Maison >interface Web >Voir.js >Pénétration de style dans Vue3 : deep() n'est pas valide, comment le résoudre
Pénétration de style dans Vue3 : deep() n'est pas valide, comment le résoudre
- WBOYavant
- 2023-05-13 08:40:052336parcourir
: Scénarios d'utilisation de deep() :
Si l'attribut scoped est ajouté au nœud de style du composant actuel, le style du composant actuel ne prendra pas d'effet sur ses sous-composants. Si vous souhaitez que certains styles prennent effet sur les composants enfants, vous devez utiliser :deep().
Au départ, je pensais que ce n'était pas difficile, alors j'ai écrit un cas pour le vérifier. Ensuite le problème se pose, le style défini par :deep() ne fonctionne pas dans les composants enfants.
J'ai commencé à chercher des erreurs et vérifié le format grammatical, y compris les deux-points et les crochets. J'ai trouvé qu'il n'y avait aucun problème avec le format grammatical et la console n'a pas signalé d'erreur. Cependant, le style du format :deep() n'était pas valide. le sous-composant.
Heureusement, j'ai un exemple où le format :deep() fonctionne. Je n'ai eu d'autre choix que de comparer les composants parents et les composants enfants des deux fichiers un par un, après avoir passé beaucoup de temps, j'ai finalement trouvé le problème.
Quand je m'entraînais plus tôt, Vue2, j'y suis allé et aucune erreur n'a été signalée.
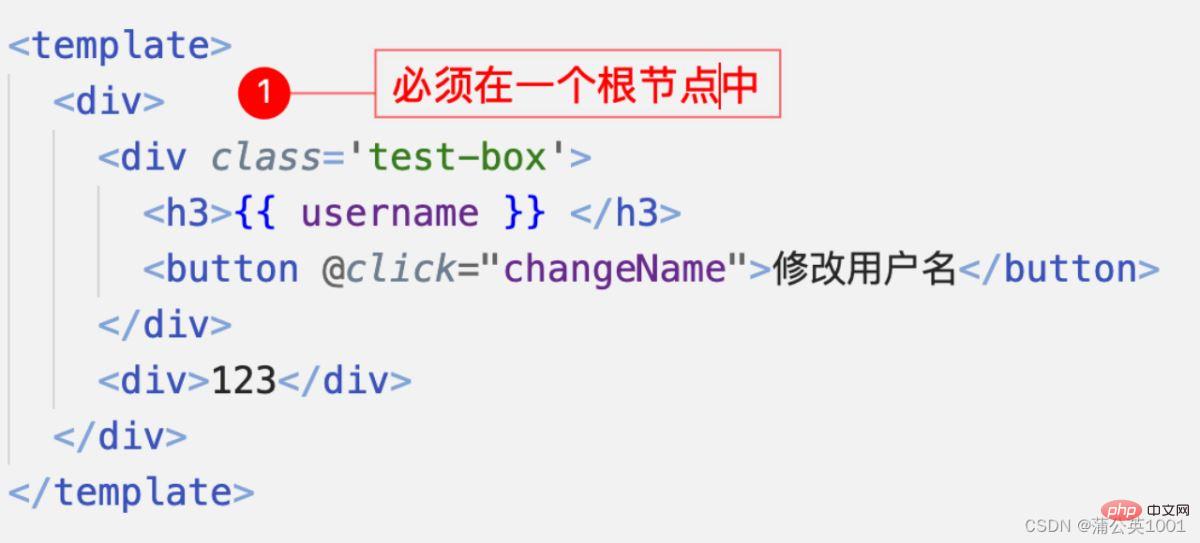
 Mais le problème réside dans ce nœud racine. S'il n'y a pas de tel nœud racine dans App.vue, alors :deep() ne fonctionnera pas et le style :deep() prendra effet. .
Mais le problème réside dans ce nœud racine. S'il n'y a pas de tel nœud racine dans App.vue, alors :deep() ne fonctionnera pas et le style :deep() prendra effet. .
1. Code dans le composant parent App.vue
<style lang="less" scoped>
:deep(.title3){
background-color:antiquewhite;
}
</style>2. Code dans le composant enfant
<template> <h4 class="title3">受父组件影响的内容</h4> </template>.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

