Maison >interface Web >Voir.js >Comment utiliser les accessoires et émettre dans Vue3
Comment utiliser les accessoires et émettre dans Vue3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-26 18:13:152060parcourir
Fonction : Le composant parent transmet les données au composant enfant via des accessoires ;
Utilisation : Lorsqu'un type de composant doit être utilisé plusieurs fois, chaque appel n'est différent qu'à un endroit spécifique, tout comme une table de profil personnel. les informations renseignées par la personne sont à chaque fois différentes, mais la structure est la même.
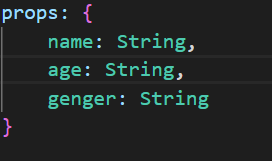
Utilisation 1 (acceptation simple sans préciser le type) :
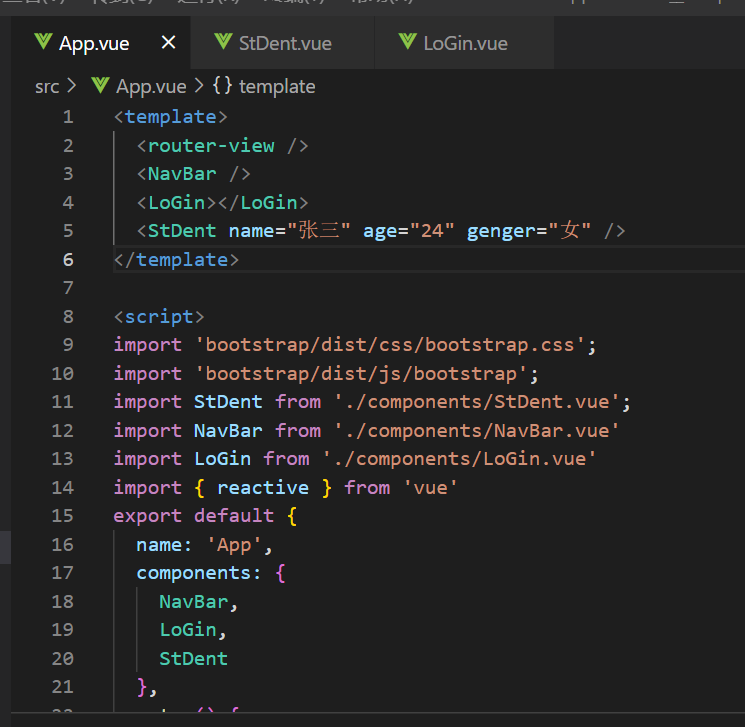
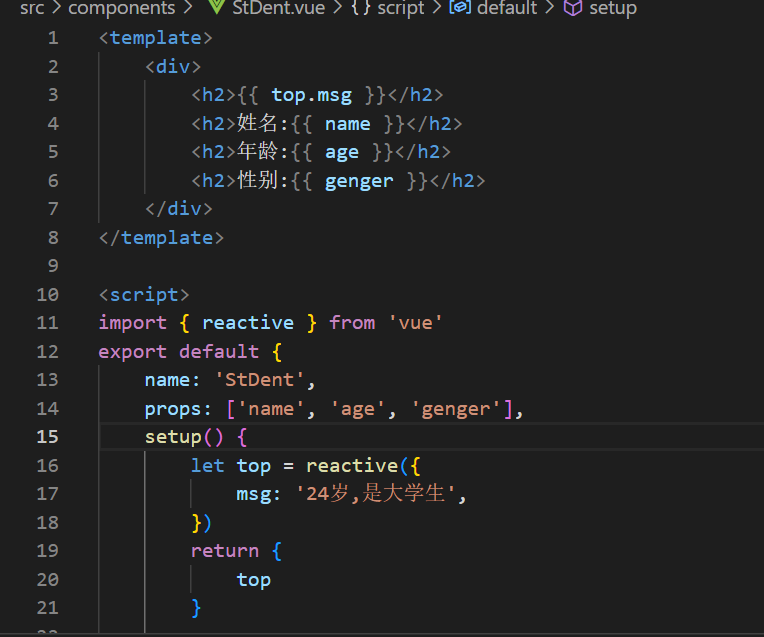
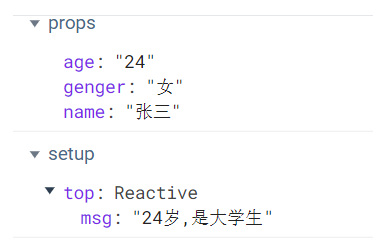
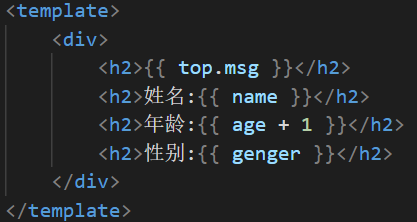
Introduire le sous-composant dans le composant parent, passer les paramètres via l'attribut label du sous-composant, et définir une option props dans le sous-composant pour réception et utilisez-le. Faites attention au contenu du sous-composant. Il n'est pas nécessaire de le définir à l'avance à d'autres endroits que les accessoires




