Maison >interface Web >Tutoriel H5 >Focus sur l'optimisation et la pratique de l'ouverture de page H5 en quelques secondes
Focus sur l'optimisation et la pratique de l'ouverture de page H5 en quelques secondes
- 藏色散人avant
- 2023-04-11 15:30:002419parcourir
Contexte
En mars, nous gérerons le taux d'ouverture instantané des projets H5 en ligne clés. Cet article présentera progressivement comment améliorer le taux d'ouverture de 1,5 seconde grâce à l'optimisation des pages H5.
Pourquoi devons-nous optimiser ?
- Du point de vue de l'utilisateur, l'optimisation peut accélérer le chargement de la page, répondre plus rapidement aux opérations de l'utilisateur et offrir une meilleure expérience utilisateur. Il est très important d'améliorer l'expérience utilisateur et de réduire le taux de désabonnement des utilisateurs. Parmi eux, le rapport Global Web Performance Matters for ecommerce explique également spécifiquement l'importance de l'optimisation.
- Du point de vue de l'entreprise, l'optimisation peut réduire le nombre de requêtes de pages ou réduire la bande passante occupée par les requêtes, ce qui peut permettre d'économiser des coûts de ressources considérables et, à terme, d'augmenter la conversion des revenus.
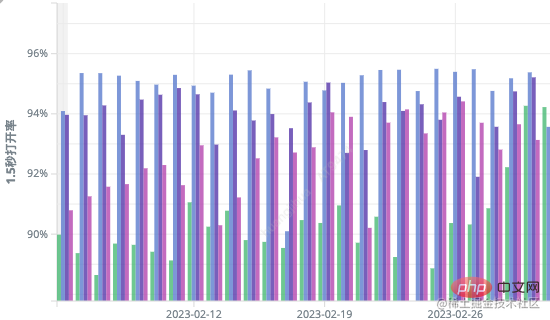
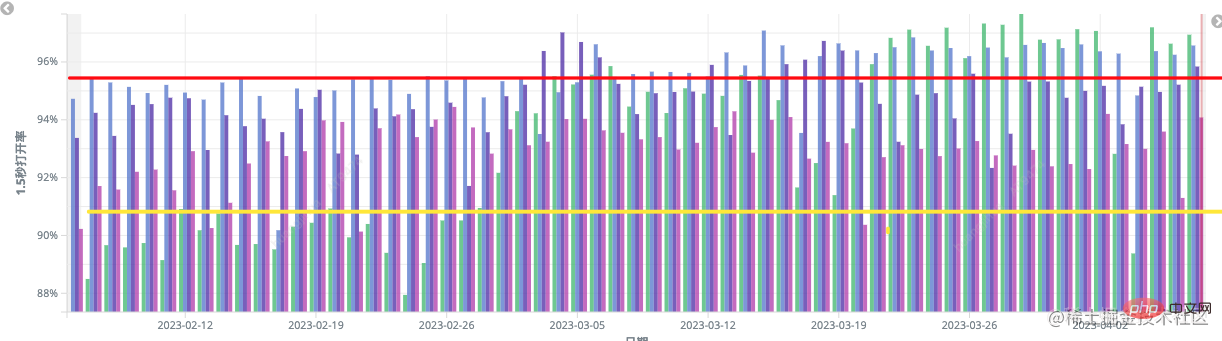
Objectifs d'optimisation

Comme vous pouvez le voir sur l'image ci-dessus, certains noms de domaine peuvent être inférieurs à 90%, et le plus élevé n'atteint pas 96%. Il existe encore un certain écart par rapport à l'objectif fixé de 98%.
Analyse des performances H5
Outil d'analyse
- Lighthouse
- Chrome DevTools
- outil d'analyse visuelle en ligne gtmertrix
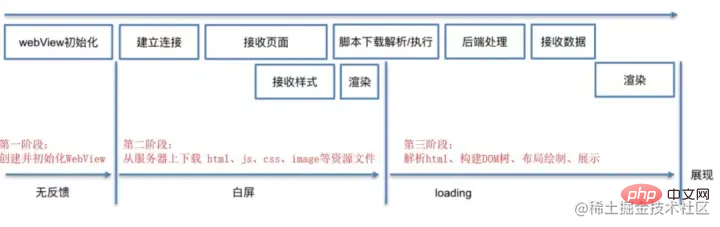
Webview charge H5
Habituellement, il est divisé en étapes suivantes
- Initialisation de la vue Web.
- Arrivé sur une nouvelle page, connecté au réseau, téléchargé html, css, js depuis le serveur, la page avait un écran blanc.
- Le cadre de base de la page apparaît, js demande les données de la page et la page est en état de chargement.
- Les données requises apparaissent, le rendu de la page entière est terminé et l'utilisateur peut interagir.
