Maison >interface Web >Voir.js >Comment ajouter un nom à la configuration dans Vue3
Comment ajouter un nom à la configuration dans Vue3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-13 09:40:062430parcourir
À quoi sert le nom dans Vue3 ?
1. Vous devez définir le nom lors de la récursion du composant
2 Avec l'exclusion d'inclusion keep-alive, le composant peut être mis en cache
3 Lorsque Vue signale une erreur ou débogue, vous pouvez voir le nom du composant.
Vue3 définit le nom
1. Générer automatiquement
<script setup></script> Tant que le composant de fichier unique du mode sucre syntaxique setup est activé dans script, le composant de fichier unique correspondant sera automatiquement généré en fonction du nom du fichier. L'option name telle que Tree.vue puis son name<.> est généré automatiquement par <code>Tree. Il y a un inconvénient à le faire. Si vous souhaitez modifier name, vous devez modifier le nom du composant. placez import, le composant doit être modifié ensemble. <script setup></script> 只要在script开启setup语法糖模式 单文件组件会自动根据文件名生成对应的 name 选项 例如 Tree.vue 那他的name 就是 Tree 自动生成,这样做有一个弊端如果想修改name需要修改组件名称如果有地方import 该组件需要一并修改。
2.在开启一个script用来定义name
优点 这种方式可以随意定义name 弊端 一个单文件组件出现两个script 会让人感到疑惑。
<template>
<div></div>
</template>
<script lang="ts" setup>
import {ref,reactive } from 'vue'
</script>
<script lang='ts'>
export default {
name:"XXX"
}
</script>
<style lang="less" scoped>
</style>3.使用第三方插件 unplugin-vue-define-options
安装方法 npm i unplugin-vue-define-options -D
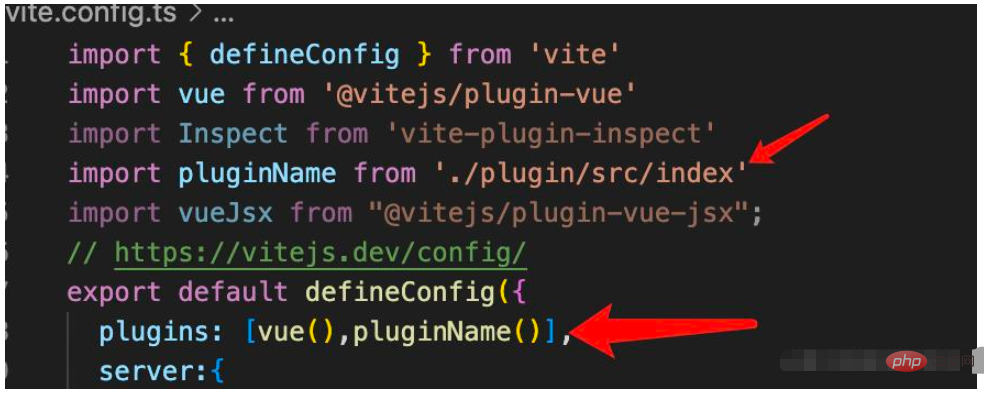
vite 使用
// vite.config.ts
import DefineOptions from 'unplugin-vue-define-options/vite'
import Vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [Vue(), DefineOptions()],
})配置tsconfig.json
// tsconfig.json
{
"compilerOptions": {
// ...
"types": ["unplugin-vue-define-options/macros-global" /* ... */]
}
}使用方法 通过编译宏 defineOptions 添加name 和 inheritAttrs
<script setup lang="ts">
defineOptions({
name: 'Foo',
inheritAttrs: false,
})
</script>4.个人想法 我想着直接在script 定义name 不好吗?
<template>
<div></div>
</template>
<script name="xiaoman" lang="ts" setup>
import {ref,reactive } from 'vue'
</script>
<style lang="less" scoped>
</style>这件事情在Vue社区也是进行了激烈的讨论,而尤大也是做出了回复
尤大觉得这个构思很好,但是有一些担忧,在我们使用组件的时候需要定义name 和 inheritAttrs2. Ouvrez un script pour définir le nom
import type { Plugin } from 'vite'
//@vue/compiler-sfc 这个插件是处理我们单文件组件的代码解析
import { compileScript, parse } from '@vue/compiler-sfc'
export default function setupName(): Plugin {
return {
name: 'vite:plugin:vue:name',
//一个 Vite 插件可以额外指定一个 `enforce` 属性
//(类似于 webpack 加载器)来调整它的应用顺序。`enforce` 的值可以是`pre` 或 `post`
//加载顺序为
//Alias
//带有 `enforce: 'pre'` 的用户插件
//Vite 核心插件
//没有 enforce 值的用户插件
//Vite 构建用的插件
//带有 `enforce: 'post'` 的用户插件
//Vite 后置构建插件(最小化,manifest,报告)
enforce: "pre",
//transform code参数就是我们写的代码比如vue代码 id就是路径例如/src/xx/xx.vue
transform(code, id) {
//只处理vue结尾的文件
if (/.vue$/.test(id)) {
let { descriptor } = parse(code)
//通过compileScript 处理script 返回result
//attrs: { name: 'xm', lang: 'ts', setup: true },
//lang: 'ts',
//setup: true,
const result = compileScript(descriptor, { id })
//attrs 此时就是一个对象
const name = result.attrs.name
const lang = result.attrs.lang
const inheritAttrs = result.attrs.inheritAttrs
//写入script
const template = `
<script ${lang ? `lang=${lang}` : ''}>
export default {
${name ? `name:"${name}",` : ''}
${inheritAttrs ? `inheritAttrs: ${inheritAttrs !== 'false'},` : ''}
}
</script>
`;
//最后拼接上这段代码 也就是我们加的script这一段 返回code
code += template;
// console.log(code)
}
return code
}
}
}3. Utilisez le plug-in tiers unplugin-vue-define-optionsMéthode d'installation npm i unplugin-vue-define-options -D
vite code> Utilisez <p> <pre class="brush:js;"><template>
<div v-for="item in data">
{{ item.name }}
<xm v-if="item?.children?.length" :data=&#39;item?.children&#39;></xm>
</div>
</template>
<script name=&#39;xm&#39; lang="ts" setup>
import { ref, reactive } from &#39;vue&#39;
defineProps<{
data: any[]
}>()
</script></pre></p>Configurez <code>tsconfig.json<template>
<TreeVue :data="data"></TreeVue>
</template>
<script lang="ts" setup>
import TreeVue from './components/Tree.vue';
const data = [
{
name: "1",
children: [
{
name: "1-1",
children: [
{
name: "1-1-1"
}
]
}
]
}
]
</script> Méthode d'utilisation : ajoutez
Méthode d'utilisation : ajoutez name et inheritAttrs en compilant la macro defineOptions code>rrreee4. Réflexions personnelles : N'est-il pas bon de définir le nom directement dans le script ?
rrreeeCette question a également été discutée intensément dans la communauté Vue, et Youda a également répondu
Youda pense que cette idée est très bonne, mais il y a certaines préoccupations qui doivent être définies lorsque nous utilisons des composants name et <code>inheritAttrs sont très rares et la plupart des développeurs de bibliothèques de composants peuvent utiliser ces deux éléments fréquemment, mais pour 90 % des composants d'application, cela est vrai. C'est un ensemble de compromis différent, et gérer les accessoires vont être encombrants et, couplés à la complexité de la mise en œuvre, je ne suis pas sûr que cela en vaille la peine.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