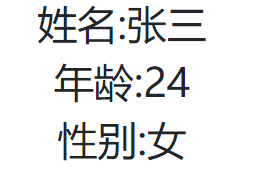
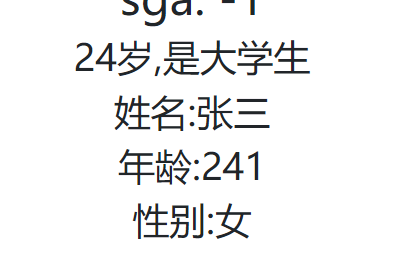
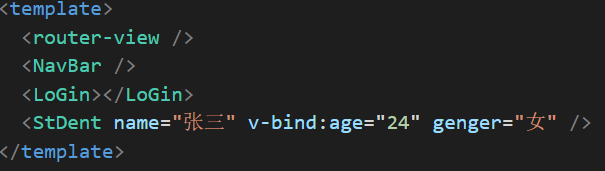
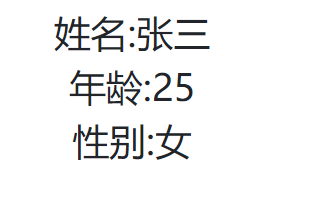
Comme vous pouvez le voir ci-dessus, l'âge. transmis est un type de chaîne. Si vous souhaitez que la valeur transmise augmente automatiquement de 1, vous ne pouvez pas. Lorsque le composant enfant est utilisé, +1 deviendra l'ajout de chaîne 241, comme le montre la figure ci-dessous. La solution correcte consiste à utiliser v-. bind pour une liaison dynamique lorsque le composant parent transmet des paramètres. Ou vous pouvez utiliser deux points : (forme courte), la fonction consiste à exécuter l'expression entre guillemets et à renvoyer le résultat en cours d'exécution, comme indiqué dans la figure ci-dessous


Utilisation 2 (accepter les restrictions de type simultanées) :
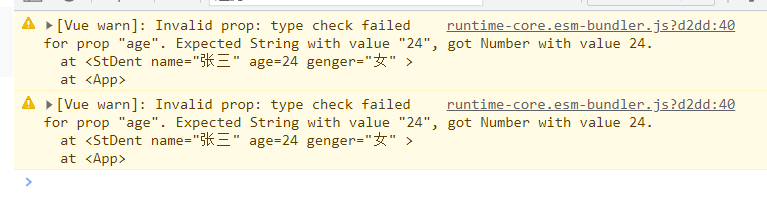
Si Si le type de paramètre transmis est incohérent avec le type spécifié, le type transmis aura la priorité et un avertissement sera émis. 

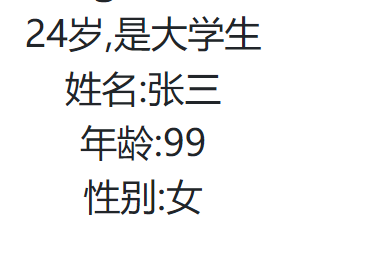
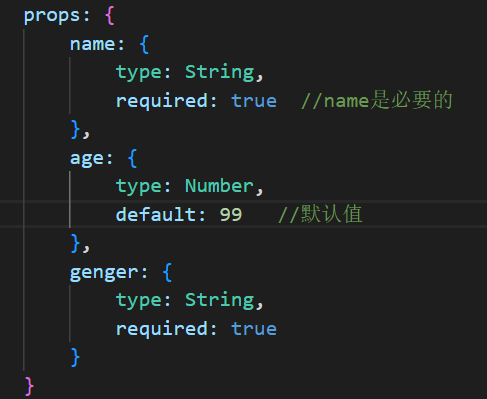
Utilisation 3 (accepter les restrictions de type simultanées + spécification de la valeur par défaut) :
Il existe deux options après avoir spécifié le type, l'une consiste à spécifier s'il est nécessaire et l'autre est la valeur par défaut sans passer the time

Remarque :
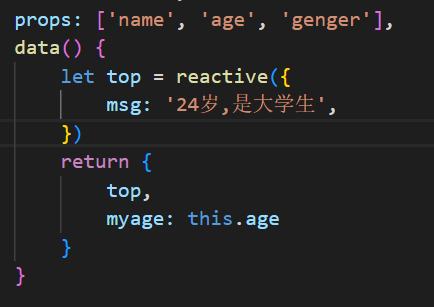
L'élément props transmis ne peut pas être modifié, sinon une erreur sera signalée. Si vous devez le modifier, vous devez utiliser une nouvelle variable pour l'accepter, puis le modifier. , comme le montre la figure ci-dessous, car la priorité des props est supérieure à return Oui, donc le contenu de this.age sera préparé à l'avance