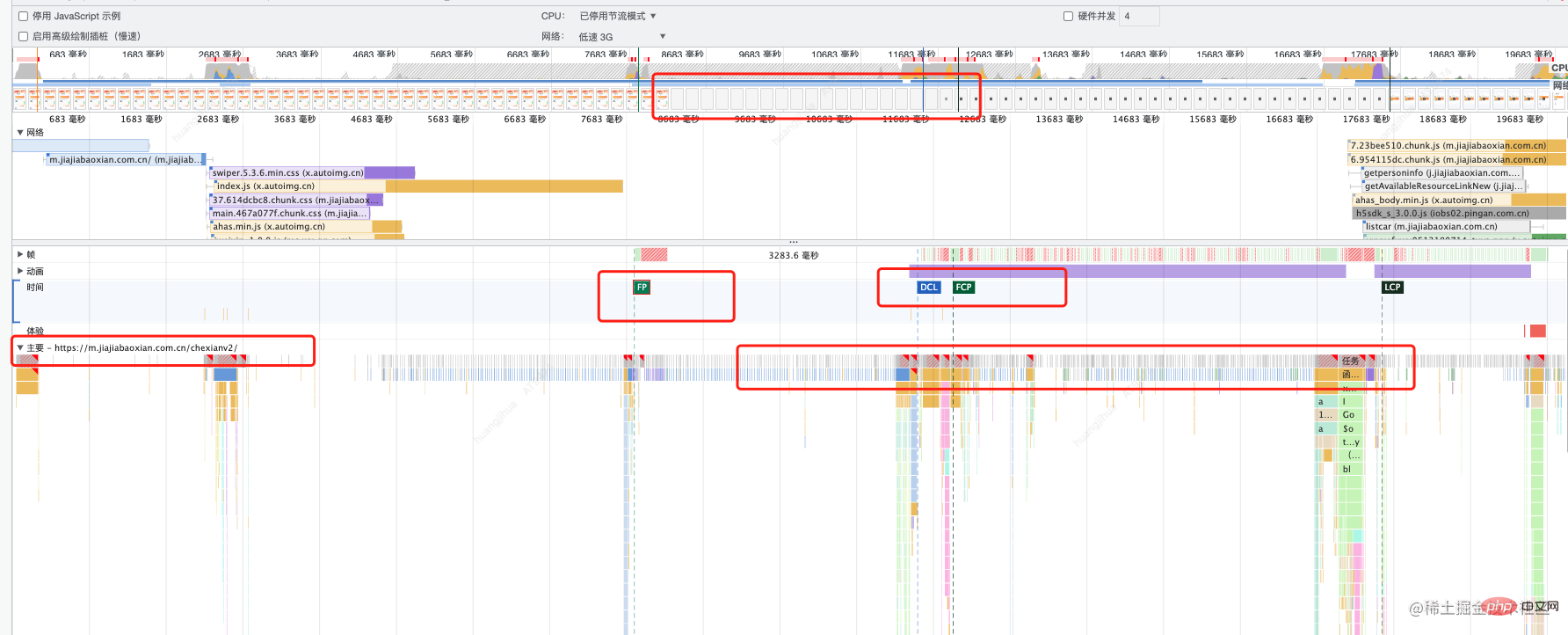
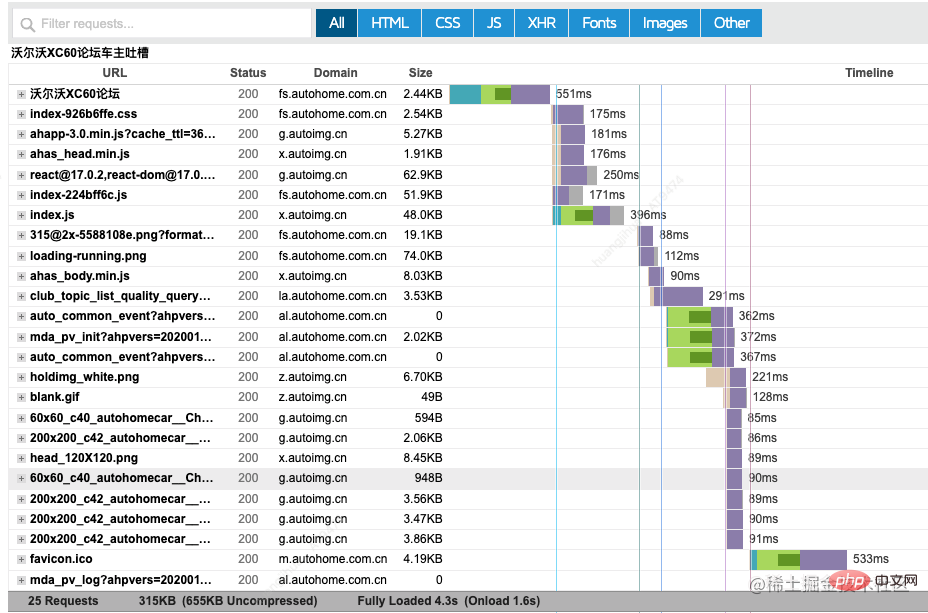
Regardez visuellement le processus de démarrage du H5 à partir des graphiques :

Comment réduire la durée de ces processus est devenu la clé pour optimiser les performances du H5. Voyons ensuite en détail les points d’optimisation à noter à chaque étape.
