Maison >Applet WeChat >Développement de mini-programmes >Une brève analyse de la façon de passer de l'applet à la page H5 ? (Exemple d'analyse)
Une brève analyse de la façon de passer de l'applet à la page H5 ? (Exemple d'analyse)
- 青灯夜游avant
- 2022-01-18 10:01:5615075parcourir
Comment passer de l'applet à la page H5 ? L'article suivant vous présentera l' Applet WeChat comment accéder à la page H5. J'espère qu'il vous sera utile !

WeChat Mini Program : Bien que la méthode de développement soit similaire à une page Web, il s'agit en fait d'une page Web spéciale qui ne peut s'exécuter que dans le navigateur développé par WeChat lui-même. Toutes les fonctions qu'elle peut utiliser doivent l'être. fourni par le navigateur WeChat fournit :
Page H5 : Il s'agit d'une véritable application Web, exécutée dans un navigateur général. Bien que les différents navigateurs présentent des différences subtiles, ils sont généralement les mêmes. peut prendre en charge de vraies applications Web.
C'est pourquoi il nous est possible de sauter entre l'applet WeChat et la page H5, mais ce saut est strictement contrôlé par le navigateur WeChat, il nous est donc nécessaire de comprendre ce que comprennent ces contrôles.
Nom de domaine de la page H5 : Supposons que l'URL de la page H5 que vous devez transférer soit https://www.mysite.com/h5page, alors le nom de domaine mentionné ici est www.mysite.com, et vous avez bien lu, cette URL doit être https. Si vous n'avez pas ajouté SSL à votre site Web, demandez d'abord un certificat (notez qu'il doit s'agir d'un certificat). être public Le certificat appliqué ne peut pas être auto-signé, WeChat ne le reconnaîtra pas ! )https://www.mysite.com/h5page,那么这里所说的域名就是www.mysite.com,另外你没有看错,这个URL必须是https,如果你还没有为你的网站加上SSL,那么就先去申请一个证书吧(注意必须是公开申请的证书,不能是自签名的,微信不认哦!)
好了,这些都准备好了,让我们开始开发一个小例子。
由于web-view组件是一个全屏组件,不能和其它小程序组件合用,因此需要独立占据一个页面,所以我们到例子就是在小程序的A页面加一个链接,跳转到B页面,然后在B页面使用web-view组件来加载H5页面。
A页面
<view class="answerer flex-wrp" bindtap='jumpToH5'>
<view class="avatar flex-item">
<image src="/images/logo-small.jpg"></image>
</view>
<view class="answerer-info flex-item">
<text class="answerer-name">文章标题</text>
<text class="answerer-des">文章摘要</text>
</view>
<view class="follow flex-item">
<text>十 关注</text>
</view>
</view>jumpToH5: function () {
wx.navigateTo({
url: '/pages/B'
})
},B页面
<web-view src="{{link}}" bindmessage="getMessage"></web-view> data: {
link: "https://www.mysite.com/h5page"
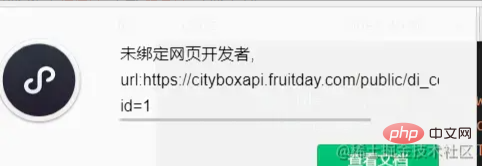
},这时候当你满怀希望的点击链接时,会出现第一个坎:未绑定网页开发者

这是什么鬼,原来使用web-view组件并不是啥人上来就允许使用的,这时候需要第一个授权,就是授权开发者使用该组件。这里比较扯淡的是虽然这个组件是小程序使用的,但并不能在小程序开发号里面设置,而必须在订阅号或者服务号中进行设置,网络上经常能够查到的下面这个截图只能登录订阅号或者服务号才能看到。

在这里设置绑定了开发者的微信号以后,我们终于可以使用web-view组件了,不过这时候又出了新问题: 不支持打开非业务域名

原来并不是什么网址拿来就可以设置跳转的,你的小程序中就不能直接跳转到百度上去,小程序能够跳转的域名必须在业务域名中进行注册,总算这次是在小程序开发号里面设置了,但注意在服务号的设置里也有业务域名这个设置,不要搞混了(话说微信起名也太没有想象力了,简直是一坨浆糊)。
设置好了这个业务域名,满心欢喜地打开小程序,点击链接,What!又来,这次的问题变成了:redirect_uri参数错误

