Maison >Applet WeChat >Développement de mini-programmes >Vous expliquez étape par étape comment obtenir l'effet carrousel 3D à l'œil nu dans le mini-programme
Vous expliquez étape par étape comment obtenir l'effet carrousel 3D à l'œil nu dans le mini-programme
- 青灯夜游avant
- 2022-01-11 18:59:564210parcourir
Comment obtenir un effet 3D à l'œil nu dans le mini carrousel de programmes ? L'article suivant vous présentera la méthode de mise en œuvre pour ajouter de la couleur à l'atmosphère de la Fête du Printemps. J'espère qu'il sera utile à tout le monde !

Parmi les nombreux modules fonctionnels d'une APP, le carrousel de la page d'accueil joue un rôle important. C'est l'entrée pour diffuser les informations clés. Je me suis souvenu d'un article que j'ai lu il y a quelques mois - "Réalisation de l'effet 3D à l'œil nu sur l'application Ziruke". L'article mentionnait que l'effet carrousel de bannière 3D à l'œil nu suivant avait été implémenté sur l'application Android :

Inspiré par cet article, j'ai décidé de "suivre l'exemple" et d'essayer de simuler un carrousel à effet 3D à l'œil nu plein d'ambiance de la Fête du Printemps sur le mini programme.
Principe
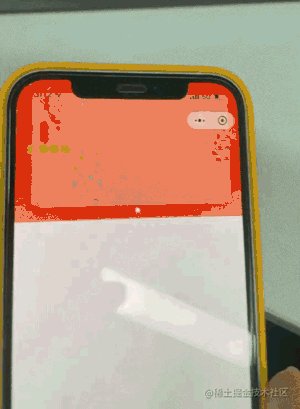
Si vous observez attentivement les rendus dynamiques mis en œuvre ci-dessus, vous pouvez voir que l'image de la bannière n'est pas une image ordinaire, mais un affichage en couches du contenu de l'image (l'article mentionné ci-dessus Comme mentionné, l'arrière-plan couche est utilisée, et le premier plan et le plan intermédiaire sont superposés et présentés (vous pouvez vous déplacer vers ce qui précède pour comprendre), puis surveiller le capteur de direction du téléphone mobile et déplacer le premier plan et l'arrière-plan en fonction de la direction, ce qui entraîne un effet de profondeur de champ visuel.
Fait intéressant, si vous utilisez un iPhone, je pense que vous devriez pouvoir constater que dans l'état de la page d'accueil, lorsque le téléphone pivote dans différentes directions, l'image d'arrière-plan se déplacera légèrement dans la direction opposée, ce qui peut également donner aux gens une profondeur de champ similaire. (L'effet est comme indiqué ci-dessous)

Combat pratique
Après avoir présenté le principe, commençons le combat proprement dit.
En parcourant la documentation du mini-programme, nous devons utiliser deux API : wx.startDeviceMotionListening et wx.onDeviceMotionChange. Ce sur quoi nous devons nous concentrer ici, c'est le contenu renvoyé par l'API wx.onDeviceMotionChange. Selon la documentation, l'API renvoie les trois valeurs suivantes :

Si vous êtes exposé à cette API pour la première fois, je crois. vous êtes toujours confus après avoir lu la documentation. Water, j'utiliserai ensuite l'outil de débogage du navigateur Chrome pour vous aider à bien comprendre ce que signifient ces trois valeurs.
Utilisez les outils de développement Chrome pour comprendre les valeurs de retour de l'API
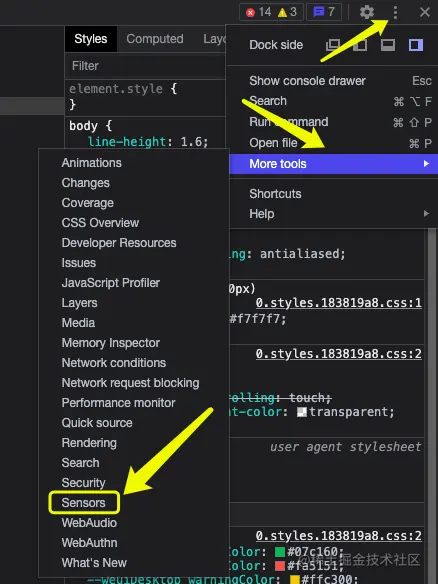
Ouvrez les outils de développement du navigateur et suivez les étapes ci-dessous pour activer le débogage du capteur :

Après ouverture, regardez ici :

咦? N'est-ce pas la même chose ? Oui, les trois valeurs affichées ici correspondent exactement à la valeur de retour de l'API. On voit que dans le cas de alpha=0, beta=90, gamma=0, cela signifie que le téléphone se trouve verticalement sur un plan. On peut cliquer sur l'option ou modifier directement la valeur dans la zone de saisie, et. nous pouvons intuitivement voir la valeur correspondante changer, l'état du flip du téléphone change, par exemple, lorsque le téléphone est posé à plat sur la table, les trois valeurs des paramètres sont les suivantes :

Avec le au-dessus de l'outil de simulation en temps réel, l'image suivante est facile à comprendre :

