Maison >interface Web >Voir.js >Un article analysant brièvement le composant de fichier unique dans Vue
Un article analysant brièvement le composant de fichier unique dans Vue
- 青灯夜游avant
- 2023-01-18 21:02:461399parcourir

Les composants de fichier unique sont souvent utilisés dans le développement réel, alors comment créer un composant de fichier unique ? Ainsi, dans cet article, nous présenterons brièvement le composant fichier unique.
1. Créez un seul composant de fichier
1. Basculez vers le répertoire dans lequel vous souhaitez créer le fichier. Bien sûr, vous pouvez également basculer selon vos propres besoins. est Répertoire du CD/nom de fichier/2. Ouvrez CMD, entrez NPM Config Set Registry
 Https://www.php.cn/link/591d4b6b2ae94b362529dCBe8EA63F
Https://www.php.cn/link/591d4b6b2ae94b362529dCBe8EA63F
tutoriel vidéo vuejs, développement web front-end]Installer l'échafaudage global vue (simple et pratique à utiliser n'importe où)npm install -g @vue/cli
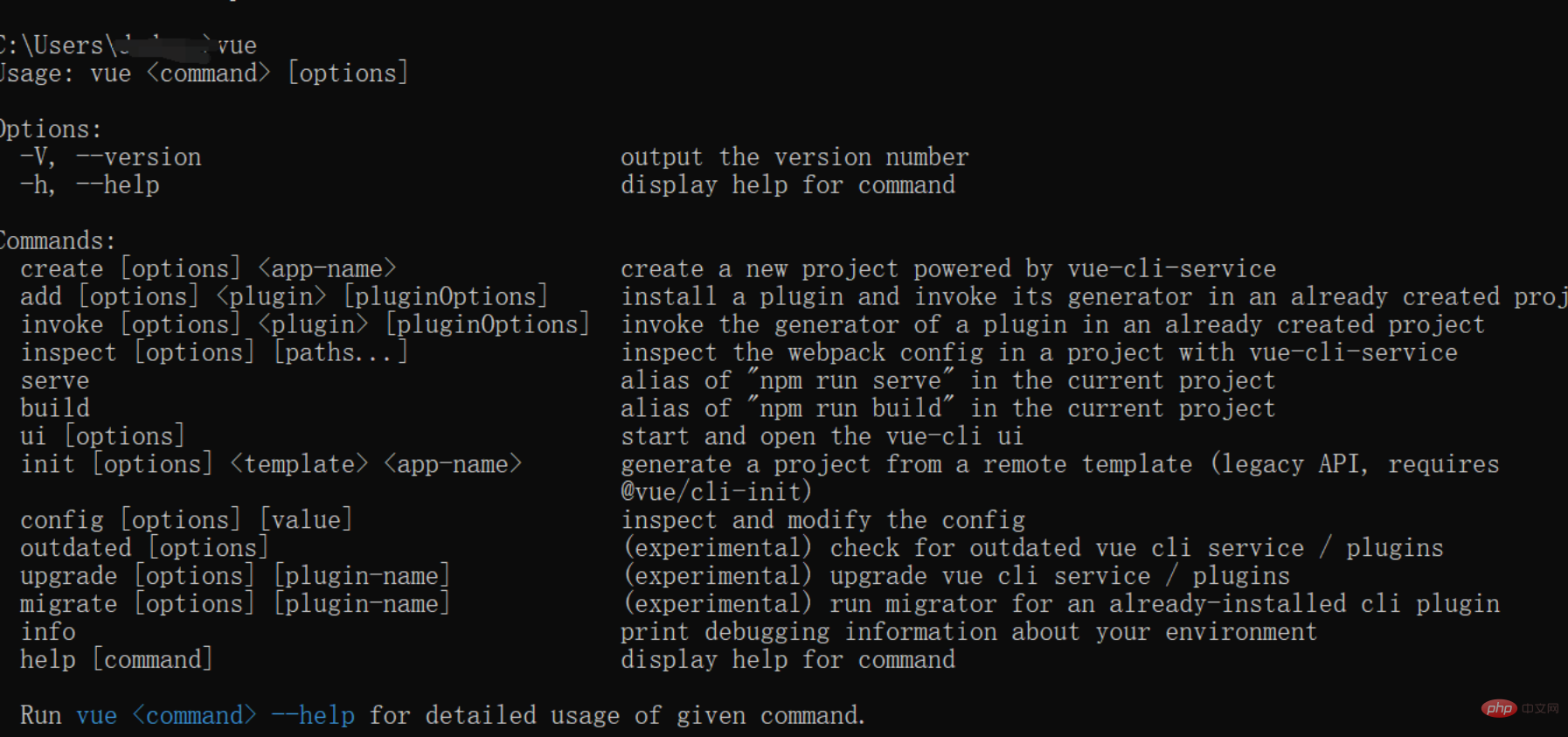
Voir Le contenu suivant indique que l'installation est réussie
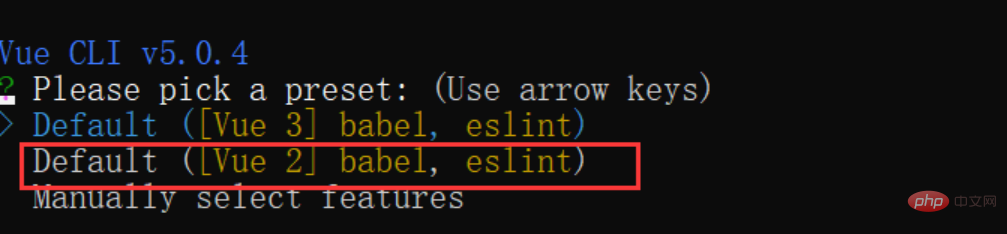
 3. Utilisez le nom du projet vue create pour créer le projet après le succès, il y aura une sélection de version de vue (appuyez sur la flèche vers le bas du clavier pour basculer ici). nous choisissons Vue2
3. Utilisez le nom du projet vue create pour créer le projet après le succès, il y aura une sélection de version de vue (appuyez sur la flèche vers le bas du clavier pour basculer ici). nous choisissons Vue2
