Maison >interface Web >Voir.js >Comment obtenir l'effet loupe Taobao dans vue3
Comment obtenir l'effet loupe Taobao dans vue3
- 王林avant
- 2023-05-19 13:28:312212parcourir
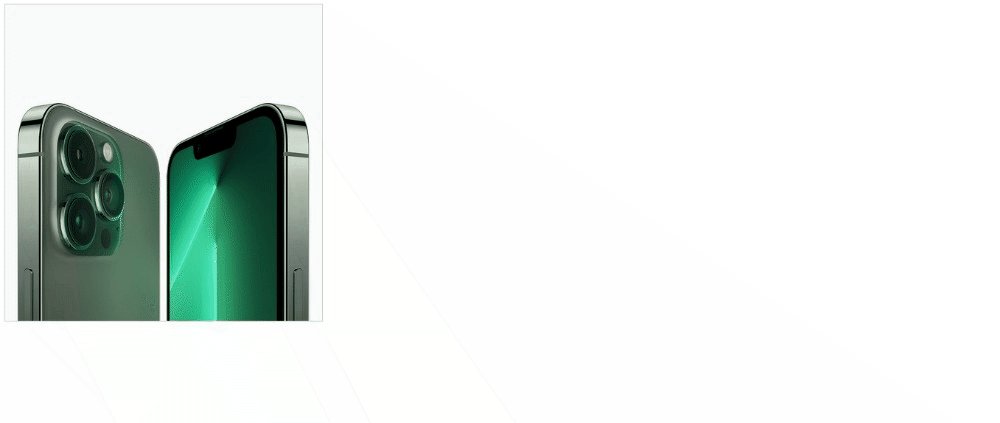
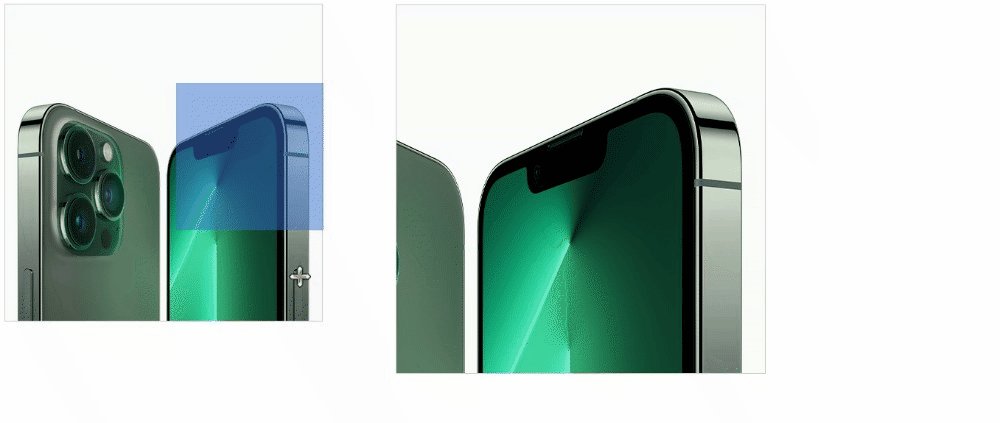
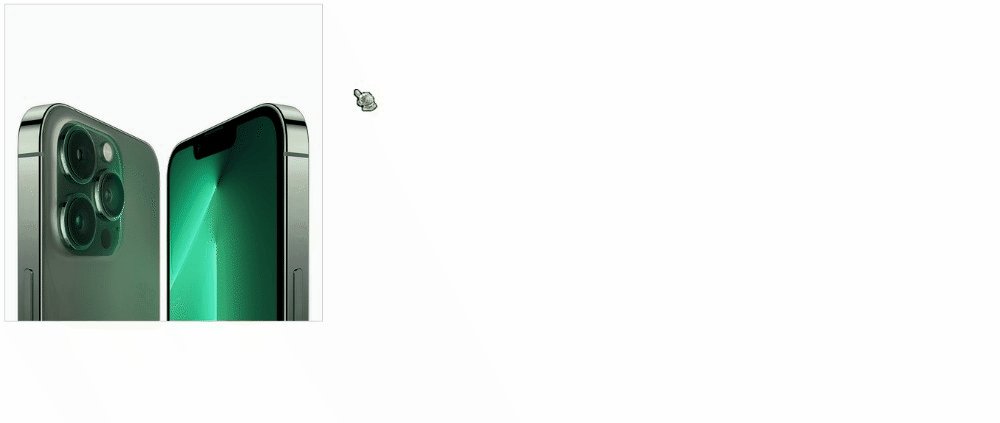
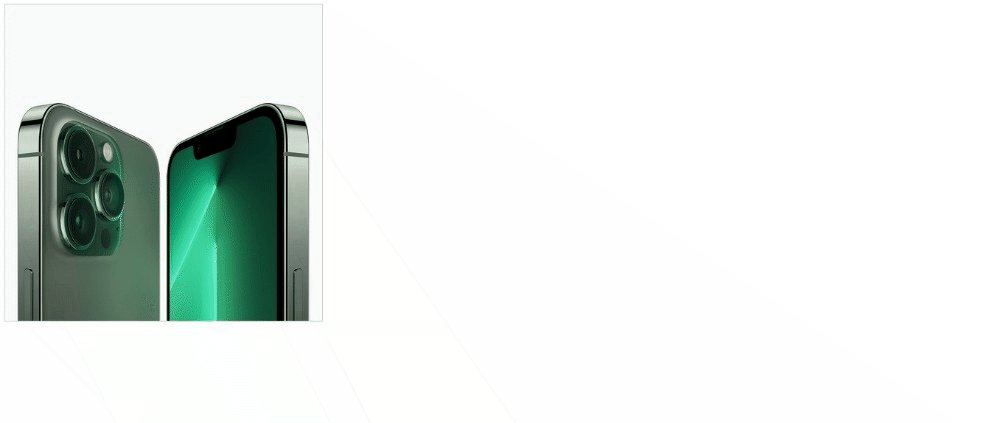
Effet de mise en œuvre

Idée de mise en œuvre
Nous avons besoin de 4 étapes pour réaliser l'effet de la loupe Taobao dans l'image animée.
1. Complétez la disposition de la petite zone d'image, du masque et de la grande zone d'image
2. Appliquez le mouvement de la souris sur la petite zone d'image pour afficher le masque et la grande zone d'image #🎜. 🎜#3. Mettez en œuvre la souris Déplacez le masque dans la petite zone d'image
4. La plage de mouvement du masque ne peut pas dépasser la petite zone d'image, et lors du déplacement, la grande image se déplacera
#🎜 🎜# Complétez la petite boîte à images, le masque, la mise en page de la grande boîte à images
Ma mise en page est une petite boîte à images qui enveloppe les images, les masques et les grandes boîtes à images.
La petite boîte à images est relativement positionnée. Les masques, les grands blocs d'images et les grandes images sont tous positionnés de manière absolue (les grandes images ne peuvent pas être déplacées sans positionnement). Le masque doit définir la transparence. Tant que l'effet peut être obtenu.
Implémentez le mouvement de la souris sur la petite zone d'image pour afficher le masque et la grande zone d'image
La petite zone d'image est liée à l'événement de déplacement de la souris (survol de la souris) et l'événement de déplacement de la souris (mouseout). Changez d’état à chaque fois que l’événement est déclenché.
Implémentez le masque de mouvement de la souris pour vous déplacer dans la petite zone d'image
La petite zone d'image lie l'événement de mouvement de la souris mousemove. La coordonnée x de la souris sur la page moins l'offre à gauche de la petite zone d'image est la souris sur le côté gauche de la zone. C'est la coordonnée où le masque doit être déplacé si vous souhaitez que la souris soit au milieu. du masque, divisez-le par 2. Il en va de même pour la coordonnée y.