Plan d'optimisation
Partez des aspects suivants :
- Optimisation de la stratégie de chargement
- Ajouter un écran squelette
- Optimisation des demandes de ressources (ressources statiques, images et webp, chargement paresseux des images, chargement des composants à la demande)
- Ressources du package Optimiser
- CDN et cache
Ensuite, nous analyserons
Optimisation de la stratégie de chargement
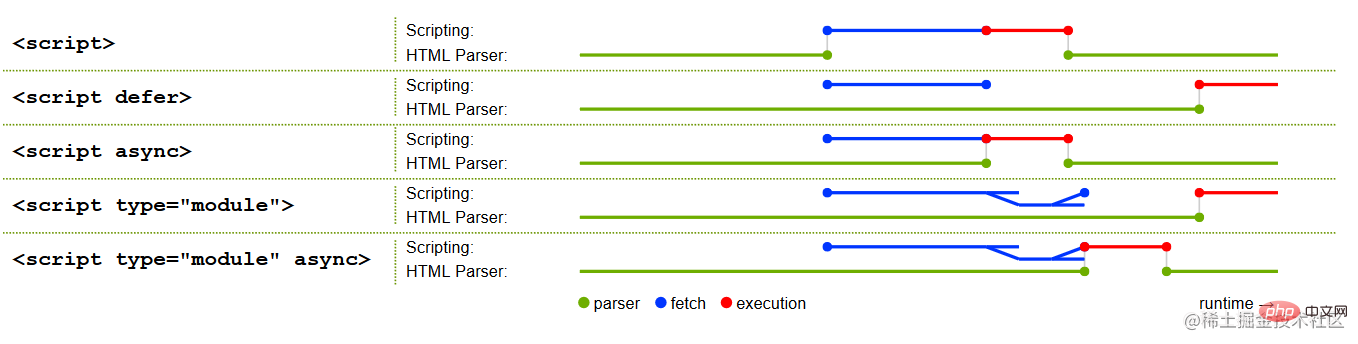
Tout d'abord, regardez une image :
developers.google.com/web/fundame…) À partir de cette image, nous pouvons quoi que vous voyez peut être résumé grossièrement dans les quatre points suivants :
À partir de cette image, nous pouvons quoi que vous voyez peut être résumé grossièrement dans les quatre points suivants :
- Situation par défaut : analyse HTML, puis chargement de JS, à ce moment l'analyse HTML est interrompue, puis JS est exécuté, et enfin l'exécution de JS est terminée et l'analyse HTML reprend.
- cas différé : HTML et JS vont de pair, et JS est exécuté en dernier (le script js est exécuté une fois tous les éléments chargés, et est exécuté dans l'ordre déclaré par le script js, mais il ne sera exécuté qu'après le chargement de tous les éléments. dom est entièrement analysé).
- Cas async : HTML et JS vont de pair, et l'exécution de JS peut être terminée avant que HTML ne soit analysé (les scripts js sont exécutés dans le désordre, quel que soit l'ordre que vous déclarez, tant qu'un certain script js est chargé , il sera exécuté immédiatement) .
- Cas du module : similaire au cas defer, sauf que plusieurs fichiers JS seront chargés pendant le processus d'extraction (en déclarant l'attribut type de balise acript = "module" pour adopter la syntaxe d'importation et d'exportation du module es6, le chargement est similaire à defer, il je peux juste charger plusieurs fichiers JS).
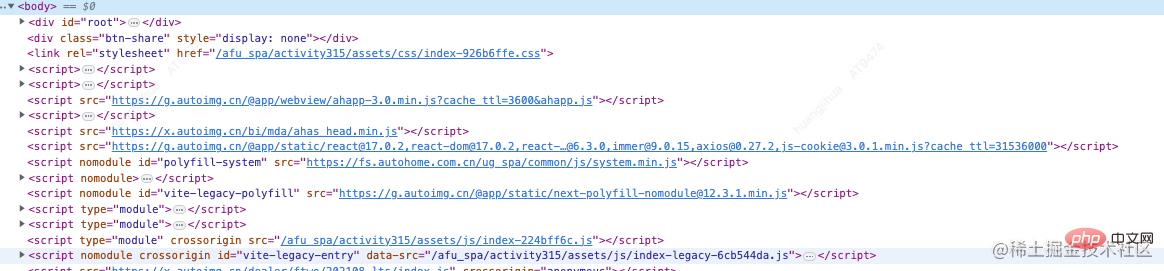
Exemples de pratique dans le projet :


Preloading
prefetch et preload
preload est une nouvelle norme Web qui charge vos ressources spécifiées à l'avance pendant le cycle de vie de la page, tout en garantissant que le navigateur avant le mécanisme de rendu principal démarre.
L'utilisation spécifique est la suivante :
<scirpt></scirpt> <scirpt></scirpt>复制代码

Remarque : le préchargement est placé à côté du titre pour qu'il soit le premier à intervenir.
