Maison >interface Web >Voir.js >Comment actualiser le contenu partiel de la page dans Vue3
Comment actualiser le contenu partiel de la page dans Vue3
- 王林avant
- 2023-05-26 17:31:263978parcourir
Pour réaliser un rafraîchissement partiel de la page, il suffit d'implémenter le re-rendu du composant local (dom). Dans Vue, le moyen le plus simple d'obtenir cet effet est d'utiliser la directive v-if. v-if 指令。
在Vue2中我们除了使用v-if 指令让局部dom的重新渲染,也可以新建一个空白组件,需要刷新局部页面时跳转至这个空白组件页面,然后在空白组件内的beforeRouteEnter 守卫中又跳转回原来的页面。
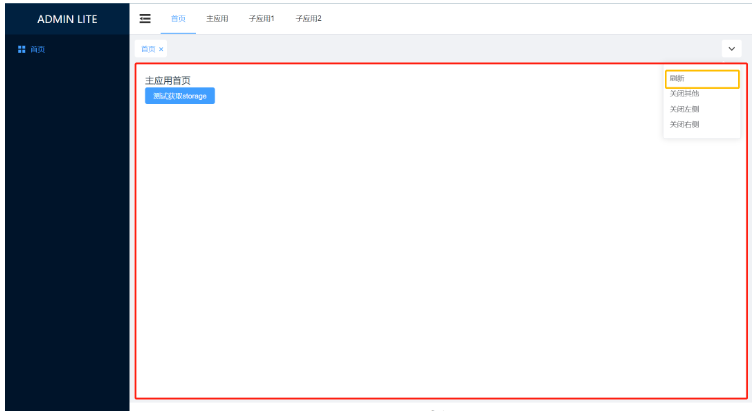
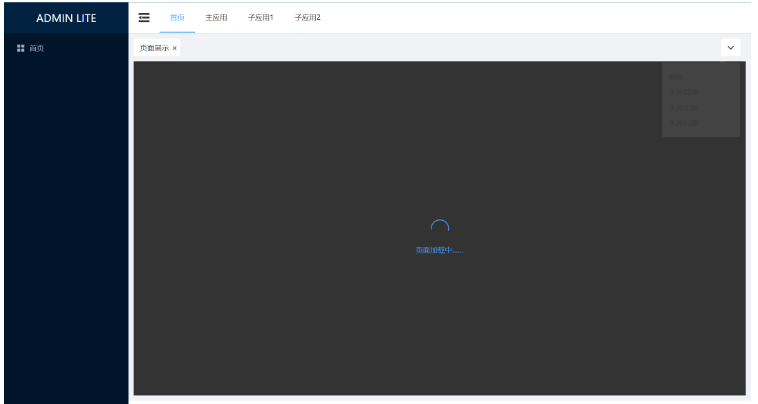
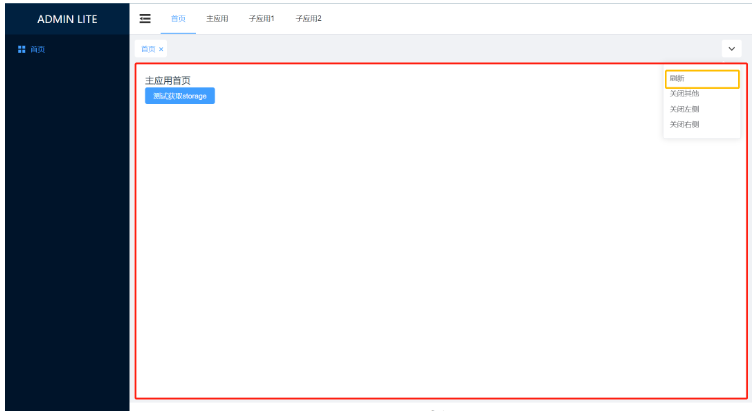
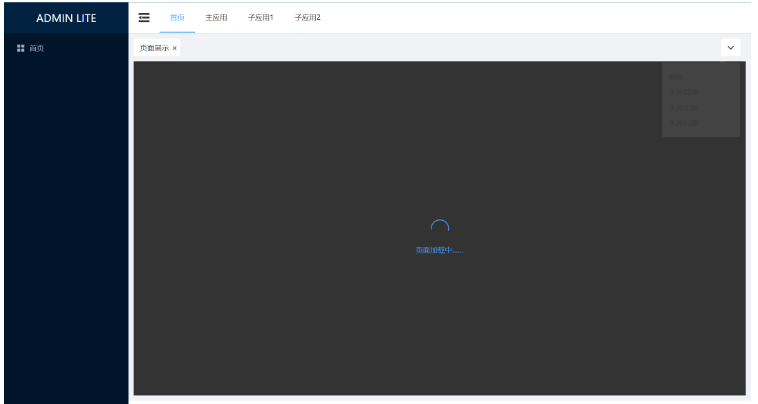
如何在Vue3.X中实现点击刷新按钮重新加载红框内的DOM,并显示相应的加载状态?。


由于Vue3.X中script setup 语法中组件内守卫只有onBeforeRouteUpdate 及onBeforeRouteUpdate 两个API,因此我们来借助v-if 指令使局部dom重新渲染来实现这一需求。
第一步:定义状态标识
在全局状态中定义一个isRouterAlive 标识刷新状态,根据isRouterAlive 变化来重新渲染。isLoading
v-if pour restituer le dom local, nous pouvons également créer un nouveau composant vide et accéder à ce composant vide lorsque nous devons actualiser la page locale, puis revenir à la page d'origine dans la garde beforeRouteEnter dans le composant vide. Comment cliquer sur le bouton d'actualisation pour recharger le DOM dans la case rouge dans Vue3.X et afficher l'état de chargement correspondant ? .
