Maison >interface Web >Voir.js >Comment obtenir la largeur et la hauteur de la zone visible de l'écran dans vue3
Comment obtenir la largeur et la hauteur de la zone visible de l'écran dans vue3
- 王林avant
- 2023-05-10 11:25:065720parcourir
1. De vue2 à vue3
vue3.0 est rétrocompatible avec la version vue2.x, optimise le principe et la taille de la liaison bidirectionnelle principale, et est plus convivial et compatible avec la syntaxe ts. vue3 est implémenté sur la base du nouveau proxy proxy dans ES6.
1.1 Fonctionnalités de vue3 : API combinée nouvellement ajoutée, plus proche du js natif, plus découplée (inspirée de React) Chargement à la demande 1.2 Différences avec vue2
Mêmes points : le cycle de vie est fondamentalement le même et la syntaxe du modèle de vue2 est fondamentalement le même, fondamentalement cohérent avec les options de vue2, les méthodes de données calculées, etc.
Différences : différentes méthodes de démarrage, différentes méthodes de montage globales, vue3 peut avoir plusieurs nœuds racine, différentes désinstallations de cycle de vie, la nouvelle configuration de pièce de vue3 () s'exécute avant que le composant ne soit monté.
2. Pour installer vue3, utilisez
win+R, entrez cmd pour ouvrir la fenêtre de commande et suivez les étapes suivantes pour installer.脚 2.1 Installation d'échafaudages
npm i @vue/cli -ge
2.2 Créer des projets
vue create mv3 //mv3为项目名称E
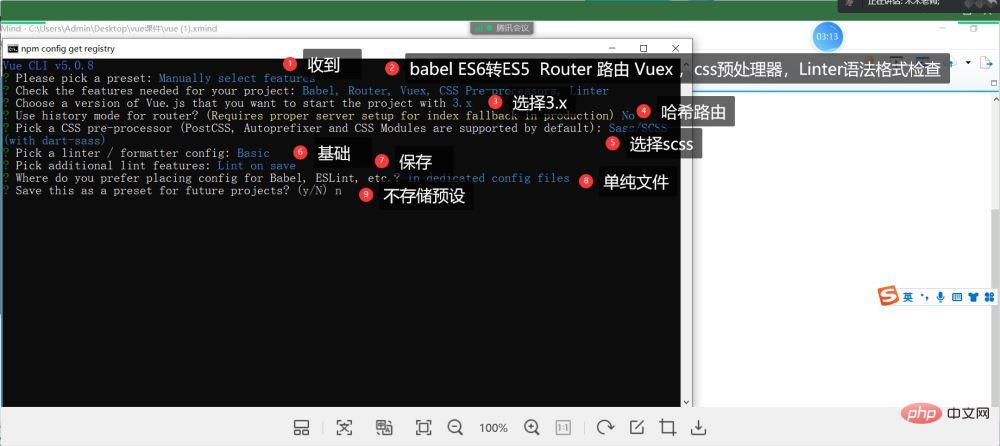
2.3 Installation manuelle
