Maison >interface Web >Questions et réponses frontales >Que faire si la rotation CSS3 semble irrégulière ?
Que faire si la rotation CSS3 semble irrégulière ?
- 藏色散人original
- 2023-01-28 14:23:531958parcourir
Solutions à la rotation CSS3 irrégulière : 1. Ajoutez "translateZ(0)" après l'attribut de transformation CSS3 ; 2. Utilisez le "overflow:hidden;" du conteneur externe de l'élément pour ajouter l'élément "margin:-1px; "; 3. Lorsqu'aucune bordure n'est nécessaire, définissez la couleur de l'attribut de bordure de l'élément sur transparente ou identique à la couleur d'arrière-plan.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version css3, ordinateur DELL G3
Que dois-je faire si des bords irréguliers apparaissent lors d'une rotation en css3 ?
Solution à l'effet irrégulier lors de l'utilisation de la rotation de transformation CSS3
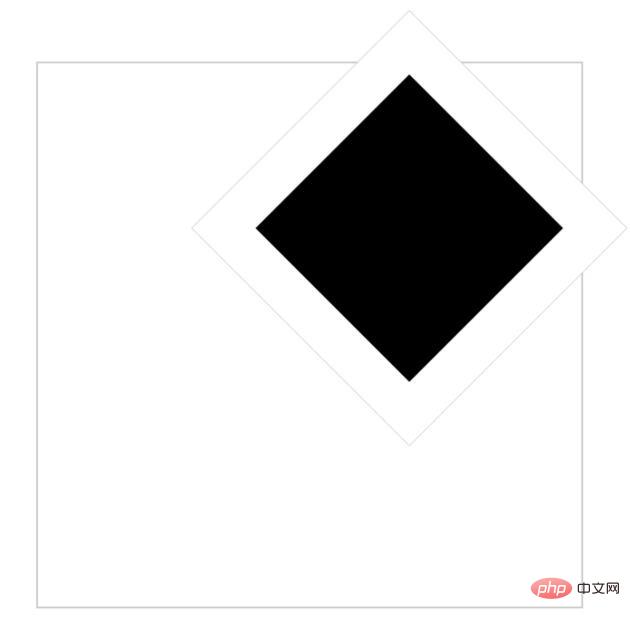
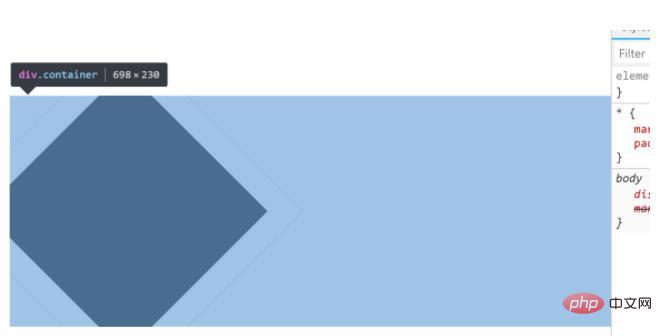
Aujourd'hui, un ami a rencontré quelques problèmes lors de l'apprentissage de CSS3. Après la rotation de transformation, une "bordure" avec la même couleur que l'arrière-plan est apparue. Quand je l'ai vu pour la première fois, j'étais très curieux, je ne l'avais pas étudié aussi attentivement que lui et je n'avais jamais rencontré ce problème.
Cet article aborde uniquement la question de l'alias.