这时候控制权已经从小程序转移到了H5页面,但微信页面跳转内部的机制比较复杂,涉及到了OAuth认证之类的,所以这个错误已经是H5页面报的了,这就需要到H5页面关联的服务号中去进行设置,这次设置的项目叫做网页授权域名
 Étant donné que le composant
Étant donné que le composant web-view est un composant plein écran et ne peut pas être utilisé avec d'autres composants de mini-programme, il doit occuper une page séparée. Ainsi, dans notre exemple, nous ajoutons un lien vers la page. A du mini programme et passez à la page B, puis utilisez le composant web-view sur la page B pour charger la page H5.
B pagerrreeerrreee
À ce moment, lorsque vous cliquez sur le lien avec espoir, le premier obstacle apparaîtra : Développeur Web non lié
Qu'est-ce que c'est ? J'ai utiliséweb Le Le composant -viewn'est pas autorisé à être utilisé par n'importe qui. À l'heure actuelle, la première autorisation est requise, qui consiste à autoriser le développeur à utiliser le composant. Ce qui est ridicule ici, c'est que bien que ce composant soit utilisé par le mini programme, il ne peut pas être défini dans le compte de développement du mini programme, mais doit être défini dans lecompte d'abonnementou lecompte de service code> , la capture d'écran ci-dessous, que l'on peut souvent trouver sur Internet, ne peut être vue qu'en se connectant au <code>Compte d'abonnementou auCompte de service.)
à Après avoir lié ici l'identifiant WeChat du développeur, nous pouvons enfin utiliser le composant web-view, mais maintenant un nouveau problème surgit : l'ouverture de noms de domaine non professionnels n'est pas prise en charge
Business Domain Name. Enfin, cette fois, il est dans le mini. programme. Il est défini dans le compte de développement, mais veuillez noter qu'il existe également un paramètre de nom de domaine professionnel dans les paramètres du Compte de service, ne vous y trompez pas (le nom de WeChat est trop peu imaginatif, c'est juste un gâchis). 🎜🎜Après avoir créé ce nom de domaine professionnel, j'ai ouvert avec plaisir le mini programme, cliqué sur le lien, et quoi ! Encore une fois, cette fois, le problème est devenu : erreur de paramètre redirect_uri🎜🎜) 🎜🎜À l'heure actuelle, le contrôle a été transféré de l'applet à la page H5, mais le mécanisme interne de saut de page WeChat est plus compliqué, impliquant l'authentification OAuth et autres, donc cette erreur est déjà H5 La page a été signalée, vous devez donc la configurer dans le
🎜🎜À l'heure actuelle, le contrôle a été transféré de l'applet à la page H5, mais le mécanisme interne de saut de page WeChat est plus compliqué, impliquant l'authentification OAuth et autres, donc cette erreur est déjà H5 La page a été signalée, vous devez donc la configurer dans le Compte de service associé à la page H5. L'élément défini cette fois est appelé Nom de domaine autorisé de la page Web. , qui est une fonction définie dans le compte officiel. Après avoir ajouté le nom de domaine à rediriger dans les paramètres 🎜🎜🎜🎜🎜, vous pouvez enfin voir la page H5 apparaître dans le débogueur ! 🎜🎜Enfin, vulgarisons les différences entre les trois types de comptes sur la plateforme publique WeChat🎜🎜🎜🎜Compte de service🎜 : prend en charge la plupart des interfaces de développement Web et des interfaces de développement JS, et est le compte de développement d'applications le plus courant 🎜🎜Abonnement ; compte🎜 : utilisé pour publier des articles, il existe relativement peu d'interfaces de développement et de nombreuses fonctions ne sont pas prises en charge. C'est le compte le plus stupide pour la publication d'articles ; 🎜🎜Mini Programme🎜 : Un compte de développement exclusif pour les applications de mini-programmes. de mini-programmes. De nombreux paramètres doivent être saisis dans les deux premiers paramètres Accédez au type de compte. 🎜🎜🎜【Recommandations d'apprentissage associées : 🎜Tutoriel de développement de mini-programmes🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Laissez-moi vous montrer étape par étape comment optimiser le mini programme ? (Résumé de la pratique)
- Comment passer du package de cartes WeChat au mini-programme ? Brève analyse des méthodes de mise en œuvre
- Que peut-on faire d'autre que la sous-traitance si la taille du mini-programme dépasse la limite ? Comment éviter et résoudre les limitations de taille ?
- Comment utiliser le canevas du mini programme pour dessiner des codes QR ?
- Vous expliquez étape par étape comment obtenir l'effet carrousel 3D à l'œil nu dans le mini-programme
- Comment développer des petits programmes avec Taro + Vue3 ? (pratique)
- Voyons dans cet article comment créer l'applet « Smart Spring Festival Couplet » pour la Fête du Printemps !



)