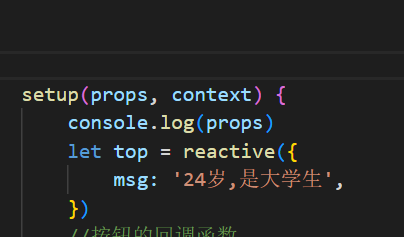
Maintenant, l'accent est mis sur l'émission, l'émission est le contexte. L'une des choses
 est utilisée pour déclencher des fonctions liées dans le composant parent et peut transmettre des paramètres au parent composant
est utilisée pour déclencher des fonctions liées dans le composant parent et peut transmettre des paramètres au parent composant
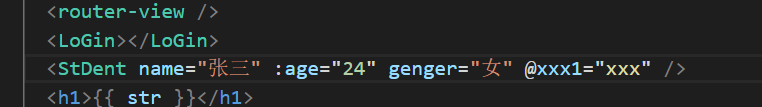
 comme indiqué dans la configuration du composant parent APP.vue, dans la balise
comme indiqué dans la configuration du composant parent APP.vue, dans la balise
A ce moment, on arrive au sous-composant Un bouton est lié à un événement du sous-composant pour déclencher l'événement xxx1 du composant parent et une chaîne "++" est passée. de retour,


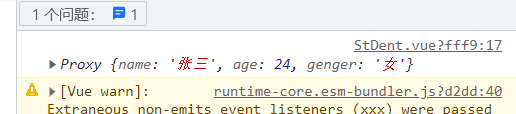
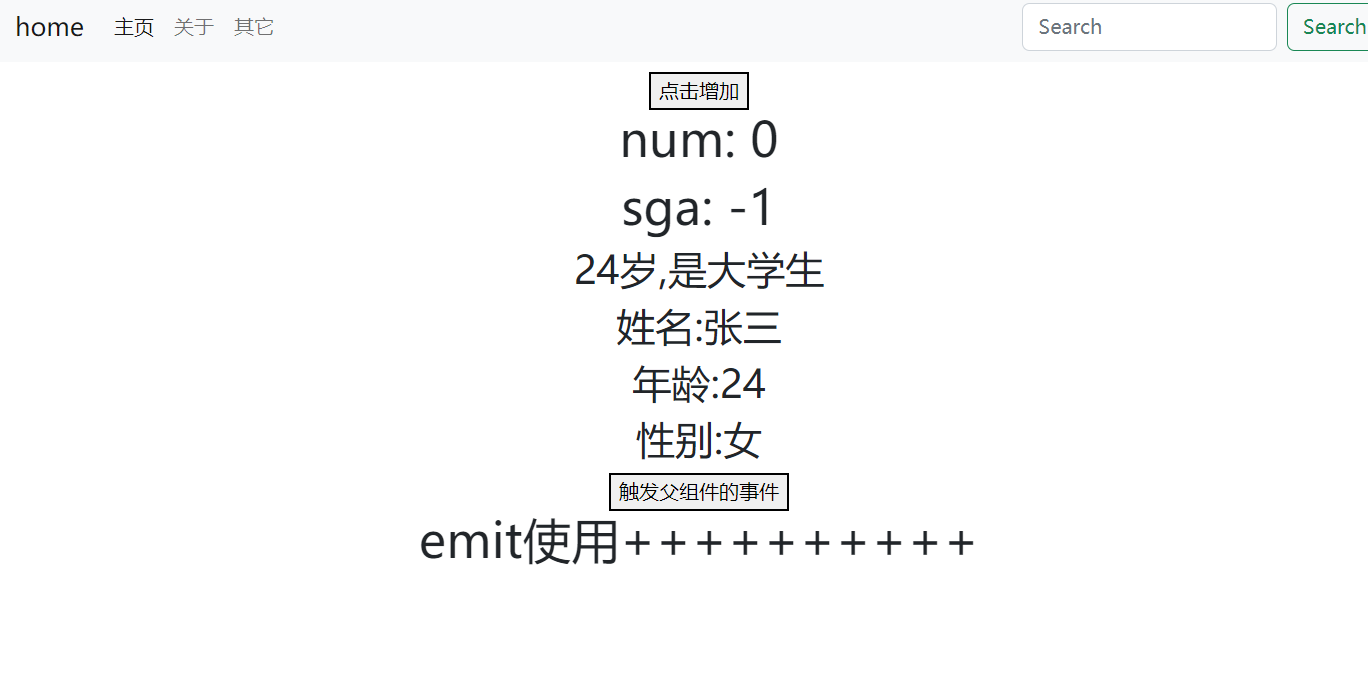
Finalement, nous obtenons l'effet suivant. Chaque fois que nous cliquons sur le bouton dans le sous-composant StDent, un attribut de chaîne dans le composant parent ajoutera automatiquement deux + et l'affichera
.
emit résumé : Après l'exemple ci-dessus, il suffit de savoir qu'emit est une fonction qui permet aux composants enfants de déclencher les composants parents
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