- alpha : représente l'angle de rotation de l'appareil le long de l'axe Z, allant de 0 à 360 ;
- beta : représente l'angle ; de rotation de l'appareil sur l'axe des x, allant de -180 à 180. Il décrit la rotation de l'appareil d'avant en arrière ;
- gamma : indique l'angle de rotation de l'appareil sur l'axe y, allant de -90~90. Il décrit la situation dans laquelle l'appareil tourne de gauche à droite.
Code
wxml:
<view class="swiper-box">
<image wx:for="{{background}}" class="swiper-bg {{animationStart || current === index ? 'fadeIn' : 'fadeOut'}} "></image>
<swiper indicator-dots="{{true}}" indicator-active-color="#fff" interval="{{3000}}" autoplay="{{true}}" circular="{{true}}" bindchange="handleChange" bindtransition="handleTransition" bindanimationfinish="handleFinish">
<block wx:for="{{background}}" wx:key="*this">
<swiper-item>
<view class="swiper-item-content" >
<image class="icon" src="../../images/cloud.png" style="width: 90px; height: 90px;transform: translate3d({{x}}px, {{y}}px, {{z}}px);" wx:if="{{index === 0}}"></image>
<image class="icon" src="../../images/firecrackers.png" style="width: 90px; height: 90px;transform: translate3d({{x}}px, {{y}}px, {{z}}px);" wx:else></image>
<text class="text" wx:if="{{index === 0}}">新年快乐</text>
<text class="text" wx:else>大吉大利</text>
</view>
</swiper-item>
</block>
</swiper>
</view>Notez ici que puisque le swiper ne peut imbriquer que le composant swiper-item, l'image d'arrière-plan doit être placée au même niveau du swiper et affichée de manière positionnée
js :
// index.js
// 获取应用实例
const app = getApp()
Page({
data: {
background: ['https://cloud-minapp-39237.cloud.ifanrusercontent.com/1n6jtVIbbJ3rnAv7.jpg', 'https://cloud-minapp-39237.cloud.ifanrusercontent.com/1n6mBOvOutOFQ3E8.png',],
x: 0,
y: 0,
z: 0,
animationFinish: true, // 动画是否执行完成
animationStart: false, // 是否开始执行动画
current: 0,
},
// 动画开始执行
handleTransition(e) {
if (this.data.animationFinish) {
this.setData({
animationFinish: false,
animationStart: true,
})
}
},
// 动画执行结束
handleFinish() {
this.setData({
animationFinish: true,
animationStart: false,
})
},
// current值变化
handleChange(e) {
this.setData({
current: e.detail.current,
})
},
onLoad() {
const that = this;
// 监听方向变化
wx.startDeviceMotionListening({
success() {
wx.onDeviceMotionChange(function (res) {
const {
alpha, // 0-360
beta, // -180-180
gamma // -90- 90
} = res
const disX = gamma / 90 * 20
const disY = beta / 90 * 12
let z = 0
if (disX > 0 || disY > 0) {
z = 20
} else {
z = -20
}
that.setData({
x: disX,
y: disY,
z
})
})
}
})
}
})Le code à expliquer ici est
const disY = beta / 90 * 12
Normalement, lorsque nous utilisons le téléphone portable, l'écran est orienté vers le haut, il suffit donc de prendre la moitié de la valeur relative.
Après avoir calculé le décalage x, y, la page modifie la distance de décalage de l'élément via transform: translate3d().
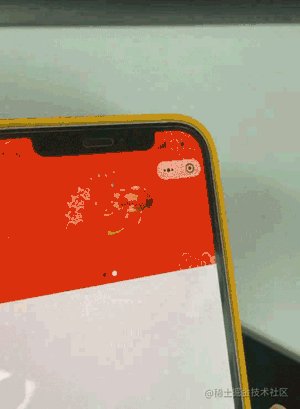
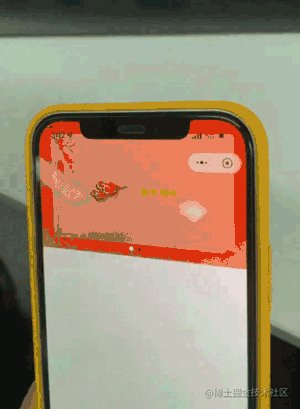
L'effet final

Il semble que l'effet ici ne soit pas particulièrement évident. Il y a deux raisons :
.- 素材图是我网上找到拼凑而成,总体合成效果并不美观,想达到较逼真的效果需要设计配合出素材图;
- 在偏移至最大值时,未做缓冲动画,不合符直觉(这里后面有时间再研究实现);
额外的动画效果
其实借助该方向API,我们还可以作为触发动画的触发器。例如在手机翻转到一定角度值时,我们可以播放烟花效果
安装lottie-miniprogram包
npm i lottie-miniprogram
安装完之后记得在微信开发者工具中点击构建npm包
wxml:
<canvas id="canvas" type="2d" style="position: absolute;top: 0;left: 0;width: 300px; height: 200px;z-index: 99;"></canvas>
js:
onLoad() {
// 初始化lottie动画
wx.createSelectorQuery().select('#canvas').node(res => {
const canvas = res.node
const context = canvas.getContext('2d')
lottie.setup(canvas)
lottieInstance = lottie.loadAnimation({
path: 'https://assets10.lottiefiles.com/packages/lf20_1qfekvox.json',
autoplay: true,
loop: false,
rendererSettings:{
context
}
})
}).exec()
}然后在wx.onDeviceMotionChange中调用
lottieInstance.play()
处理触发即可
完整代码
https://github.com/pengjinlong/cases/tree/main/spring-article
本文转载自:https://juejin.cn/post/7051490823497580574
作者:码克吐温
【相关学习推荐:小程序开发教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que peut-on faire d'autre que la sous-traitance si la taille du mini-programme dépasse la limite ? Comment éviter et résoudre les limitations de taille ?
- Quelles sont les différences entre les mini-programmes vue et WeChat ?
- Qu'est-ce que le code QR du mini-programme ?
- Quand est sorti le mini programme ?
- Le code du mini-programme est-il corrigé ?