prefetch 是提示浏览器,用户在下次导航时可能会使用的资源(HTML,JS,CSS或者图片等),因此浏览器为了提升性能可以提前加载、缓存资源。prefetch 的加载优先级相对较低,浏览器在空闲的时候才会在后台加载。用法与 preload 类似,将 rel 的值替换成 prefetch 即可。
preload 是告诉浏览器页面必定需要的资源,浏览器一定会加载这些资源,而 prefetch 是告诉浏览器页面可能需要的资源,浏览器不一定会加载这些资源。所以建议:对于当前页面很有必要的资源使用 preload,对于可能在将来的页面中使用的资源使用 prefetch。
注意:用 preload 和 prefetch 情况下,如果资源不能被缓存,那么都有可能浪费一部分带宽,请慎用。非首页的资源建议不用 preload,prefetch 作为加载下一屏数据来用。
dns-prefetch 和 preconnect
dns-prefetch
DNS 请求需要的带宽非常小,但延迟较高,这点特别是在手机网络上比较明显。预读取 DNS 能让延迟明显减少一些(尤其是移动网络下)。为了帮助浏览器对某些域名进行预解析,你可以在页面的html标签中添加 dns-prefetch 告诉浏览器对指定域名预解析。
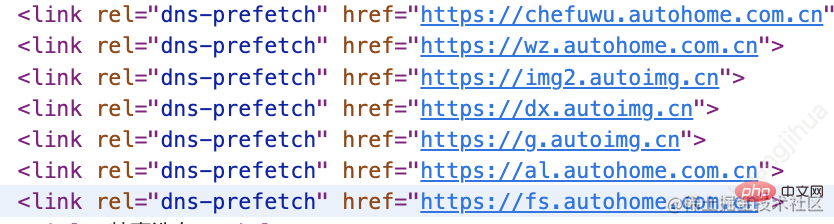
dns-prefetch 是一项使浏览器主动去执行域名解析的功能。dns-prefetch 应该尽量的放在网页的前面,推荐放在后面。具体使用方法如下:
<link>复制代码
洗车项目中有体现:

注意:dns-prefetch需慎用,推荐首屏加载资源添加DNS Prefetch
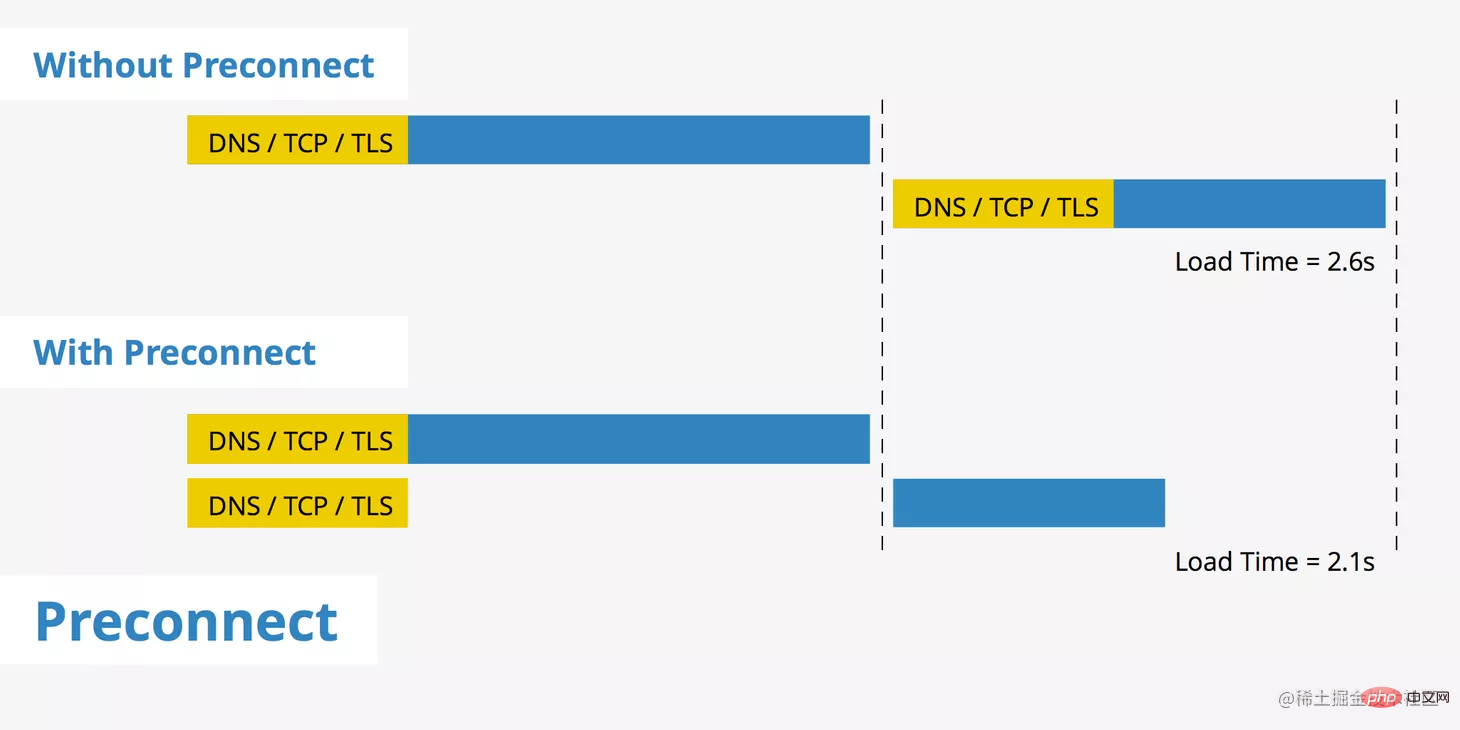
preconnect
和 DNS prefetch 类似,preconnect 不仅会解析 DNS,还会建立 TCP 握手连接和 TLS 协议(如果是https的话)。用法如下:

preconnect 允许浏览器在 HTTP 请求实际发送到服务器之前建立早期连接。可以预先启动 DNS 查找、TCP 握手和 TLS 协商等连接,从而消除这些连接的往返延迟并为用户节省时间。
<link>复制代码
骨架屏
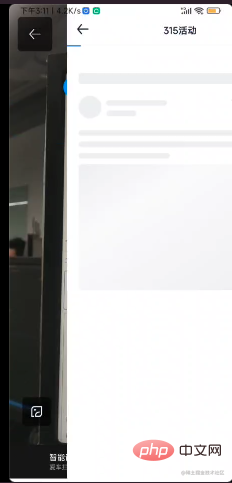
 从图上可以看出有白屏情况,FCP 时间超过了 1秒多,解决下来就用了骨架屏来解决白屏情况 并提升 FCP。
从图上可以看出有白屏情况,FCP 时间超过了 1秒多,解决下来就用了骨架屏来解决白屏情况 并提升 FCP。
骨架屏就是在页面资源尚未加载完成以及渲染尚未完成时,需要先给用户的展示页面大致结构。直到资源加载完成以及渲染完成后,使用渲染的页面。骨架屏处理方案也很多,常用方案有以下几种:
- 首屏:可以在
index.html模版中手写骨架屏相关代码。 - 其他页面:可以利用UI提供SVG图
- 作为SPA中路由切换的loading:需自己编写骨架屏,推荐两个成熟方便定制的svg组件去定制骨架屏- react-content-loader和vue-content-loader。
- 骨架图渲染前不要出现任何网络请求,在此之前 HTML 内容不要超过 4KB。
我这里采用了固定的骨架屏SVG打包自动注入到模板方式。并产出了基于vite 的自动化注入骨架屏和无阻塞缓存资源文件@auto/vite-plugin-cdn私有插件。
举个?:


Optimisation des demandes de ressources
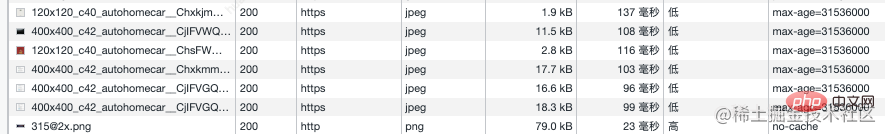
Compression d'images et webp
Les images sont les directions sur lesquelles il faut se concentrer pour l'optimisation des performances du site Web. Pourquoi tu dis ça ? Jetons un coup d'œil à une image :  Généralement, les images coupées fournies par l'interface utilisateur sont des images non compressées, donc pendant le processus de développement, nous devons les compresser à nouveau. Si l'image compressée fait toujours plus de 500 Ko, envisagez de la diviser en plusieurs morceaux.
