Maison >interface Web >Voir.js >Comment utiliser les fonctions setup() et reactive() dans vue3
Comment utiliser les fonctions setup() et reactive() dans vue3
- PHPzavant
- 2023-05-19 16:25:261232parcourir
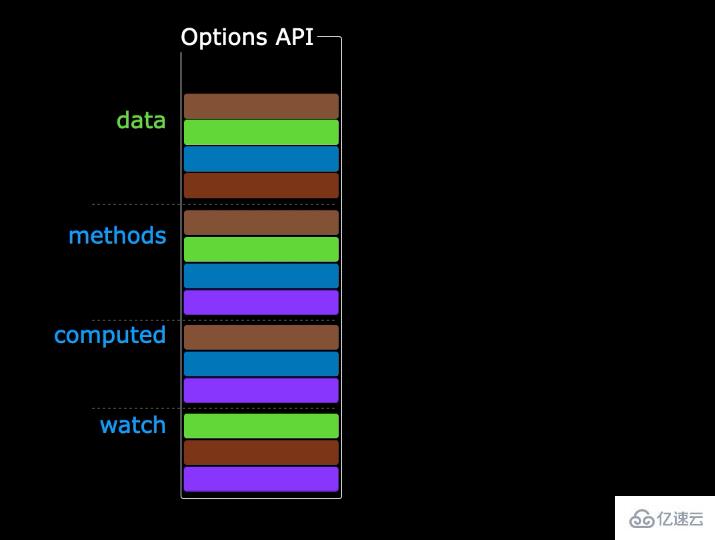
1. Comparaison combinée de l'API vue2 structure du projet#🎜 🎜#
1. Avantages : Facile à prendre en main et à utiliser, l'emplacement d'écriture du code a été convenu.
- 2. Inconvénients : Pour les grands projets, il n'est pas propice à la réutilisation, à la gestion et à la maintenance du code.
- 3. Explication : Les données et la logique métier d'une même fonction sont dispersées à N endroits dans le même fichier. À mesure que la complexité métier augmente, nous avons souvent besoin de Traitement. allers-retours dans data() et méthodes #1. Avantages : les données et la logique métier de la même fonction peuvent être organisées ensemble pour faciliter la réutilisation et la maintenance.
- 2. Inconvénients : Cela nécessite une bonne organisation du code et des capacités de fractionnement, et il n'est pas aussi facile de démarrer que Vue2.
- 2. Utilisation de la fonction setup()
- #🎜 🎜#
2.1 Concept de base de la fonction setup()
- Le setup() dans Vue3 est un nouvel élément de configuration de composant dans Vue3, utilisé pour remplacer le data() dans Vue2 , méthodes(), calculées() et autres éléments de configuration. setup() fournit une méthode d'écriture plus concise et peut mieux utiliser l'API de composition fournie par Vue3. La fonction setup() prend deux paramètres : props et context. Les valeurs de propriété reçues par le composant sont stockées dans les accessoires et certaines informations de configuration du composant sont contenues dans leur contexte.

2. Moment d'exécution : appelé avant la création de l'instance, encore plus tôt qu'avantCreate dans Vue2.
3 Remarque : étant donné que l'instance n'a pas été créée lors de l'exécution de l'installation, les données contenues dans les données et les méthodes ne peuvent pas être utilisées directement dans l'installation, donc la configuration de Vue3 est ici. également lié à indéfini.
Bien que les éléments de configuration des données et des méthodes dans Vue2 puissent également être utilisés dans Vue3, il n'est pas recommandé d'écrire les données et les méthodes dans la configuration. fonction, et Pour revenir via
return, vous pouvez utiliser- directement dans le modèle (généralement, la configuration ne peut pas être une fonction asynchrone).
- 2.2.setup() première expérience
-
App.vue
<template> <h2 @click="say()">{{ msg }}</h2> </template> <script> export default { setup() { const msg = 'Hello Vue3' const say = () => { console.log(msg) } return { msg, say } }, } </script>Vue des effets :
[Supplément petites questions d'entretien] Le retour en configuration doit-il n'être qu'un seul objet ? (le programme d'installation peut également renvoyer une fonction de rendu)
App.vue<script>
import { h } from 'vue'
export default {
name: 'App',
setup() {
return () => h('h3', 'Hello Vue3')
},
}
</script>La console imprime Hello Vue3 avec la balise h3.
2.3.reactive() fonction
Utilisez la fonction réactive pour envelopper le tableau dans des données réactives. reactive est une fonction utilisée pour envelopper des objets/tableaux ordinaires dans des données réactives à utiliser. Elle ne peut pas gérer directement les types de données de base (car elle est basée sur Proxy et Proxy ne peut que proxy des objets).
