Maison >interface Web >tutoriel HTML >Résumé et introduction à la nouvelle balise de promotion H5 (avec exemples)
Résumé et introduction à la nouvelle balise de promotion H5 (avec exemples)
- 藏色散人avant
- 2022-08-03 17:10:352626parcourir
Cet article vous présentera les nouveaux tags de promotion H5. J'espère qu'il sera utile aux amis dans le besoin !
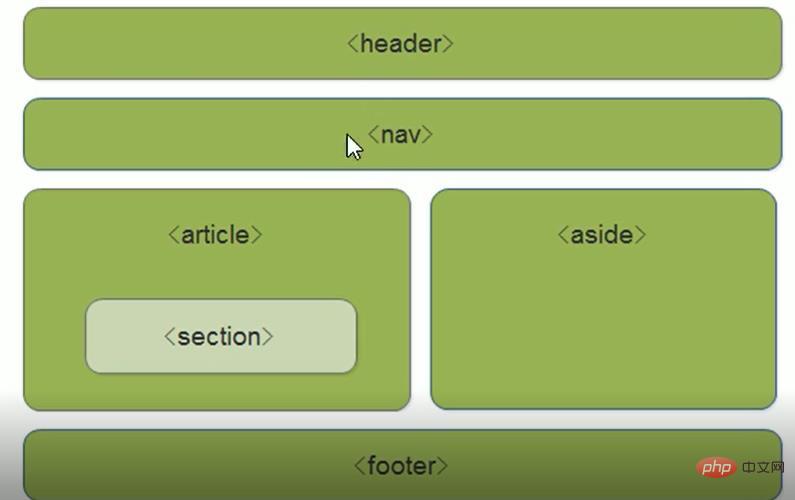
1. Balises sémantiques
<header></header> : Balise d'en-tête <header></header>:头部标签
<nav></nav>:导航标签 在H4中导航栏一般用ul-li标签,H5中可以直接用
<section></section>:块级标签
<article></article>:内容标签
<aside></aside>:侧边栏标签
<footer></footer>:尾部标签
注:
1.在ie9中需要把它们转化为块级元素 display:block
2.主要用于移动端
二、多媒体标签
<video></video>视频标签
<audio></audio>音频标签
三、图形标签
<canvas></canvas>
<nav></nav> : Balise de navigation dans les barres de navigation H4 en général utilisez les balises ul-li; Dans H5, vous pouvez utiliser directement les balises
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Analyser le texte et les balises de format de texte dans le corps HTMLArticle suivant:Analyser le texte et les balises de format de texte dans le corps HTML
Articles Liés
Voir plus- Une brève analyse de la façon de passer de l'applet à la page H5 ? (Exemple d'analyse)
- Parlons de plusieurs solutions d'implémentation pour passer des pages H5 aux mini programmes (avec des pièges courants)
- Quelles sont les 6 méthodes interactives des pages H5 ?
- Quelle est la différence entre h5 et html5
- Comment distinguer H5, WEB front-end, big front-end et WEB full stack ?

