Maison >interface Web >Questions et réponses frontales >Vue peut-elle effectuer la synchronisation ?
Vue peut-elle effectuer la synchronisation ?
- 藏色散人original
- 2023-01-29 11:33:541796parcourir
vue peut être synchronisée. La méthode permettant à vue d'obtenir la synchronisation : 1. Créez un exemple de fichier vue ; 2. Via "data(){return { userInfo : {id : '', nom d'utilisateur : '', mot de passe : '', avatar : '',},}}méthodes : {getUserInfo : function () {let _this = this;this.axios({...} )" pour réaliser la synchronisation.

L'environnement d'exploitation de ce tutoriel : système Windows 10, Vue version 3, ordinateur DELL G3
Vue peut-elle être synchronisée ?
Implémentation de la méthode de synchronisation dans Vue
Scénario : Lors de l'implémentation de la fonction de connexion, une requête est envoyée en arrière-plan via le nom d'utilisateur du formulaire. Le front-end pense que le traitement est terminé et continue l'exécution, mais avant le. les données d'arrière-plan sont renvoyées, l'utilisateur a obtenu par le front-end Les données sont vides
Implémentation : Attendez que la méthode de requête renvoie les données et continue l'exécution, et implémente la méthode de synchronisation
Code original
data() {
return {
userInfo: {
id: '',
username: '',
password: '',
avatar: '',
},
}}methods:{
getUserInfo: function () {
let _this = this;
this.axios({
url: "http://localhost:8088/verifyLogin",
headers: {
'Content-Type': 'application/json;charset=utf-8'
},
method: "post",
params: {
'userName': _this.form.username }
}).then(function (resp) {
_this.userInfo = resp.data;
console.log('11111111');
})
},
onSubmit(formName) {
let _this = this;
this.getUserInfo();
// 为表单绑定验证功能
this.$refs[formName].validate((valid) => {
if (valid) {
console.log("22222222");
console.log(_this.userInfo);
} else {
}
});
}}
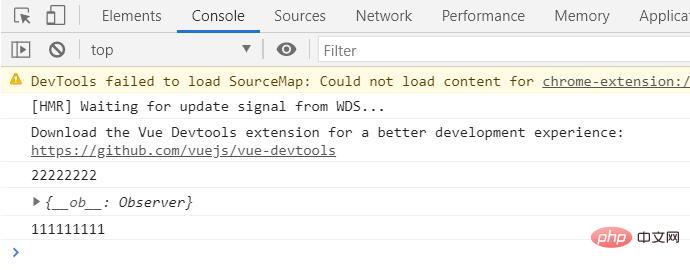
Impression de la console.


Problème détecté : 1 sur la sortie du 2ème côté, et il est toujours vide après avoir attribué une valeur à partir des données
Solution : utilisez async/await pour obtenir la synchronisation
data() {
return {
userInfo: {
id: '',
username: '',
password: '',
avatar: '',
},
}}methods:{
async getUserInfo(params) {
let _this = this;
let isSuccess = false;
await this.axios({
url: "http://localhost:8088/verifyLogin",
headers: {
'Content-Type': 'application/json;charset=utf-8'
},
method: "post",
params: {
'userName': _this.form.username }
}).then(function (resp) {
_this.userInfo = resp.data;
console.log("11111111");
isSuccess = true;
});
return isSuccess;
},
onSubmit(formName) {
let _this = this;
this.getUserInfo(_this.form.username).then(function (result) {
if (result) {
// do sth.
// 为表单绑定验证功能
_this.$refs[formName].validate((valid) => {
if (valid) {
console.log("22222222");
console.log(_this.userInfo);
}
} else {
}
});
} else {
// do other sth.
}
})
}}
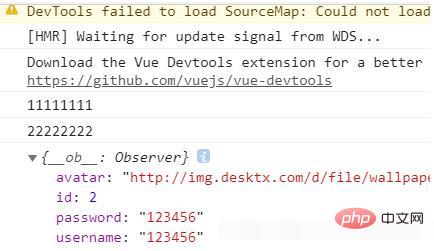
Le résultat modifié
Recommandé apprentissage : "tutoriel vidéo vue"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

