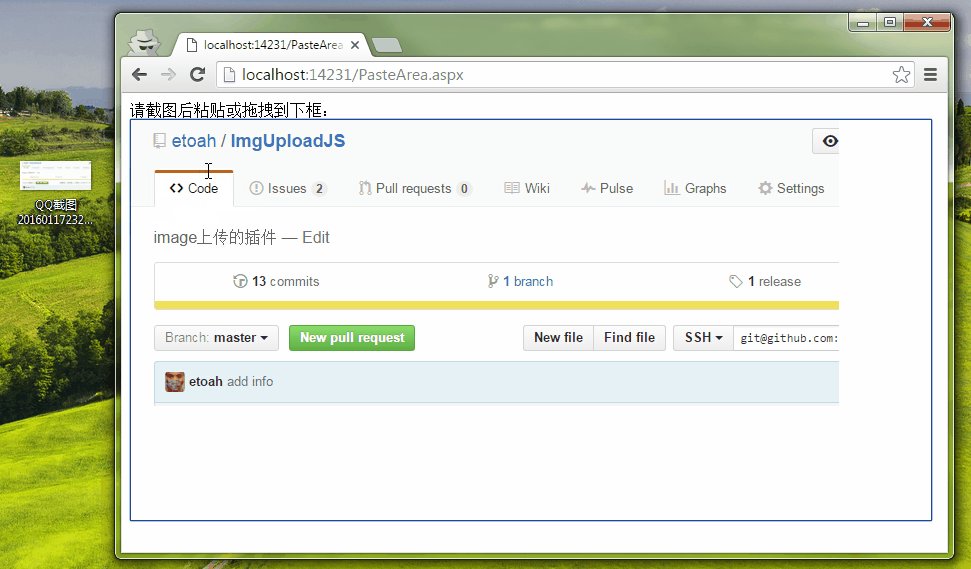
Jetez d'abord un œil à l'effet d'insertion :
Après avoir pris une capture d'écran, collez-la directement et téléchargez-la.
2. Exemple d'utilisation
Appel direct :
Actuellement, les fichiers les plus téléchargés sur Internet sont des fichiers image, mais le téléchargement de captures d'écran d'images Web traditionnelles nécessite : Enregistrez la capture d'écran -> ; Enregistrez, puis cliquez sur Télécharger->Sélectionner le chemin->Télécharger->Insérer.
Le téléchargement de fichiers image nécessite également : sélectionnez le chemin, puis ->Télécharger->Insérer, les étapes sont compliquées et l'expérience Internet est reine. S'il prend en charge le téléchargement par collage de capture d'écran et le téléchargement par glisser-déposer, l'expérience le sera. être grandement amélioré.
Actuellement, Zhihu et Github prennent en charge ces deux fonctionnalités pour les navigateurs modernes. J'ai appris à les implémenter alors que je n'avais rien à faire. Aujourd'hui, je vais parler des fonctions implémentées par ce plug-in de 1 Ko, de la manière de l'utiliser et de ses principes. .
Jetez d'abord un œil à l'effet d'insertion :
Après avoir pris une capture d'écran, collez-la directement et téléchargez-la.



2. Exemple d'utilisation
Appel direct :
Code XML/HTMLCopier le contenu dans le presse-papiers
- <div id="boîte" style="largeur : 800px; hauteur : 400px; bordure : 1px solide;" contenteditable="true">div>
- <script type="texte/ javascript" src="UploadImage.js">script>
- new UploadImage("box", "UploadHandler.ashx").upload(function (xhr) {//Rappel une fois le téléchargement terminé
- var img = nouveau Image();
- img.src = xhr.responseText; this.appendChild(img);
- });
AMD/CMD
Code XML/HTML
Copier le contenu dans le presse-papiers
- <div id="boîte" style="largeur : 800px; hauteur : 400px; bordure : 1px solide;" contenteditable="true">div>
- <script type="texte/ javascript" src="require.js">script>
- <script>
- require(['UploadImage'], function (UploadImage) {
- new UploadImage("box", "UploadHandler.ashx").upload(function (xhr) {//上传完成后的回调
- var img = nouveau Image();
- img.src = xhr.responseText;
- this.appendChild(img);
- });
- })
- script>
三.浏览器支持
当前版本只支持以下,浏览器,后期可能会支持更多浏览器。
•IE11
•Chrome
•FireFox
•Safari(未测式,理论应该支持)
四.原理及源码
1.粘贴上传
处理目标容器(id)的paste事件,读取e.clipboardData中的数据,如果是图片进行以下处理:
H5 File API (FileReader)获取文件的base64代码,并构建FormData异步上传。
2. Utilisez FormData pour plus de détails. 以下是初版本代码,比较简单。不再赘述。
部份核心代码
Code XML/HTML
复制内容到剪贴板
- fonction UploadImage(id, url, clé)
- {
- this.element = document.getElementById(id);
- this.url = url; //Le chemin pour le traitement des images back-end
- this.imgKey = key || "PasteAreaImgKey" //Nom mentionné dans le backend }
- UploadImage.prototype.paste = fonction (rappel, formData) {
- var
- quece = ce ; this.element.addEventListener('paste', function (e) {//Gérer l'événement coller du conteneur cible (id)
- if (e.clipboardData && e.clipboardData.items[0].type.indexOf('image')
- > -1) { var
- que = ce,
- lecteur = nouveau FileReader(); file
- = e.clipboardData.items[0].getAsFile();//Lire les données dans e.clipboardData : objet Blob reader.onload
- = function (e) { //Une fois la lecture du lecteur terminée, xhr est téléchargé var xhr
- = nouveau XMLHttpRequest(), fd
- = formData || (nouveau FormData());; xhr.open('POST', thatthat.url, true);
- xhr.onload =
- fonction () { callback.call(ça, xhr); }
- fd.append(thatthat.imgKey, this.result); // this.result récupère la base64 de l'image
- xhr.send(fd);
- }
- reader.readAsDataURL(file);//Obtenir l'encodage base64
- }
- }, faux);
- }
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Compétences du didacticiel Method_html5 de mise en œuvre de la reprise des points d'arrêt des fichiers volumineux HTML5Article suivant:Compétences du didacticiel Method_html5 de mise en œuvre de la reprise des points d'arrêt des fichiers volumineux HTML5
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