Actuellement, il existe de nombreux outils de compression d'images sur le marché. Je voudrais recommander un outil utile à tout le monde (docsmall). Peut compresser par lots toutes sortes d’images.
Généralement, les images coupées fournies par l'interface utilisateur sont des images non compressées, donc pendant le processus de développement, nous devons les compresser à nouveau. Si l'image compressée fait toujours plus de 500 Ko, envisagez de la diviser en plusieurs morceaux.
Actuellement, il existe de nombreux outils de compression d'images sur le marché. Je voudrais recommander un outil utile à tout le monde (docsmall). Peut compresser par lots toutes sortes d’images.

L'avantage de WebP est qu'il dispose d'un meilleur algorithme de compression des données d'image, ce qui apporte l'avantage d'une taille d'image plus petite lorsque l'œil nu ne reconnaît aucune différence dans la qualité de l'image, il dispose également de modes de compression sans perte et avec perte, transparence Alpha ; et les caractéristiques d'animation, les effets de conversion sur JPEG et PNG sont tout à fait excellents, stables et uniformes. Les ressources d'images sont fournies en interne et peuvent être téléchargées vers le Service d'accélération front-end ou le Service de ressources statiques front-endLa bibliothèque de ressources interne générera automatiquement le format webp. Vous pouvez ajouter format=webp lors du traitement des images lors de l'empaquetage du projet. Les images dynamiques de l'interface peuvent utiliser le package privé @auto/img-crop pour le recadrage, elles peuvent également prendre en charge dynamiquement Webp et définir le temps de cache via des paramètres.
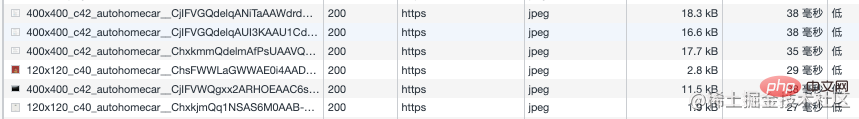
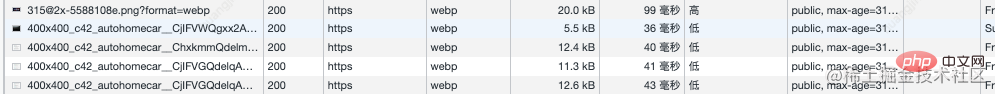
Webp avant et après comparaison : 
 D'après les résultats de la comparaison, la taille de la même image utilisant webp est réduite d'au moins 50 %, et plus l'image est grande, plus le taux d'optimisation est élevé. La taille du fichier est considérablement réduite et le temps de chargement est raccourci. Dans les scénarios où il y a un grand nombre d'images sur une grande page, la vitesse de rendu de la page est considérablement améliorée.