 #🎜🎜##🎜🎜#
#🎜🎜##🎜🎜# #🎜🎜##🎜🎜# Puisqu'il n'y a que deux API dans le composant dans la syntaxe de
#🎜🎜##🎜🎜# Puisqu'il n'y a que deux API dans le composant dans la syntaxe de script setup dans Vue3. Utilisons le v-if code> directive pour restituer le dom local pour répondre à cette exigence. #🎜🎜##🎜🎜#Étape 1 : Définir l'identifiant de statut #🎜🎜##🎜🎜#Définir un identifiant <code>isRouterAlive dans le statut global pour actualiser le statut, en fonction de isRouterAlive Changer pour restituer. <code>isLoading identifie l'état de chargement. #🎜🎜#import { defineStore } from 'pinia'
export const useAppStore = defineStore({
id: 'app',
state: () =>
({
isRouterAlive: true,
isLoading: false
} as { isRouterAlive: boolean; isLoading: boolean })
})#🎜🎜#La deuxième étape consiste à utiliser la commande v-if pour restituer le nœud dom#🎜🎜#<template>
<div class="common-layout">
<el-container>
<SideMenuView :collapse="isCollapse"></SideMenuView>
<el-container>
<NavMenuView v-model:collapse="isCollapse"></NavMenuView>
<TabsView></TabsView>
<!--核心 start-->
<el-main
v-loading="appStore.isLoading"
element-loading-text="页面加载中……"
element-loading-background="rgba(0, 0, 0, 0.8)"
>
<router-view v-if="appStore.isRouterAlive"> </router-view>
</el-main>
<!--核心 end-->
<el-footer>Footer</el-footer>
</el-container>
</el-container>
</div>
</template>
<script setup lang="ts">
import SideMenuView from './SideMenuView.vue'
import NavMenuView from './NavMenuView.vue'
import TabsView from './TabsView.vue'
import { useAppStore } from '@/stores/app'
const appStore = useAppStore()
const isCollapse = ref(false)
</script>
<style lang="scss" scoped>
…… CSS样式
</style>#🎜🎜#La troisième étape consiste à modifier la valeur isRouterAlive pour obtenir un nouveau rendu du dom#🎜🎜#<template>
<div
class="tabs-item cursor-pointer arrow-down"
ref="buttonRef"
@click="onClickOutside"
>
<el-icon><ArrowDownBold /></el-icon>
</div>
<el-popover
ref="popoverRef"
trigger="hover"
virtual-triggering
:virtual-ref="buttonRef"
>
<div class="arrow-down-item" @click="handleCommand('refresh')">刷新</div>
<div class="arrow-down-item" @click="handleCommand('closeOther')">
关闭其他
</div>
<div class="arrow-down-item" @click="handleCommand('closeLeft')">
关闭左侧
</div>
<div class="arrow-down-item" @click="handleCommand('closeRight')">
关闭右侧
</div>
</el-popover>
</template>
<script setup lang="ts">
import { CloseBold, ArrowDownBold } from '@element-plus/icons-vue'
import type { MenuItem } from '@/interface/menu'
import { useMenuRouterStore } from '@/stores/menu-router'
import { useTabsStore } from '@/stores/tabs'
import { useAppStore } from '@/stores/app'
const router = useRouter()
const menuRouterStore = useMenuRouterStore()
const tabsStore = useTabsStore()
const appStore = useAppStore()
// tabs功能操作
const buttonRef = ref()
const popoverRef = ref()
const onClickOutside = () => {
unref(popoverRef).popperRef?.delayHide?.()
}
const handleCommand = (command: string) => {
if (command === 'refresh') {
appStore.isLoading = true // 展示数据加载状态
appStore.isRouterAlive = false // 设置为false,卸载dom
setTimeout(() => { // 此处采用了定时器,并没有采用网上比较常见的nextTick
appStore.isRouterAlive = true // 设置为true,重新挂载dom
appStore.isLoading = false // 隐藏数据加载状态
}, 500)
} else if (command === 'closeOther') {
tabsStore.closeOther()
} else {
tabsStore.closeLeftOrRight(command)
}
}
// ……
</script>
<style lang="scss" scoped>
…… CSS样式
</style>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

