Maison >interface Web >Questions et réponses frontales >Le HTML appartient-il au Web ou au PHP ?
Le HTML appartient-il au Web ou au PHP ?
- 青灯夜游original
- 2023-01-31 18:27:544166parcourir
html appartient au Web et est le développement de pages Web frontales tandis que php appartient au développement de programmes back-end. HTML signifie Hypertext Markup Language utilisé pour développer des pages Web et en particulier la conception de sites Web. Il s'agit du langage le plus simple pour écrire des pages Web ; HTML ne peut écrire que des pages statiques et le contenu d'un site Web ne peut pas être géré à l'aide de HTML afin d'implémenter des pages dynamiques. en plus d'utiliser HTML et CSS, d'autres éléments sont nécessaires, comme php.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
html appartient au développement de pages Web frontales ; tandis que php appartient au développement de programmes back-end.
HTML Introduction
HTML signifie Hypertext Markup Language pour le développement de pages Web et en particulier la conception de sites Web, et est le langage le plus simple pour écrire des pages Web. Il est principalement écrit à l'aide de balises d'éléments HTML et est principalement composé d'éléments HTML, de balises d'ouverture et de balises de fermeture>; les données entre ces balises constituent généralement le contenu.
L'objectif principal du HTML est de permettre aux navigateurs Web d'analyser et d'afficher le contenu écrit entre les balises, et le but de ces balises HTML est de décrire le contenu de la page.
HTML ne peut écrire que des pages statiques et le contenu d'un site Web ne peut pas être géré à l'aide de HTML. Afin d'implémenter des pages dynamiques, en plus d'utiliser HTML et CSS, vous avez également besoin d'autres éléments, tels que : php.

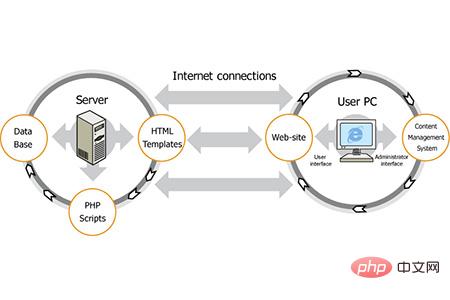
Dans l'image ci-dessus : le script PHP traite les données enregistrées sur le serveur et les données traitées sont reflétées à l'utilisateur et à l'administrateur du site sous forme de modèle HTML.
Trois méthodes hybrides PHP/HTML
PHP est un langage back-end Afin de l'afficher dans le navigateur, il est inévitable de générer du code HTML. ce que j'ai utilisé Trois méthodes de mélange PHP/HTML
1. Méthode de mise en place de guillemets simples/doubles
L'utilisation est la suivante
<?php
echo '
<!DOCTYPE html>
<html>
<head>
<title> </title>
</head>
<body>
<span>测试页面</span>
</body>
</html>
';
?>C'est la méthode la plus simple, il suffit de l'envelopper. entre guillemets simples
Quant à la différence entre les guillemets doubles et les guillemets simples, c'est que le premier analyse les variables entre guillemets, tandis que le second n'analyse pas les variables entre guillemets. Voir l'exemple ci-dessous
<?php $Content='Hello!'; echo "$Content"; echo '<br>'; echo '$Content'; ?>
sortie.
1 Bonjour !2 $Content
nom de la variable dans la chaîne entourée de guillemets doubles est automatiquement analysé dans la valeur de la variable, tandis qu'entouré de guillemets simples, le nom de la variable
est toujours affiché comme ceci. Il y a deux inconvénients
1. Si le contenu de sortie contient des guillemets simples/doubles, il sera extrêmement difficile à traiter, car PHP ne peut pas déterminer si les guillemets appartiennent au programme ou au contenu de sortie, donc une erreur sera signalée2. Écrivez quelque chose comme ceci Les éditeurs de texte modernes(tels que SublimeText) ne pourront pas coloriser syntaxiquement le contenu de la sortie entouré de guillemets, et il sera extrêmement difficile de détecter s'il y en a. quelques problèmes de formatage. L'image est une capture d'écran de SublimeText3. La couleur supérieure est la coloration normale et celle du bas est la coloration entourée de guillemets

2 Utilisation de HEREDOC/NOWDOCHEREDOC et NOWDOC sont pris en charge par PHP5. .3 Une nouvelle fonctionnalité qui permet l'utilisation d'un identifiant personnalisé pour entourer le texte dans le programme. La relation entre HEREDOC et NOWDOC est similaire à celle entre les guillemets doubles et les guillemets simples. Le premier analyse les variables dans le bloc. les variables dans le bloc
L'utilisation de HEREDOC et NOWDOC est présentée ci-dessous
<?php
$Content='Hello!';
//下面写出了一个HEREDOC,其中标识LABEL可以自定义为任何字符串,但要保证开头的标识和结尾的标识一样
echo <<<LABEL
$Content
LABEL;
//结尾的方法:另起一行,打上LABEL。注意结尾的标识前面和后面不要插入任何字符,空格也不行
echo '<br>';//为了演示方便换行
//NOWDOC和HEREDOC的书写方式差别在于NOWDOC的标识符需要用单引号包围
echo <<<'LABEL'
$Content
LABEL;
//其他无异
?>
Vous pouvez également vous référer au wiki à propos de ces deux-là sur PHP.net :https://
C'est une méthode très appropriée, et cette méthode est largement utilisée dans des situations telles que les modèles WordPress
<?php
//首先在这里写好相关的调用代码
function OutputTitle(){
echo 'TestPage';
}
function OutputContent(){
echo 'Hello!';
}
//然后再下面调用相关函数就可以了
?>
<!DOCTYPE html>
<html>
<head>
<title><?php OutputTitle(); ?></title>
</head>
<body>
<span><?php OutputContent(); ?></span>
</body>
</html>Je pense que cette méthode est la meilleure parmi les trois méthodes, mais l'inconvénient est que s'il y en a. trop de blocs de code de ce type, cela affectera sérieusement la lecture du programme. Apprentissage recommandé : "Tutoriel vidéo PHP
"Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le HTML5 peut-il être enregistré localement ?
- Comment obtenir un effet tridimensionnel en HTML5
- Quelle est la différence entre le front-end Web et le front-end
- Quelle est la différence entre le développement web front-end et back-end ?
- Quels sont les types de niveaux d'erreur php ?
- Quelle est la différence entre les modes d'exécution cli et cgi en php
- Comment forcer une valeur à un type numérique en php