 Une fois la commande exécutée, s'il y a quelque chose comme l'image ci-dessous, cela signifie que la création est réussie (très prévenant, la première ligne de code bleu ci-dessous consiste à passer au répertoire créé avec succès, et la deuxième ligne consiste à exécuter le projet vue)
Une fois la commande exécutée, s'il y a quelque chose comme l'image ci-dessous, cela signifie que la création est réussie (très prévenant, la première ligne de code bleu ci-dessous consiste à passer au répertoire créé avec succès, et la deuxième ligne consiste à exécuter le projet vue)
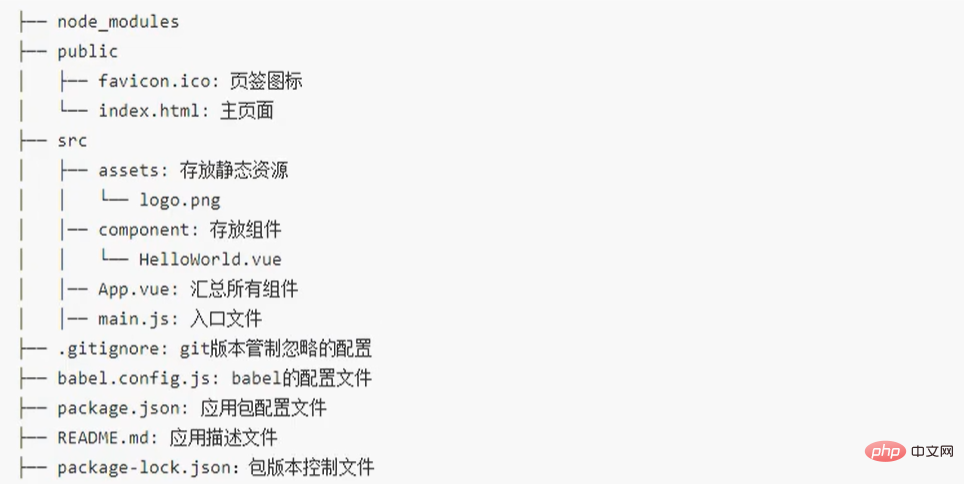
 4. Une fois la création réussie, le projet est accompagné d'un projet comme le montre l'image ci-dessous (jusqu'à présent, un projet vue basé sur un échafaudage est terminé)
4. Une fois la création réussie, le projet est accompagné d'un projet comme le montre l'image ci-dessous (jusqu'à présent, un projet vue basé sur un échafaudage est terminé)
 5. Vous pouvez rechercher directement le fichier que vous venez de créer et le faire glisser directement. Entrez vscode (il y a les fichiers suivants) et nous pouvons trouver le dossier des composants sous src. Il y a un fichier nommé HelloWorld.vue ici. est le code de l'image ci-dessus
5. Vous pouvez rechercher directement le fichier que vous venez de créer et le faire glisser directement. Entrez vscode (il y a les fichiers suivants) et nous pouvons trouver le dossier des composants sous src. Il y a un fichier nommé HelloWorld.vue ici. est le code de l'image ci-dessus



