Maison >interface Web >Questions et réponses frontales >Qu'est-ce qui implémente les coins arrondis en CSS3
Qu'est-ce qui implémente les coins arrondis en CSS3
- 藏色散人original
- 2023-01-31 10:51:301934parcourir
L'attribut "border-radius" qui implémente les coins arrondis en CSS3 peut être utilisé pour créer des "coins arrondis" pour n'importe quel élément ; sa syntaxe est "border-radius: 1-4 length|% / 1-4 length|% ; ", les quatre valeurs de chaque rayon doivent être définies dans cet ordre. Si le coin inférieur gauche est omis, c'est la même chose que le coin supérieur droit. Si le coin inférieur droit est omis, c'est la même chose que le coin supérieur gauche.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3, ordinateur DELL G3
Qu'est-ce que l'implémentation des coins arrondis en css3 ?
En utilisant la propriété CSS3 border-radius, vous pouvez créer des "coins arrondis" pour n'importe quel élément.
Syntaxe
border-radius: 1-4 length|% / 1-4 length|%;
Commentaires : Définit les quatre valeurs de chaque rayon dans cet ordre. Si le coin inférieur gauche est omis, c'est la même chose que le coin supérieur droit. Si le coin inférieur droit est omis, c'est la même chose que le coin supérieur gauche. Si le coin supérieur droit est omis, c'est la même chose que le coin supérieur gauche.
Valeur longueur : définit la forme des coins arrondis ; % : définit la forme des coins arrondis en pourcentage.
Propriété CSS3 border-radius
En utilisant la propriété CSS3 border-radius, vous pouvez créer des "coins arrondis" pour n'importe quel élément.
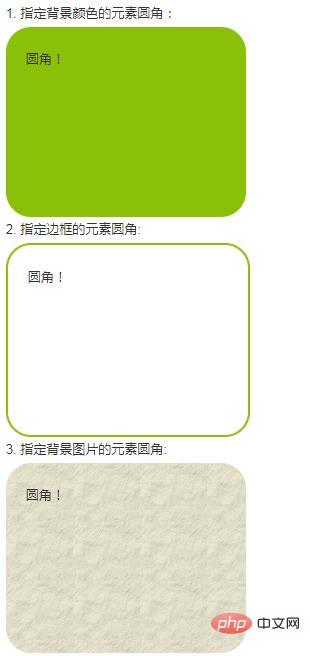
Voici trois exemples :

Le code est le suivant :
Exemple
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}CSS3 border-radius - Spécifiez chaque coin arrondi
Si vous spécifiez une seule valeur dans l'attribut border-radius , alors 4 congés seront générés.
Cependant, si vous souhaitez préciser les quatre coins un par un, vous pouvez utiliser les règles suivantes :
Quatre valeurs : la première valeur est le coin supérieur gauche, la deuxième valeur est le coin supérieur droit et la troisième la valeur est le coin inférieur droit, la quatrième valeur est le coin inférieur gauche.
Trois valeurs : la première valeur est le coin supérieur gauche, la deuxième valeur est le coin supérieur droit et le coin inférieur gauche, la troisième valeur est le coin inférieur droit
Deux valeurs : la première valeur est le coin supérieur gauche et le coin inférieur droit, et la troisième valeur est le coin inférieur droit. Les deux valeurs sont le coin supérieur droit et le coin inférieur gauche
Une valeur : Les quatre coins arrondis ont la même valeur
Voici trois exemples. :

Ce qui suit est le code source :
Exemple
#rcorners4 {
border-radius: 15px 50px 30px 5px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}Apprentissage recommandé : "Tutoriel vidéo css》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