D'après les résultats de la comparaison, la taille de la même image utilisant webp est réduite d'au moins 50 %, et plus l'image est grande, plus le taux d'optimisation est élevé. La taille du fichier est considérablement réduite et le temps de chargement est raccourci. Dans les scénarios où il y a un grand nombre d'images sur une grande page, la vitesse de rendu de la page est considérablement améliorée.
CDN & Cache
Comme mentionné ci-dessus, le service d'accélération front-end ou le service de ressources statiques front-endles services internes intègrent tous des fonctions CDN. Pour des circonstances spécifiques, veuillez vous référer à la documentation d'utilisation.
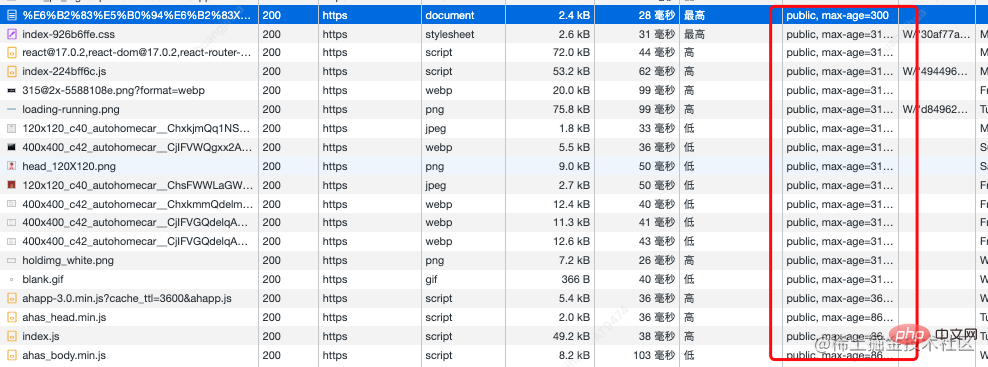
Les applications qui combinent les deux services ci-dessus peuvent très bien gérer les problèmes de ressources. Actuellement, nos nouveaux projets SPA sont publiés sur le service d'accélération front-end. Comme le montre l'image :  Les fichiers de ressources sont automatiquement mis en cache
Les fichiers de ressources sont automatiquement mis en cache
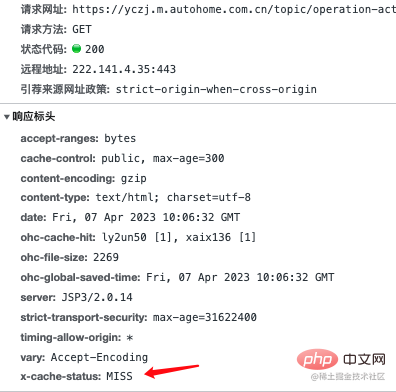
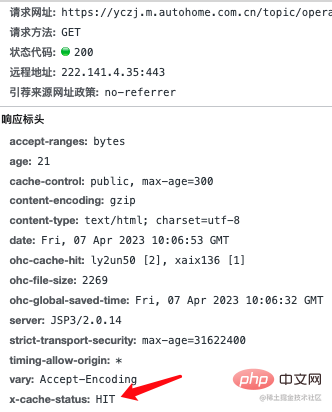
CDN découvert


D'après l'image, l'image de gauche n'atteint pas le cache, tandis que l'image de droite atteint le cache. De nombreux projets ont le même CDN que le domaine. interface de nom et interface Web, mais le cache n'est pas activé, nous utilisons ensuite le nom de domaine Path pour activer la mise en cache CDN.
Optimisation des ressources de packaging
Extraction de bibliothèques tierces
Normalement, les codes de la plupart des bibliothèques tierces ne changeront pas sans mises à niveau de version. À ce stade, DllPlugin peut être utilisé : extrayez la bibliothèque tierce avec une réutilisabilité plus élevée. les bibliothèques tierces sont regroupées et il n'est pas nécessaire de les reconditionner si elles ne sont pas mises à niveau.