App.vue
<template>
<ul>
<li v-for="(item, index) in arr" :key="item" @click="removeItem(index)">{{ item }}</li>
</ul>
</template>
<script>
export default {
name: 'App',
setup() {
const arr = ['a', 'b', 'c']
const removeItem = (index) => {
arr.splice(index, 1)
}
return {
arr,
removeItem,
}
},
}
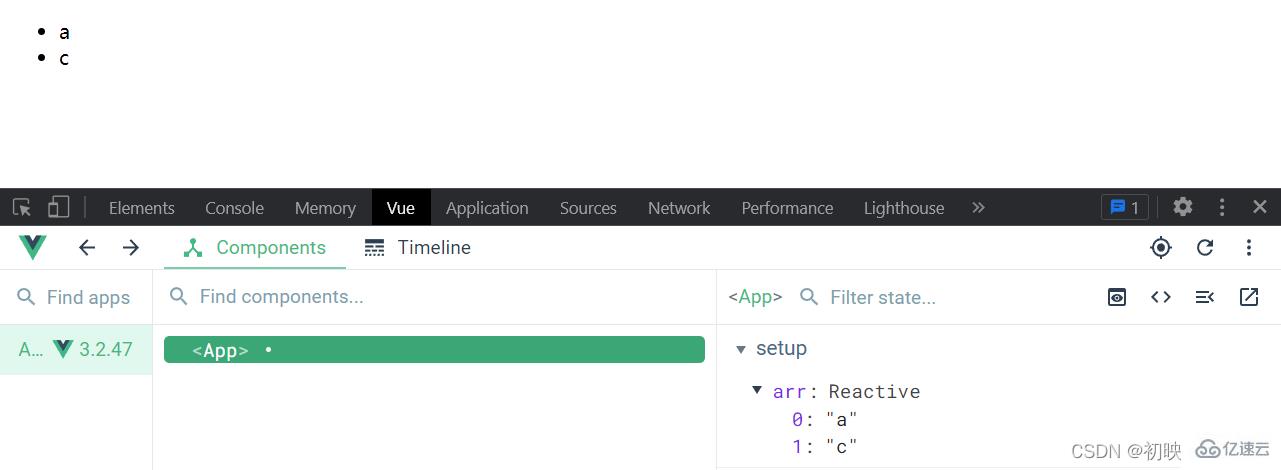
</script>View through vueTools, je clique Les données ont été supprimées après cela, mais il n'y a pas eu de rendu réel sur la page
À ce moment, utilisez reactive() pour envelopper le tableau pour créer ce données réactives. N'oubliez pas Maintenant, la page est réactive et importée <template>
<ul>
<li v-for="(item, index) in arr" :key="item" @click="removeItem(index)">{{ item }}</li>
</ul>
</template>
<script>
import { reactive } from 'vue'
export default {
name: 'App',
setup() {
const arr = reactive(['a', 'b', 'c'])
const removeItem = (index) => {
arr.splice(index, 1)
}
return {
arr,
removeItem,
}
},
}
</script>
Supprimer lorsque vous cliquez dessus, et la page est réactive . De même : nous utilisons reactive() pour envelopper nos objets à utiliser 🎜# J'ai défini la zone de saisie, défini les opérations de suppression et d'ajout d'événements et utilisé le modèle V pour lier les données de manière bidirectionnelle afin de terminer l'ajout et la suppression de mes données.
Comprenez-vous plus clairement l'utilisation de setup() maintenant ? Simplifions notre méthode d’écriture ci-dessous.
2.3.1 Extraction supplémentaire de reactive()
 Optimisation : extraire les données et la logique métier de la même fonction en une seule fonction, coder Plus facile à lire et plus facile à réutiliser.
Optimisation : extraire les données et la logique métier de la même fonction en une seule fonction, coder Plus facile à lire et plus facile à réutiliser.
<template>
<form @submit.prevent="handleSubmit">
<input type="text" v-model="user.id" />
<input type="text" v-model="user.name" />
<input type="submit" />
</form>
<ul>
<li v-for="(item, index) in state.arr" :key="item.id" @click="removeItem(index)">{{ item.name }}</li>
</ul>
</template>
<script>
import { reactive } from 'vue'
export default {
name: 'App',
setup() {
const state = reactive({
arr: [
{
id: 0,
name: 'ifer',
},
{
id: 1,
name: 'elser',
},
{
id: 2,
name: 'xxx',
},
],
})
const removeItem = (index) => {
// 默认是递归监听的,对象里面任何一个数据的变化都是响应式的
state.arr.splice(index, 1)
}
const user = reactive({
id: '',
name: '',
})
const handleSubmit = () => {
state.arr.push({
id: user.id,
name: user.name,
})
user.id = ''
user.name = ''
}
return {
state,
removeItem,
user,
handleSubmit,
}
},
}
</script>Extraire la méthode de la même manière pour importer, Rassembler les données et les méthodes  pour faciliter notre gestion unifiée.
pour faciliter notre gestion unifiée.
2.3.2reactive()再进行进一步文件拆分并且引入

App.vue
<template>
<form >
<input type="text" v-model="user.id" />
<input type="text" v-model="user.name" />
<button type="submit" @click.prevent="submit">提交</button>
</form>
<ul>
<li v-for="(item, index) in state.arr" :key="item.id" @click="removeItem(index)">{{ item.name }}</li>
</ul>
</template>
<script>
import {useRemoveItem,handleSubmit} from './hooks'
export default {
name: 'App',
setup() {
const { state, removeItem } = useRemoveItem()
const { user, submit } = handleSubmit(state)
return {
state,removeItem,user,submit
}
},
}
</script>hooks/index.js
import { reactive } from 'vue'
export const useRemoveItem=()=> {
const state= reactive( {
arr: [
{
id: 0,
name: 'ifer',
},
{
id: 1,
name: 'elser',
},
{
id: 2,
name: 'xxx',
},
]
})
const removeItem=(index)=>{
state.arr.splice(index,1)
console.log(state.arr);
}
return { state, removeItem }
}
export const handleSubmit=(state)=>{
const user = reactive({
id: '',
name: '',
})
console.log(1);
const submit = () => {
state.arr.push({
...user
})
user.id = ''
user.name = ''
}
return { user, submit }
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

