Maison >interface Web >Voir.js >Comment résoudre les problèmes de référence et de réactif dans Vue3
Comment résoudre les problèmes de référence et de réactif dans Vue3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-22 19:26:20957parcourir
Questions sur ref et reactive
Si vous avez utilisé Vue3, vous savez qu'il existe deux API réactives très couramment utilisées dans Vue3 : réactive et ref. Ils rendent les données que nous voulons suivre réactives.
On nous a toujours dit que ref pouvait être utilisé pour créer des versions réactives de types primitifs et de référence. Pour les types référence, la couche inférieure est également convertie en couche réactive pour un traitement réactif. Cela étant, pourquoi devez-vous utiliser du réactif ? Ne suffirait-il pas d'utiliser ref pour tout ?
Bien que les données réactives créées par ref doivent être accessibles en utilisant .value dans le script, dans ce cas, cela n'aura pas beaucoup d'impact sur le programme. Le modèle ajoute automatiquement .value, il n'est donc pas nécessaire d'utiliser l'accès .value dans le modèle.
Puisqu'il n'y a fondamentalement aucune différence entre les deux, mais que l'API réactive est toujours exposée, existe-t-il des scénarios que réactif peut faire mais que ref ne peut pas faire ?
Une brève compréhension de ref et reactive
Commençons d'abord par comprendre brièvement ces deux API.
réactif
Renvoie une copie réactive de l'objet, la conversion réactive est "profonde" - elle affecte toutes les propriétés imbriquées. Nous écrivons habituellement ainsi.
const obj = reactive({ count: 0 })et peut être utilisé directement.
const count = obj.count
ref
prend une valeur interne et renvoie un objet ref réactif et mutable. L'objet ref n'a qu'une seule propriété .value, qui pointe vers la valeur interne. Nous écrivons habituellement ainsi.
const data = ref(xxx)
Lors de la citation, il est généralement cité via data.value.
const dataValue = data.value
En retraçant le code source de Vue3, nous pouvons prouver que lorsque nous appelons la méthode ref pour définir des données réactives, lorsque le paramètre est un type d'objet, la méthode réactive est réellement utilisée. Autrement dit, la propriété au-dessus de data.value est créée via la méthode réactive.
Remarque :
Ce que réactif peut faire peut également être fait avec ref, et cela se fait toujours avec reactive
Lorsque le paramètre de ref est un objet, la méthode réactive est utilisée
Dans Vue3, si l'objet type est Pour rendre les données réactives, réactif et ref peuvent être utilisés, et ref est pris en charge en interne via réactif. En d’autres termes, ce que vous pouvez faire avec réactif, je peux le faire avec la réf.
En termes simples, ref est encapsulé et amélioré sur réactif, donc dans Vue3, ref peut également faire ce que réactif peut faire, et ref peut également faire ce que réactif ne peut pas faire.
Personnellement, je comprends que ref est un sucre de syntaxe pour réactif. Par exemple : ref(1) équivaut à réactif({value: 1});
Utiliser ref dans un projet est très bien et le problème n'est pas grave
vue3 La différence entre ref et reactive
Ref
Surveillance réactive des données de référence. La fonction ref transmet une valeur en tant que paramètre, généralement un type de données de base, et renvoie un objet Ref réactif basé sur la valeur. Une fois la valeur de l'objet modifiée et accessible, elle sera suivie, tout comme notre exemple réécrit. le code est le même. En modifiant la valeur de count.value, vous pouvez déclencher le nouveau rendu du modèle et afficher la dernière valeur
<template>
<h2>{{name}}</h2>
<h2>{{age}}</h2>
<button @click="sayName">按钮</button>
</template>
<script lang="ts">
import {ref,computed} from 'vue'
export default {
name: 'App',
setup(){
const name = ref('zhangsan')
const birthYear = ref(2000)
const now = ref(2020)
const age = computed(()=>{
return now.value - birthYear.value
})
const sayName = () =>{
name.value = 'I am ' + name.value
}
return {
name,
sayName,
age
}
}
}
</script>reactive
reactive est utilisé pour définir des types de données plus complexes, mais après définition. , les variables à l'intérieur sont supprimées. Ce n'est plus une donnée d'objet Ref réactif
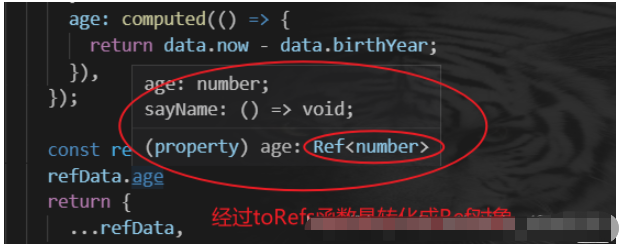
Vous devez donc utiliser la fonction toRefs pour le convertir en un objet de données réactif

Convertissez le code écrit avec la référence ci-dessus en code réactif.
<template>
<!-- <img src="/static/imghwm/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" > -->
<div>
<h2>{{ name }}</h2>
<h2>{{ age }}</h2>
<button @click="sayName">按钮</button>
</div>
</template>
<script lang="ts">
import { computed, reactive,toRefs } from "vue";
interface DataProps {
name: string;
now: number;
birthYear: number;
age: number;
sayName: () => void;
}
export default {
name: "App",
setup() {
const data: DataProps = reactive({
name: "zhangsan",
birthYear: 2000,
now: 2020,
sayName: () => {
console.log(1111);
console.log(data.name);
data.name = "I am " + data.name;
console.log(data.name);
},
age: computed(() => {
return data.now - data.birthYear;
}),
});
const refData = toRefs(data)
refData.age
return {
...refData,
};
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