Avantages de faire cela :
- 提取的第三方库生成的资源版本号(资源的访问连接)不会变,提高了缓存的利用;
- 避免打包出单个文件的大小太大,不利于加载;
- 每次构建只重新打包业务代码,提高打包效率。
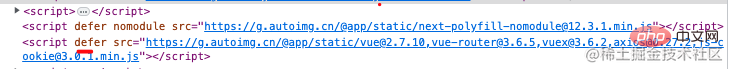
为了让前端页面性能更优, App WebView 中针对 React、Vue、Zepto 三大常用框架相关资源及 Polyfill 进行了预加载处理,所以我们把这些固定的资源调整为无阻塞的预加载地址。具体如何使用 App H5提供了 webpack的相关配置说明。
这里针对 vite 的配置做些说明:
import { defineConfig, loadEnv } from 'vite';
import react from '@vitejs/plugin-react';
import legacy from '@vitejs/plugin-legacy';
import createExternal from 'rollup-plugin-external-globals';
import cdn from '@auto/vite-plugin-cdn';
export default ({ mode }) => {
process.env = { ...process.env, ...loadEnv(mode, process.cwd()) };
const { VITE_USER_NODE_ENV = 'mock' } = process.env;
const plugins: Array<any> = [];
const isProduction = process.env.NODE_ENV === 'production';
if (isProduction) {
// 设置预加载的 react 等包为 external
plugins.push(
createExternal({
react: 'React',
'react-dom': 'ReactDOM',
history: 'HistoryLibrary',
'react-router': 'ReactRouter',
'react-router-dom': 'ReactRouterDOM',
immer: 'immer',
axios: 'axios',
'js-cookie': 'Cookies',
}),
);
plugins.push(
cdn({
enableModule: true,
}),
);
}
// https://vitejs.dev/config/
return defineConfig({
legacy({
targets: ['> 0.05%', 'not dead', 'not op_mini all'],
}),
...plugins,
],
build: {
rollupOptions: {
external: [
'react',
'react-dom',
'history',
'react-router',