 2.4 Entrez et exécutez le serveur de projet
2.4 Entrez et exécutez le serveur de projet
cd /mv3 npm run servee
3, Vue3 Life Cycle
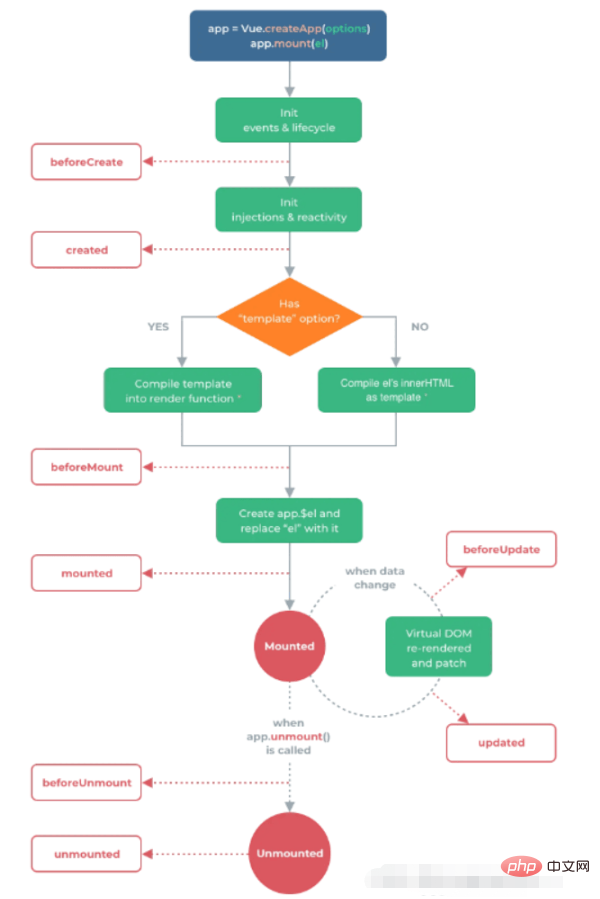
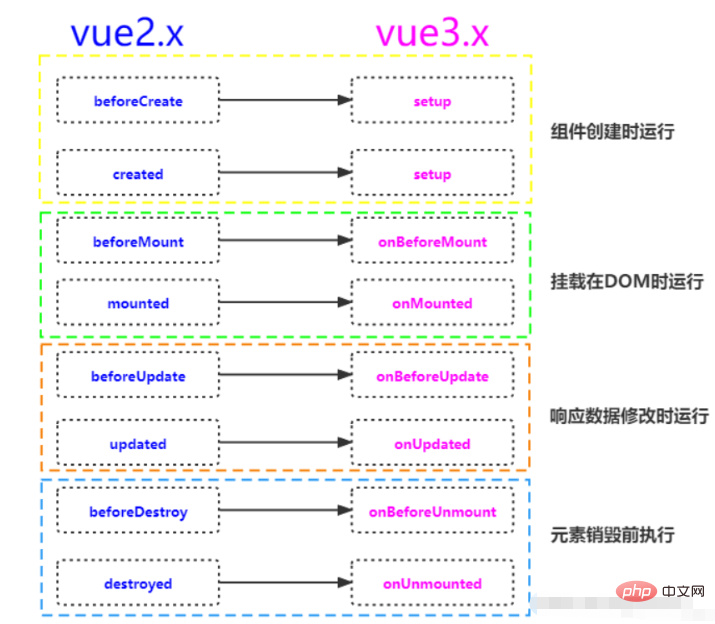
vue3 continue d'utiliser le cycle de vie en Vue2, mais mais deux hooks ont changé - beforeDestroy est renommé beforeUnmount (avant démontage) - destroy est renommé non monté (désinstallation). La différence avec vue2 est que dans vue3, il est initialisé une fois le modèle el disponible, alors que dans vue2, il est initialisé. est créé en premier. Recherchez le modèle plus tard.
Le diagramme du cycle de vie de Vue3 est le suivant :

 IV. Core de Vue3
IV. Core de Vue3
Composant de configuration 4.1
Dans vue2, le cycle de vie est exposé sur les options de l'instance de vue et est appelé directement lorsqu'il est utilisé. ; dans vue3, la vie est utilisée. Les hooks de cycle doivent être importés dans le projet avant de pouvoir être utilisés.
import {onMounted} from 'vue'4.2 ref crée des données réactives
Dans vue 3, vous pouvez faire fonctionner n'importe quelle variable réactive n'importe où grâce à une nouvelle fonction ref ; la fonction ref() peut créer une variable réactive basée sur un objet Data de valeur donnée, la valeur de retour est un objet et ne contient qu’un seul attribut .value. Dans la fonction setup(), les données réactives créées par ref() renvoient un objet, il faut donc y accéder en utilisant .value.