La plage de déplacement du masque ne peut pas dépasser la petite case d'image, et le mouvement de la grande image entraînera le mouvement de la grande imageJugement de la valeur limite, si elle est inférieure ou égale à 0, alors la gauche du masque est égale à 0 et le x a une limite. La valeur est en fait la largeur de la petite boîte moins la largeur du masque. De la même manière, l’axe y correspond à la hauteur de la petite boîte moins la hauteur du masque.
Il existe une relation proportionnelle dans la conduite du mouvement des grandes images. Distance de déplacement de la grande image = distance de déplacement du masque * distance de déplacement maximale de la grande boîte / x distance de déplacement maximale du masque,
Code complet
<template>
<div
class="tb-booth"
@mouseover="onMouseOver"
@mouseout="onMouseOut"
@mousemove="onMouseMove"
ref="boothRef"
>
<img src="/static/imghwm/default1.png" data-src="https://img.alicdn.com/imgextra/i3/1917047079/O1CN01lkG2pf22AEUi1owve_!!1917047079.png_430x430q90.jpg" class="lazy"
/>
<div class="mask" ref="mask" v-show="boxShow" />
<div class="big-img_box" ref="bigImgBox" v-show="boxShow">
<img class="big-img lazy" src="/static/imghwm/default1.png" data-src="https://img.alicdn.com/imgextra/i3/1917047079/O1CN01lkG2pf22AEUi1owve_!!1917047079.png"
ref="bigImg"
/>
</div>
</div>
</template>
<script>
import { reactive, toRefs, ref } from "vue";
export default {
setup() {
const boothRef = ref(null);
const mask = ref(null);
const bigImg = ref(null);
const bigImgBox = ref(null);
const state = reactive({
boxShow: false
});
const onMouseOver = () => {
state.boxShow = true;
};
const onMouseOut = () => {
state.boxShow = false;
};
const onMouseMove = (e) => {
let x = e.pageX - boothRef.value.offsetLeft;
let y = e.pageY - boothRef.value.offsetTop;
let maskX = x - mask.value.offsetWidth / 2;
let maskY = y - mask.value.offsetHeight / 2;
// mask的x最大移动距离
let maskXMaxMove = boothRef.value.offsetWidth - mask.value.offsetWidth;
let maskYMaxMove = boothRef.value.offsetHeight - mask.value.offsetHeight;
let bigImgXMaxMove =
bigImgBox.value.offsetWidth - bigImg.value.offsetWidth;
let bigImgYMaxMove =
bigImgBox.value.offsetHeight - bigImg.value.offsetHeight;
if (maskX <= 0) {
maskX = 0;
} else if (maskX >= maskXMaxMove) {
maskX = maskXMaxMove;
}
if (maskY <= 0) {
maskY = 0;
} else if (maskY >= maskYMaxMove) {
maskY = maskYMaxMove;
}
mask.value.style.left = maskX + "px";
mask.value.style.top = maskY + "px";
// 大图片移动距离 = mask的移动距离*大盒子最大移动距离 / mask的x最大移动距离
let bixImgXMove = (maskX * bigImgXMaxMove) / maskXMaxMove;
let bixImgYMove = (maskY * bigImgYMaxMove) / maskYMaxMove;
bigImg.value.style.left = bixImgXMove + "px";
bigImg.value.style.top = bixImgYMove + "px";
};
return {
...toRefs(state),
boothRef,
mask,
bigImg,
bigImgBox,
onMouseOver,
onMouseOut,
onMouseMove,
};
},
};
</script>
<style scoped>
.tb-booth {
width: 430px;
height: 430px;
position: relative;
border: 1px solid #cccccc;
}
.mask {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
background-color: rgb(61, 110, 206);
opacity: 0.5;
cursor: move;
}
.big-img_box {
position: absolute;
top: 0;
left: 530px;
width: 500px;
height: 500px;
background-color: #fff;
border: 1px solid #cccccc;
overflow: hidden;
}
.big-img {
position: absolute;
left: 0;
top: 0;
}
</style>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

