Maison >interface Web >Questions et réponses frontales >Comment obtenir une image en cliquant pour l'agrandir en utilisant du CSS pur
Méthode pour réaliser une image en cliquant pour l'agrandir avec du CSS pur : 1. Créez un exemple de fichier HTML ; 2. Définissez "
"; 3. Utilisez la méthode "function showBgImg(e) {...}" pour obtenir l'effet de clic. sur l'image pour l'agrandir.![Comment obtenir une image en cliquant pour l'agrandir en utilisant du CSS pur]()

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5&&CSS3, ordinateur DELL G3
Comment utiliser le CSS pur pour cliquer sur l'image pour l'agrandir ?
Cliquez pour agrandir l'image de la formation réelle en CSS
C'est une fonction très courante. Généralement, les vignettes sont affichées sur les sites Web. Après avoir cliqué sur la vignette, elle s'affichera dans une fenêtre contextuelle. -up box. Image agrandie
Alors, comment cette fonction est-elle implémentée ? Je viens d'apprendre les bases du CSS, et maintenant je peux le faire en pratique
Divisez d'abord la structure de la page :
Selon la description ci-dessus, nous implémentons d'abord une version de base, écrivons d'abord du HTML
.<body>
<!-- 先来实现弹窗 -->
<div class='modal' id='modal'>
<img id='bgImg' / alt="Comment obtenir une image en cliquant pour l'agrandir en utilisant du CSS pur" >
</div>
<!-- 下面则是主页内容,先只给几个图片 -->
<div>
<img class='thum-img'
src='http://f.hiphotos.baidu.com/image/pic/item/80cb39dbb6fd5266cdb2ba16a718972bd4073612.jpg' />
</div>
</body>puis ajoutez le style correspondant, exigeant que le modal soit masqué par défaut, donc comme suit (afin de mieux distinguer la fenêtre pop-up, la couleur de fond et la bordure sont ajoutées)
<style>
.modal {
display: none;
margin: auto;
width: 80%;
height: 80%;
background-color: rgb(0, 0, 0, 0.89);
z-index: 1;
border: 1px solid rgb(255,255,255,1);
}
.modal>img {
display: block;
margin: auto;
padding: 10%;
max-width: 60%;
max-height: 60%;
}
.thum-img {
width: 200px;
height: 200px;
margin: auto;
display: block;
padding: 40px;
}
</style>Le suivant L'étape consiste à cliquer sur la logique d'affichage de la grande image, qui est implémentée à l'aide de js,
<script>
var modal = document.getElementById('modal');
var bgImg = document.getElementById('bgImg');
var thumImg = document.getElementById('thumImg');
thumImg.onclick = function() {
modal.style.display = 'block';
bgImg.src = this.src;
}
bgImg.onclick = function() {
modal.style.display = 'none';
}
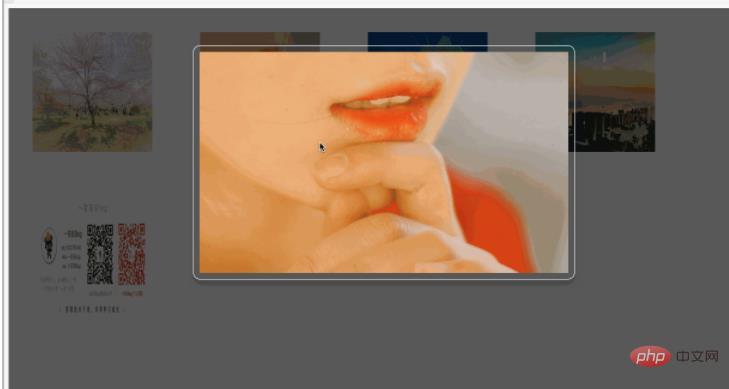
</script>Ajoutez l'implémentation ci-dessus, après l'avoir assemblée en html, testez et visualisez directement, l'effet de démonstration est le suivant

