Maison >interface Web >Questions et réponses frontales >Comment réaliser que la barre de défilement n'occupe pas la hauteur en CSS
Comment réaliser que la barre de défilement n'occupe pas la hauteur en CSS
- 藏色散人original
- 2023-02-01 09:27:153102parcourir
Méthode CSS pour implémenter des barres de défilement qui n'occupent pas de hauteur : 1. Ouvrez le fichier HTML correspondant ; 2. Recherchez le code original "overflow-x: auto;" 3. Modifiez la valeur dans le fichier "overflow-x: auto"; ;" attribut Définissez "overflow-x: overlay;" pour empêcher la barre de défilement d'occuper la position.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3, ordinateur DELL G3
css : la superposition fait que la barre de défilement n'occupe pas la position
Comment se rendre compte que la barre de défilement n'occupe pas la hauteur en css ?
Code original :
overflow-x: auto;
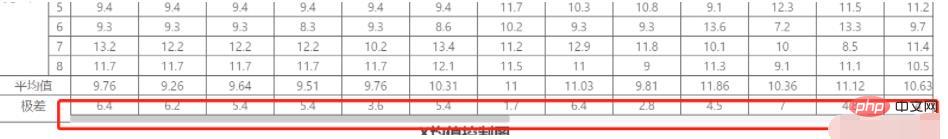
Effet original :
La barre de défilement prend la hauteur et se situe en dessous du tableau.

Code modifié :
overflow-x: overlay;
La barre de défilement est superposée au tableau, mais comme la barre de défilement n'a pas de transparence définie, elle bloquera les données. Nous pouvons définir le style de la barre de défilement via CSS.

Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

