Maison >Applet WeChat >Développement de mini-programmes >Parlons de plusieurs solutions d'implémentation pour passer des pages H5 aux mini programmes (avec des pièges courants)
Parlons de plusieurs solutions d'implémentation pour passer des pages H5 aux mini programmes (avec des pièges courants)
- 青灯夜游avant
- 2022-01-22 09:43:5039105parcourir
Comment passer de la page H5 au mini programme ? L'article suivant vous présentera plusieurs solutions de mise en œuvre pour passer des pages H5 aux mini-programmes, ainsi que partagera les pièges et les points clés. J'espère qu'il sera utile à tout le monde !

Une exigence récente implique le scénario de l'applet de saut de page H5. Le scénario d'application spécifique est :
Les opérations envoient des liens via des messages texte pour atteindre les utilisateurs => certaine page spécifiée par le mini programme
Jetons un coup d'œil aux solutions d'implémentation actuelles pour le mini programme H5 jump~
Solutions d'implémentation
Il existe actuellement de nombreuses solutions pour implémenter le mini programme H5 jump, vous pouvez le personnaliser selon vos propres besoins Pour la sélection réelle des scènes, le deuxième scénario mentionné ci-dessus est plus approprié. Examinons-les d'abord un par un. [Recommandations d'apprentissage associées : Tutoriel de développement de mini-programmes]
La première méthode : utilisez le schéma d'URL
Les pages H5 adaptées à l'exécution dans des navigateurs externes et utilisez le Schéma d'URL pour afficher WeChat afin d'ouvrir le mini désigné -programme programme.
Le URL Scheme du mini programme
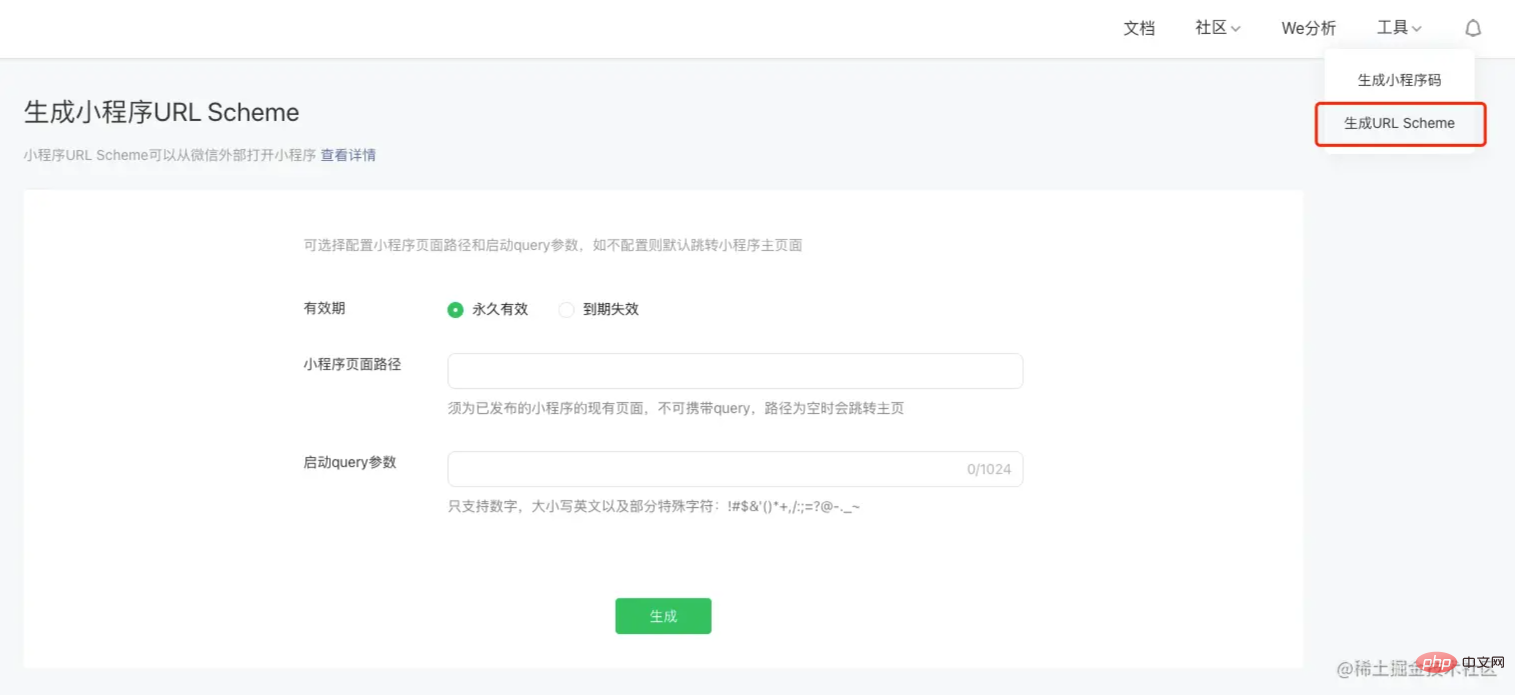
S'il est développé à l'aide du cloud, il ne nécessite pas d'authentification et peut être obtenu en l'appelant directement. Je n'entrerai pas dans les détails ici. vous pouvez consulter la documentation par vous-même~Comment obtenir le mini programme Qu'en est-il du schéma d'URL ? Le schéma d'URL pour ouvrir n'importe quelle page du mini programme peut être obtenu via l'interface du serveur ou dans l'entrée arrière-plan de gestion du mini programme
"Outils" - "Générer un schéma d'URL". Exemple d'utilisationL'image ci-dessous provient de la page : [Mini programme de gestion du backend - Outils - Générer un schéma d'URL]
openWeapp() {
location.href = 'weixin://dl/business/?t=xxxxxx'