Solution :
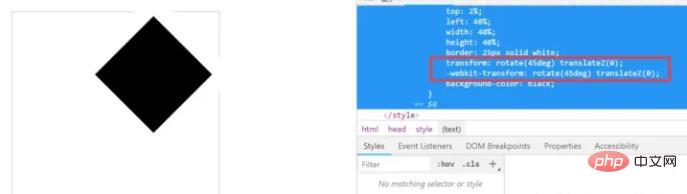
1. Ajoutez translateZ(0) après l'attribut de transformation CSS3
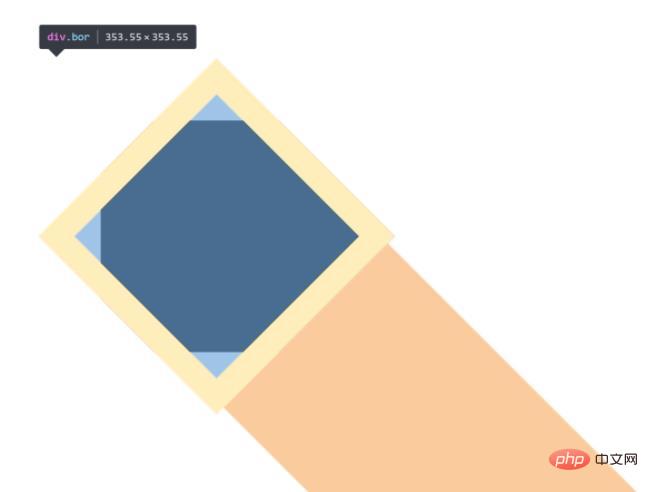
2 Sur les téléphones mobiles, utilisez overflow:hidden; dans le conteneur externe de l'élément et ajoutez l'élément margin:-1px;
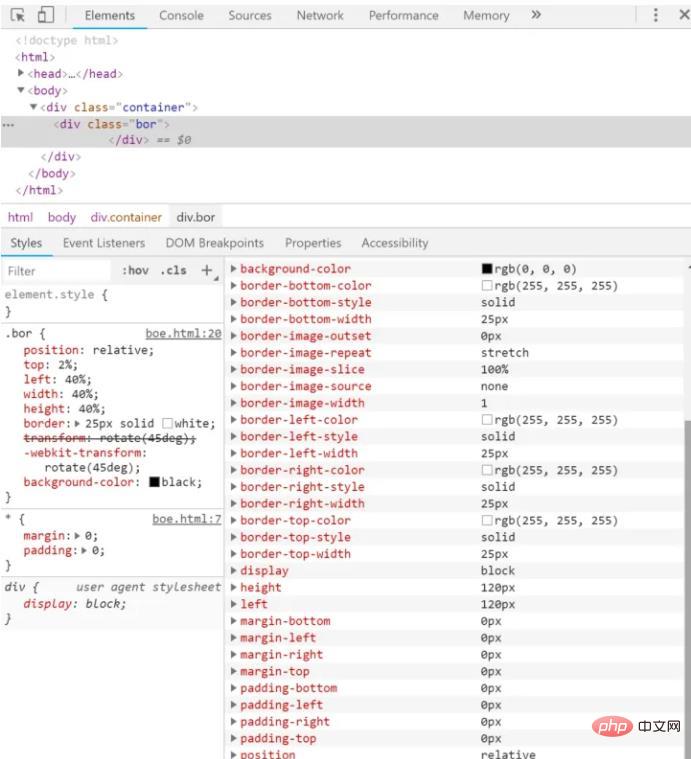
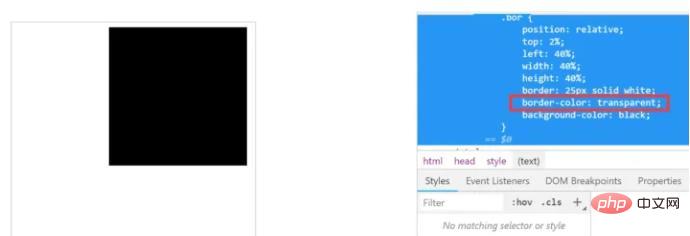
3. Lorsqu'aucune bordure n'est requise, la couleur de l'attribut de bordure de l'élément est définie sur transparente ou identique à la couleur d'arrière-plan. la "bordure" est la même que la couleur de fond, les valeurs des éléments sont normales comme suit, et l'élément j'ai déjà une bordure, donc je pense que cela peut être un problème de rendu.
Après avoir consulté les informations, il existe les trois méthodes suivantes : 
C'est la solution la plus pratique dans ce cas.
L'utilisation des transformations 3D CSS3 et du rendu via le GPU peut obtenir efficacement des effets d'anticrénelage. L'accélération GPU n'a été ajoutée que dans IE9, il y a donc quelques problèmes de compatibilité. 
nbsp;html>
<title>分享图标</title>
<style>
* {
margin: 0;
padding: 0;
}
.container {
position: relative;
margin: 5% auto;
border: 1px solid #cccccc;
width: 300px;
height: 300px;
}
.bor {
position: relative;
top: 2%;
left: 40%;
width: 40%;
height: 40%;
border: 25px solid white;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
background-color: black;
}
</style>
<div>
<div>
</div>
</div>

ne fonctionne pas dans ce cas.
Cette solution fonctionne sur les téléphones mobiles, mais posera des problèmes sur les ordinateurs.
Modifiez le code et essayez-le : 

est en conflit avec l'exigence de bordure dans cet exemple.
Si vous n’avez pas besoin de frontière, cela peut être résolu.
Apprentissage recommandé : "
Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