'react-router-dom',
'axios',
'js-cookie',
],
},
},
});
};这里@auto/vite-plugin-cdn私有插件中提供正常骨架屏、预加载资源、处理资源加载顺序
示例:

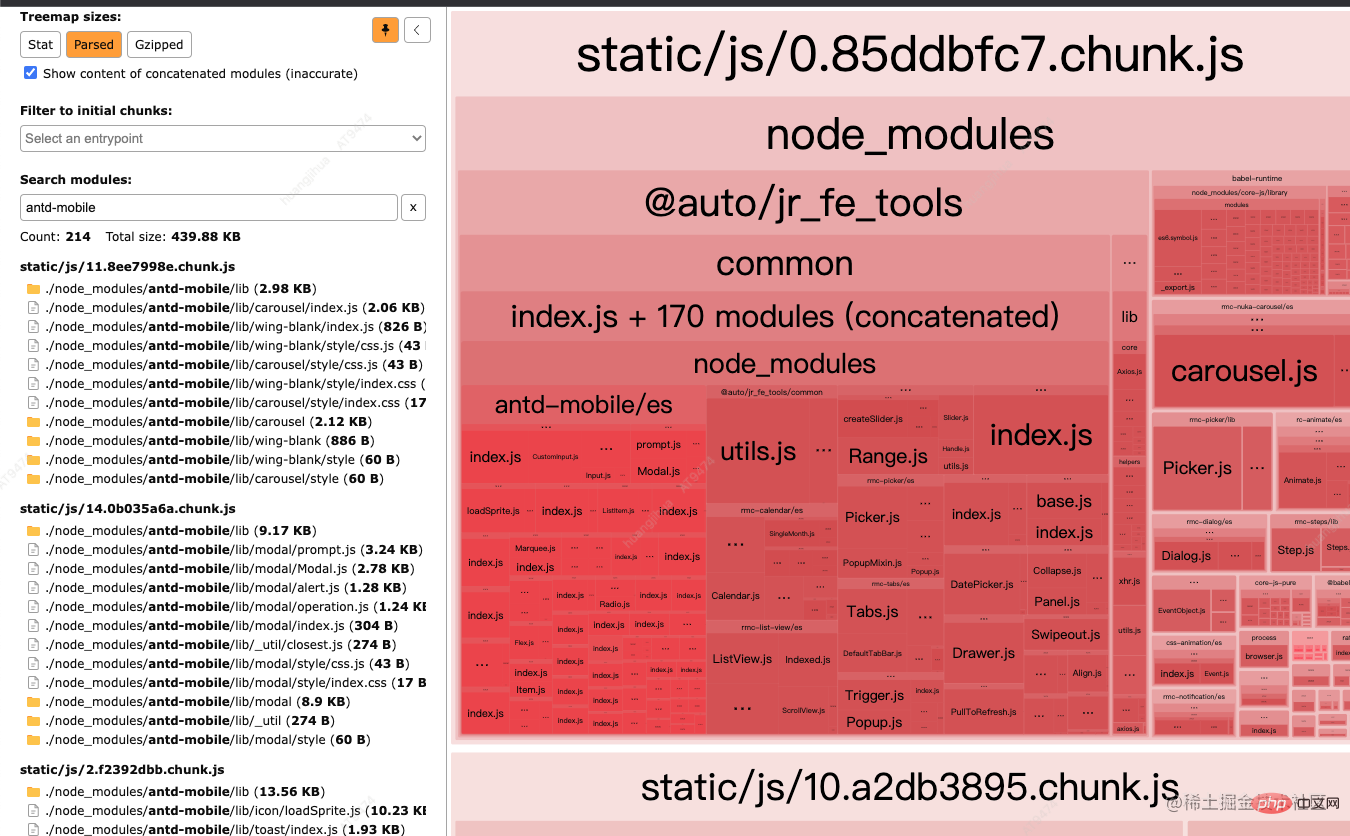
优化打包资源
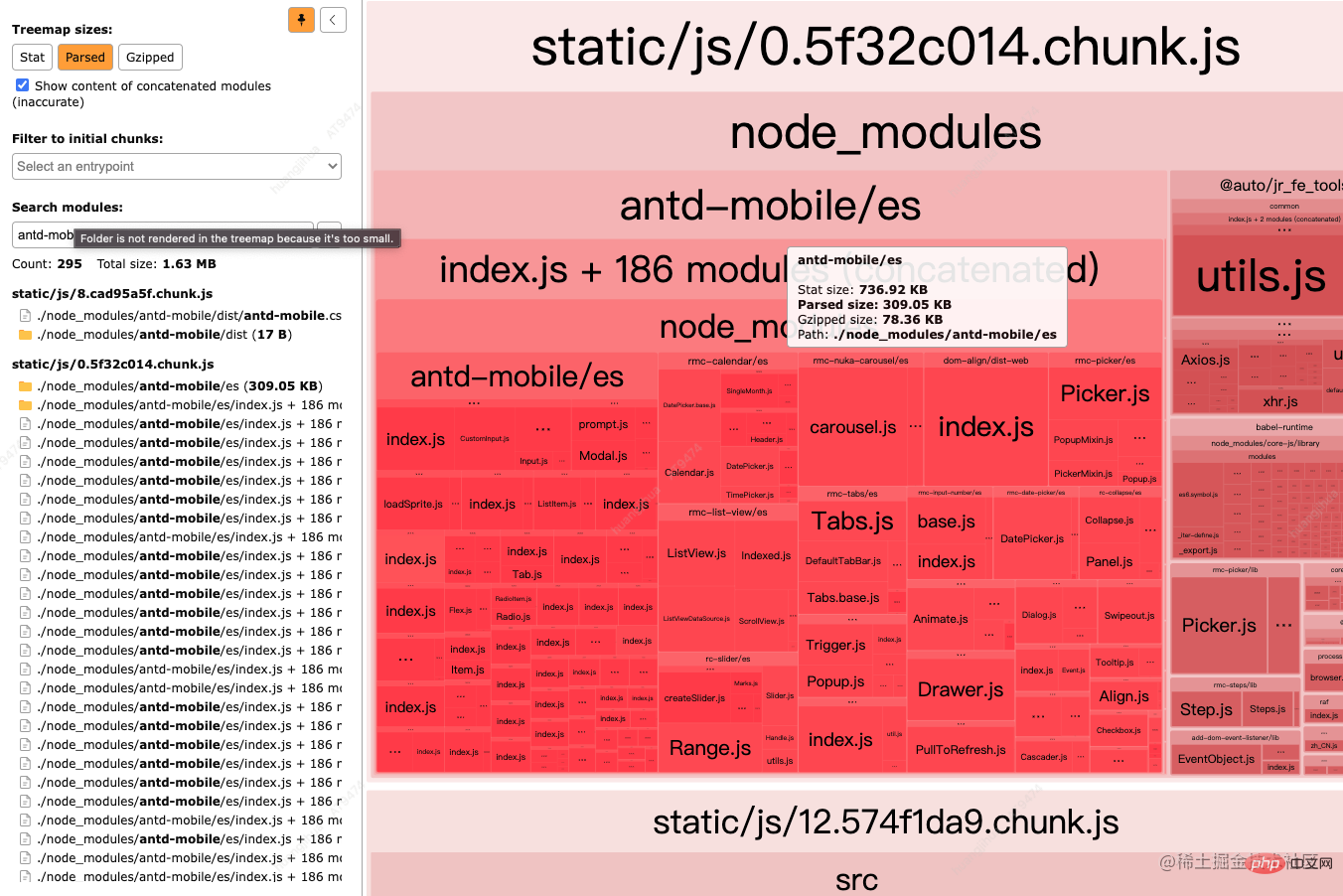
我们来看一组图:


从图上看优化前后,文件数从295 个减少到 214 个, 大小从 1.63MB 减少到439.88KB,大小降了73.6460%
webpack 和 vite 配置
设置预警来检验打包文件
资源(asset)是从 webpack 生成的任何文件。此选项根据单个资源体积(单位: bytes),控制 webpack 何时生成 性能提示。 用法:
// webpack 设置单个静态资源文件的大小最大超过300KB则会给出警告
module.exports = {
//...
performance: {
maxAssetSize: 1024 * 300
}
};// vite 设置
build: {
chunkSizeWarningLimit: 300 // 块大小警告的限制(以 kbs 为单位)默认 500
}将打包后的静态资源控制在 300KB 以内,最终通过 Gzip 压缩后,基本都在 100KB 以内。其他的优化包括提取第三方库、移除调试和无用代码、Tree Shaking 等。
总结
经过以上的一系列的优化实施,我们来看一下优化前后数据的对比: 从2月底开始实施优化,上图可以很明显看出数据的变化,秒开率虽然已经做到了95%以上,达到 98%的只有个别项目,还需要在迭代过程中关注性能以及持续的优化,这里也感谢为H5页面秒开做出贡献的同学。如有什么问题和想法欢迎留言区评论交流。
从2月底开始实施优化,上图可以很明显看出数据的变化,秒开率虽然已经做到了95%以上,达到 98%的只有个别项目,还需要在迭代过程中关注性能以及持续的优化,这里也感谢为H5页面秒开做出贡献的同学。如有什么问题和想法欢迎留言区评论交流。
如果你读完了也不妨点个赞哟,万分感谢!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons de plusieurs solutions d'implémentation pour passer des pages H5 aux mini programmes (avec des pièges courants)
- Comment distinguer H5, WEB front-end, big front-end et WEB full stack ?
- Résumé et introduction à la nouvelle balise de promotion H5 (avec exemples)
- Comment corriger la largeur de la page Uniapp H5

