Maison >interface Web >Questions et réponses frontales >Que dois-je faire si console.log dans Vue ne génère pas de contenu ?
Que dois-je faire si console.log dans Vue ne génère pas de contenu ?
- 藏色散人original
- 2023-01-29 10:59:014375parcourir
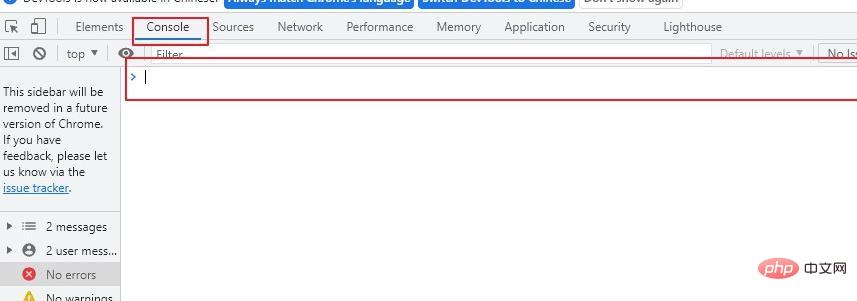
Solution au problème selon lequel console.log dans vue ne génère pas de contenu : 1. Ouvrez le navigateur Google ; 2. Appuyez sur f12 pour afficher l'onglet de la console vérifié par Google, puis passez l'onglet à l'onglet Informations.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version vue3, ordinateur DELL G3
Que dois-je faire si console.log dans vue ne génère pas de contenu ?
Solution : console.log() dans le code Vue ne peut pas afficher le problème
在学习Vue的过程中,发现在使用console.log()的时候,在google浏览器检查时并不输出数据,还需要自己 手动在控制台输入自己的数据名称才可以显示!
let person = {
name:'张飒',
sex:'男'
}
Object.defineProperty(person,'age',{
value:18
})
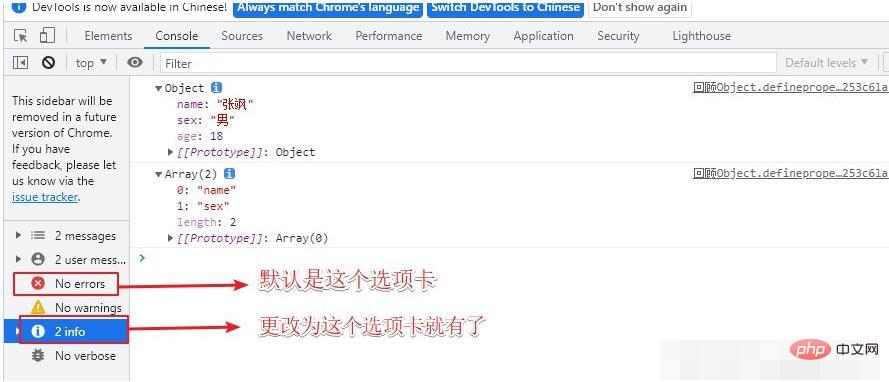
console.log(person)
console.log(Object.keys(person))

La solution est la suivante
其实只是google浏览器默认的选项卡原因,google检查(F12)的console的选项卡是No errors ,只需将选项 卡切换至info选项卡即可解决!

Apprentissage recommandé : "tutoriel vidéo vue"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