Utilisez ref pour créer un objet de référence (objet de référence, appelé objet ref) contenant des données réactives, qui peuvent être un type de base ou un objet.
import { ref } from 'vue' //使用前先导入
const counter = ref(0)
console.log(counter) // { value: 0 }
console.log(counter.value) // 0
counter.value++
console.log(counter.value) // 14.3 reactive crée une méthode de type de référence réactive
Définissez les données réactives d'un type d'objet, qui est basé en interne sur l'implémentation proxy d'ES6. Il fonctionne via l'objet proxy pour exploiter les données internes de l'objet source renvoyé ; un proxy réactif de l’objet.
import {reactive} from 'vue'
// 定义一个引用类型的响应式数据list 默认是
const list = reactive(["vue","react","angular"])4.4 calculés et méthodes
Mot-clé d'attribut Computed : calculé.
var twiceNum = computed(()=>num.value*2)
calculé vs méthodes
Vous pouvez utiliser des méthodes pour remplacer calculé. Les effets sont les mêmes, mais calculé est basé sur son cache de dépendances et ne sera réévalué que lorsque les dépendances pertinentes changeront. Avec les méthodes, la fonction sera toujours appelée et exécutée à nouveau lors du nouveau rendu.
methods: {
reversedMessage2: function () {
return this.message.split('').reverse().join('')
}
}54.5 Watch Monitor Watch (paramètre 1, paramètre 2) par défaut est une écoute paresseuse, c'est-à-dire que la fonction de rappel n'est exécutée que lorsque la source d'écoute change. Le paramètre 1 est la source d'écoute, le paramètre 2 est la fonction de rappel. Cas : Créez un composant pas à pas (src/components/StepperCom.vue) et introduisez-le dans HomeView (src/views/HomeView.vue)src/components/StepperCom.vue<template>
<span>
<button @click="count--">-</button>
<input type="text" v-model="count">
<button @click="count++">+</button>
</span>
</template>
<script setup>
//defineProps定义props
import {defineProps,ref,watch,defineEmits,watchEffect,defineExpose} from 'vue'
//定义props传入参数
const props=defineProps({
//类型为数字或者字符串,默认值为1
value:{type:[Number,String],default:1}
})
//定义一个响应式对象初始值为props.value
const count=ref(props.value);
//定义事件发送器
var emits=defineEmits(["input"]);
//监听count的变化
watch(count,()=>{
//发送一个inout事件 事件值为count的value
emits("input",count.value);
})
//只要watchEffect中出现了数据,数据发生变化都会被执行
watchEffect(()=>{
count.value=props.value;
})
//defineExpose规定了组件哪些值可以被引用获取
defineExpose({count})
</script> src/views/HomeView.vue <template>
<div>
<h2>setup</h2>
<button @click="num++">{{num}}</button>
<stepper-com :value="10" @input="num=$event"></stepper-com>
</div>
</template>
<script setup>
//使用setup可以简写(不用导出,组件不用注册)
import StepperCom from '@/components/StepperCom.vue'
import {ref} from 'vue'
const num=ref(5)
</script> 5. Case (obtenir les données de largeur et de hauteur de la zone visible)src/utils/utils.jsimport {ref,onMounted,onBeforeUnmount} from 'vue'
export function useWinSize(){
const size=ref({width:1920,height:1080});
//窗口变化时更新size
function onResize(){
size.value={
//用窗口的最新宽高更新width和heigth
width:window.innerWidth,
height:window.innerHeight
}
}
//组件挂载完毕更新size
onMounted(()=>{
window.addEventListener("resize",onResize);
})
//组件要卸载的时候移除事件监听
onBeforeUnmount(() => {
window.removeEventListener("resize",onResize);
})
return size;
}
src/views/HomeView.vue<template>
<div>
<h2>可视区域宽度与高度</h2>
<p>{{size}}</p>
</div>
</template>
<script setup>
//导入useWinSize方法
import {useWinSize} from '@/utils/utils.js'
//方法执行,返回一个对象size
const size=useWinSize();
</script>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