Bien que ce qui précède ait obtenu les résultats escomptés, il y a quelques points dont nous ne sommes pas satisfaits
. Tout d'abord, nous voulons que ce soit une véritable fenêtre pop-up sans affecter la mise en page existante. Cela se fait généralement en définissant la position. Par exemple, nous pouvons ajouter un autre calque en dehors du modal pour devenir
<div style='position:fixed'>
<div class='modal' id='modal'>
<img id='bgImg' / alt="Comment obtenir une image en cliquant pour l'agrandir en utilisant du CSS pur" >
</div>
</div>. le style de la fenêtre pop-up est trop moche. Nous pouvons utiliser l'ombre de bordure que nous avons apprise auparavant pour obtenir un bel effet pop-up
Le CSS modifié est le suivant
.modal {
display: none;
margin: auto;
padding-top: 5%;
width: 50%;
height: 80%;
z-index: 1;
background-color: white;
}
.modal img {
display: block;
padding: 10px;
margin: auto;
max-width: 100%;
max-height: 100%;
box-shadow: 0 2px 6px rgb(0, 0, 0, 0.2), 0 10px 20px rgb(0, 0, 0, 0.2);
border-radius: 12px;
border: 1px solid white;
}Ensuite, pensez à ajouter une animation et un effet de grossissement
@keyframes zoom {
from {transform: scale(0.1)}
to {transform: scale(1)}
}
.modal img {
animation-name: zoom;
animation-duration: 0.6s;
}Ensuite, regardez l'effet de démonstration comme suit

Le La prochaine étape consiste à transformer cela en une solution universelle. Prend en charge plusieurs images. Il s'agit principalement d'une modification de l'événement de clic sur l'image. Apportez simplement quelques modifications aux parties codées en dur ci-dessus

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小灰灰css学习笔记</title>
<style>
#modal {
display: none;
}
.modal {
margin: auto;
padding-top: 5%;
width: 50%;
height: 80%;
z-index: 1;
}
.modal img {
animation-name: zoom;
animation-duration: 0.6s;
display: block;
padding: 10px;
margin: auto;
max-width: 100%;
max-height: 100%;
box-shadow: 0 2px 6px rgb(0, 0, 0, 0.2), 0 10px 20px rgb(0, 0, 0, 0.2);
border-radius: 12px;
border: 1px solid white;
}
@keyframes zoom {
from {transform: scale(0.1)}
to {transform: scale(1)}
}
.thum-img {
float: left;
width: 200px;
height: 200px;
margin: auto;
display: block;
padding: 40px;
}
</style>
</head>
<body>
<!-- 先来实现弹窗 -->
<div style='position:fixed;width:100%;height:100%;background-color:rgb(0,0,0,0.65)' id='modal'>
<div class='modal' id='modalw'>
<img id='bgImg' / alt="Comment obtenir une image en cliquant pour l'agrandir en utilisant du CSS pur" >
</div>
</div>
<!-- 下面则是主页内容,先只给几个图片 -->
<div>
<img onclick='showBgImg(this)' class='thum-img'
src='http://f.hiphotos.baidu.com/image/pic/item/80cb39dbb6fd5266cdb2ba16a718972bd4073612.jpg' />
<img class='thum-img' src='http://a.hiphotos.baidu.com/image/pic/item/e61190ef76c6a7ef5e886d03f1faaf51f3de666d.jpg' onclick='showBgImg(this)'/ alt="Comment obtenir une image en cliquant pour l'agrandir en utilisant du CSS pur" >
<img class='thum-img' src='http://g.hiphotos.baidu.com/image/pic/item/730e0cf3d7ca7bcb747b4a5cb2096b63f624a845.jpg' onclick='showBgImg(this)'/ alt="Comment obtenir une image en cliquant pour l'agrandir en utilisant du CSS pur" >
<img class='thum-img' src='http://c.hiphotos.baidu.com/image/pic/item/b21c8701a18b87d6657856e70c0828381f30fd14.jpg' onclick='showBgImg(this)'/ alt="Comment obtenir une image en cliquant pour l'agrandir en utilisant du CSS pur" >
<img class='thum-img' src='https://raw.githubusercontent.com/liuyueyi/Source/master/img/info/blogInfoV2.png' onclick='showBgImg(this)'/ alt="Comment obtenir une image en cliquant pour l'agrandir en utilisant du CSS pur" >
</div>
<script>
var modal = document.getElementById('modal');
var bgImg = document.getElementById('bgImg');
function showBgImg(e) {
modal.style.display = 'block';
bgImg.src = e.src;
}
bgImg.onclick = function() {
modal.style.display = 'none';
}
</script>
</body>
</html> recommandation Étude : "tutoriel vidéo css
"Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!