Maison >interface Web >Voir.js >Comment utiliser Vue3 et Element Plus pour implémenter l'importation automatique
Comment utiliser Vue3 et Element Plus pour implémenter l'importation automatique
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-22 16:58:072135parcourir
1 Préface
1.1 Objectif
Element Plus utilise une introduction à la demande pour réduire considérablement la taille du fichier emballé
1.2 Effet final
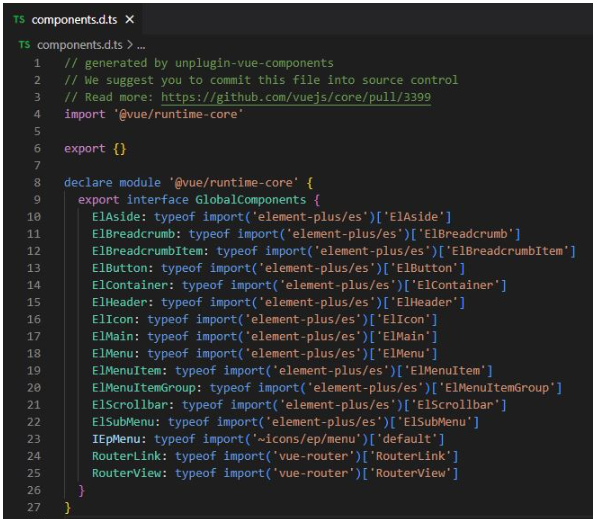
Générer automatiquement le fichier composants.d.ts et introduire Element Plus dans le fichier Composants

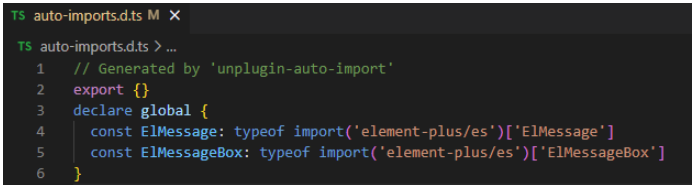
Générer automatiquement le fichier composants.d.ts et introduire l'API Element Plus dans le fichier

2 Préparation
Installer Element Plus
# 选择一个你喜欢的包管理器 # NPM $ npm install element-plus --save # Yarn $ yarn add element-plus # pnpm $ pnpm install element-plus
3 Introduire à la demande
3.1 Installer le plug-in
Les composants introduisent les plug-ins requis à la demande : unplugin-auto-import, unplugin-vue-components
Les icônes introduisent les plug-ins requis à la demande : unplugin-auto-import, unplugin-icons
Il suffit d'installer Accédez à l'environnement de développement
$ pnpm i unplugin-auto-import unplugin-vue-components unplugin-icons -D
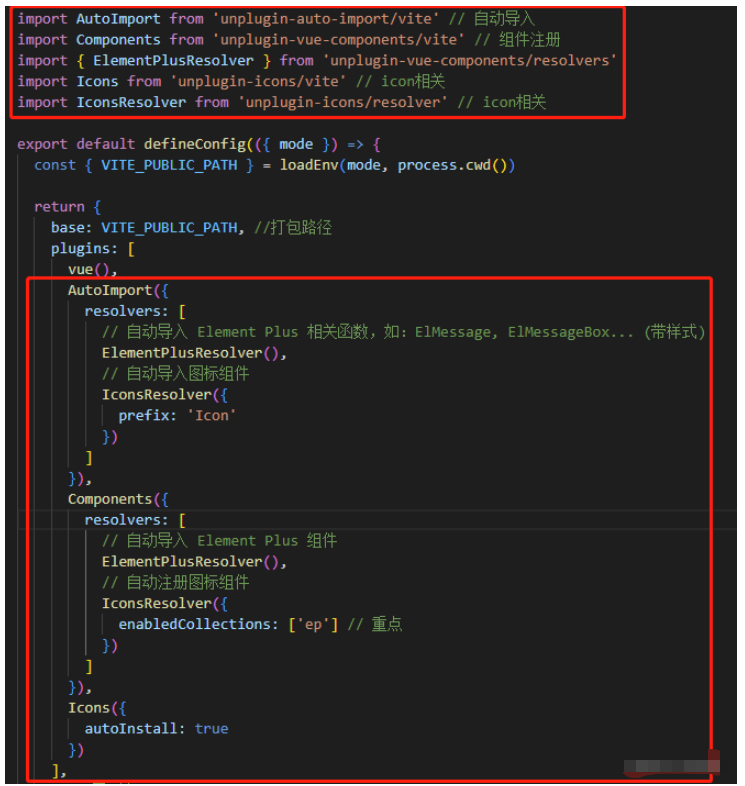
3.2 Modifier le fichier vite.config.ts

4 Autres
4.1 Le style pop-up ELMessage ne prend pas effet

Vous devez importer manuellement le style correspondant d'ElMessage, ce qui est dû à l'utilisation uniquement de l'API du composant. Pour les problèmes d'échec de style, vous pouvez essayer la même solution
// 示例
import { ElMessage } from 'element-plus'
import 'element-plus/es/components/message/style/css'4.2 Utilisation de l'icône
Notez que -ep- est configuré dans le vite Fichier .config.ts et doit être cohérent
<!-- 直接使用 --> <i-ep-menu /> <!-- 嵌套使用 --> <el-icon><i-ep-menu /></el-icon>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