}Pour d'autres détails, veuillez vous référer à la Documentation officielle de WeChat. Le deuxième type : utiliser directement le lien court de WeChat (lien URL)Ceci est généralement adapté pour générer directement des liens sans développement supplémentaire de pages H5, et les utilisateurs peuvent accéder à la page du mini-programme spécifiée en ouvrant le lien.Après avoir ouvert le lien, il y aura la page de transfert H5 par défaut de WeChat (vous pouvez également personnaliser la page de transfert H5). La version actuelle prend déjà en charge le saut automatique vers le mini programme par défaut sans confirmation de l'utilisateur, ce qui est très bien.
URL Link 的方式
通过服务端接口可以获取打开小程序任意页面的 URL Link
具体细节可参考微信官方文档。
踩坑记录
调微信生成 URL Link 的接口中,参数
path只认正式版,虽然有env_version这个环境变量,然而并没有用(也就是说设定的path必须是正式版已经存在的,否则会报:invalid weapp pagepath)。生成的 URL Link,也就是
https://wxaurl.cn/pFawq35qbfd这种短链在微信环境中打开只会跳【正式版】,即使你的env_versionComment obtenir unLien URLvia Interface du serveurVous pouvez obtenir le lien URL qui ouvre n'importe quelle page du mini programme- Pour plus de détails, veuillez vous référer à Documents officiels WeChat
.
Enregistrements de suivi🎜

第三种:在自定义H5页面嵌入微信标签
这种适用于运行在微信环境的自定义H5页面,将跳转按钮融合在自研H5应用,点击按钮后跳转指定小程序页面。
- 需要
js-sdk-1.6.0以上才支持 (https://res.wx.qq.com/open/js/jweixin-1.6.0.js) - 在
wx.config中增加openTagList(开放标签列表)
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [], // 必填,需要使用的JS接口列表
openTagList: [] // 可选,需要使用的开放标签列表,例如['wx-open-launch-app']
});openTagList(开放标签列表)目前支持配置:
- wx-open-launch-weapp - 指H5跳转小程序
- wx-open-launch-app - 指H5跳转app
- wx-open-subscribe - 服务号订阅通知按钮
- wx-open-audio - 音频播放
HTML标签示例
<div class="module-wrap">
<div class="module-A">
...
</div>
<wx-open-launch-weapp
id="launch-btn"
username="gh_xxxxxxxx"
path="pages/home/index?user=123&action=abc"
>
<script type="text/wxtag-template">
<style>.btn { padding: 12px }</style>
<button class="btn">打开小程序</button>
</script>
</wx-open-launch-weapp>
</div>详细可参考微信官方文档。
注意要点
- 使用该功能必须是非个人主体认证的小程序。
- 只能跳已发布的【正式版】小程序,不能跳【体验版】或【开发版】。
-
path属性,官方文档一般是pages/home/index?user=123&action=abc这种示例,但实际使用可能会报页面不存在,需要在所声明的页面路径后添加.html后缀,如pages/home/index.html,有毒。
最后
好了,关于H5跳转小程序的场景就聊到这里了,希望能给大家带来帮助,大家有遇到其他啥坑点也可以留言一起交流~
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser le canevas du mini programme pour dessiner des codes QR ?
- Vous expliquez étape par étape comment obtenir l'effet carrousel 3D à l'œil nu dans le mini-programme
- Comment développer des petits programmes avec Taro + Vue3 ? (pratique)
- Voyons dans cet article comment créer l'applet « Smart Spring Festival Couplet » pour la Fête du Printemps !
- Une brève analyse de la façon de passer de l'applet à la page H5 ? (Exemple d'analyse)
- Vous guide pas à pas pour mettre en œuvre le petit programme de création de cadre d'avatar pour l'Année du Tigre (Pratique)