vue.js

et bien d'autres versions de vue. jetez un œil aux différences entre cette version Deuxièmement, à propos des différences entre les différentes versions de Vue
vue.js et
vue.runtime.xxx.js(1 ) .vue.js est la version complète de Vue, contient : fonctionnalité de base + analyseur de modèles. (2) . vue.runtime. xxx est la version en cours d'exécution de Vue, qui contient uniquement les fonctions de base et n'a pas d'analyseur de modèle. Étant donné que vue.runtime.xxx.js n'a pas d'analyseur de modèle, l'élément de configuration du modèle ne peut pas être utilisé et doit être utiliséLa fonction createElement reçue par la fonction render précise le contenu spécifique. Utilisez la sortie vue inspect > Utilisez vue.config.js pour personnaliser l'échafaudage (ce qui suit est la configuration de vue.config.js pour référence) 1 est utilisé pour l'élément ou. On peut également dire que les informations de référence d'enregistrement des sous-composants sont utilisées pour remplacer l'identifiant 2. Ce qui est appliqué à la balise htm1 est le élément réel DOM, et ce qui est appliqué à la balise du composant est le . Objet d'instance de composant (VueComponent) Utilisation : Marque : 
Trois, fichier de configuration vue. config. js

const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false
})
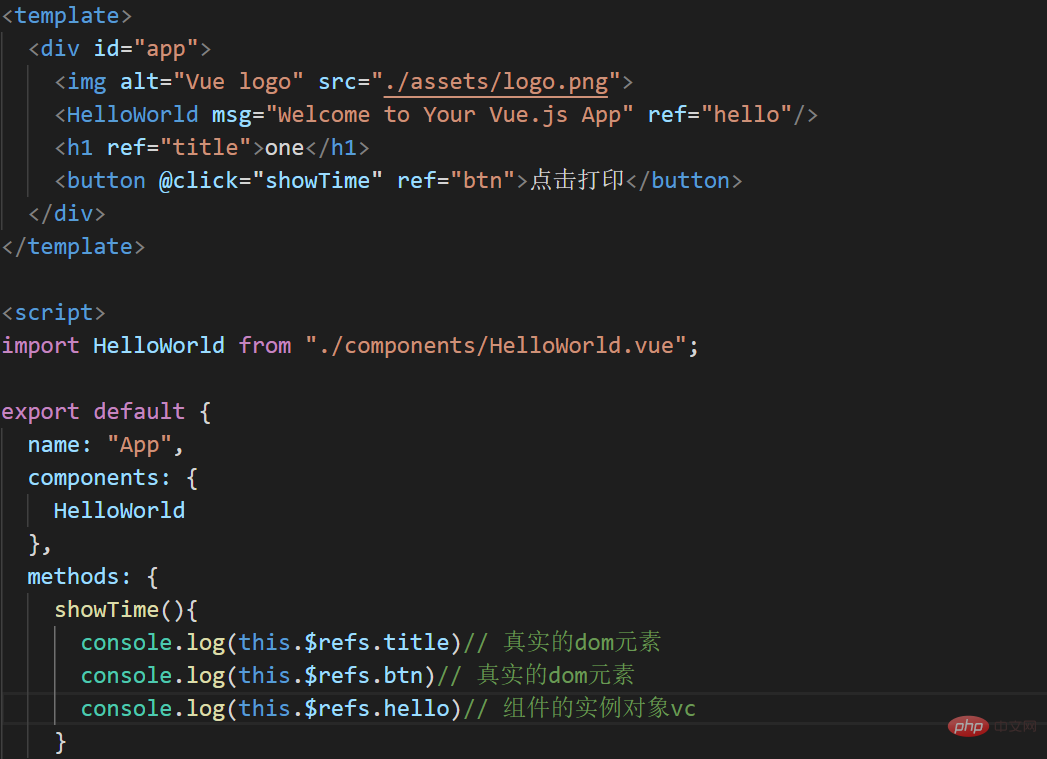
Quatre, l'attribut ref
...
ou

Cinquième, accessoires d'élément de configuration
Fonction :Laisser le composant recevoir des données de l'extérieur
( 1) Passer les données :
(2) Recevoir les données :
Première voie (réception uniquement)
props: ["name"]
Deuxième voie (type limité)
props: {
name:string,
age:Number
}
Troisième voie (type de restriction, nécessité de restriction, valeur par défaut spécifiée)
props :{
name : {
type:String, //类型
required:true, //必要性
default:'老王' //默认值
}
}
Remarque : les accessoires sont en lecture seule, mais ils peuvent toujours être modifiés. La couche inférieure de Vue détectera la modification des accessoires. être émis. Attention, si les exigences doivent vraiment être modifiées, copiez le contenu des accessoires dans les données, puis modifiez le contenu des données pour répondre aux exigences
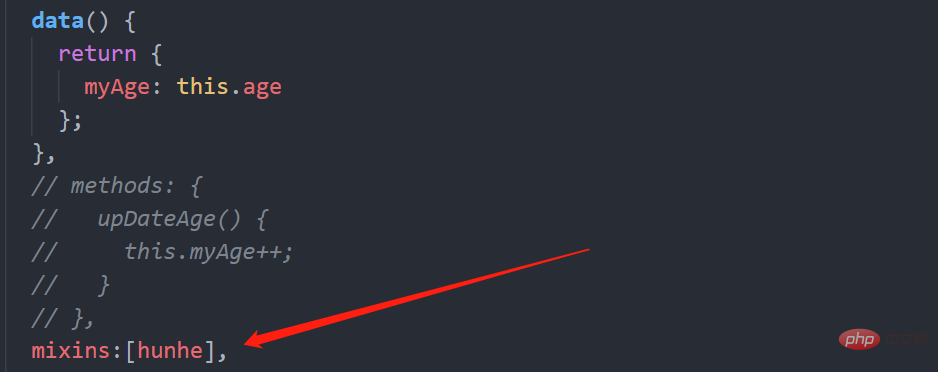
Sixièmement, mixin (mélange)
fonction : Vous pouvez extraire la configuration partagée par plusieurs composants dans un objet mix-in
Utilisation :
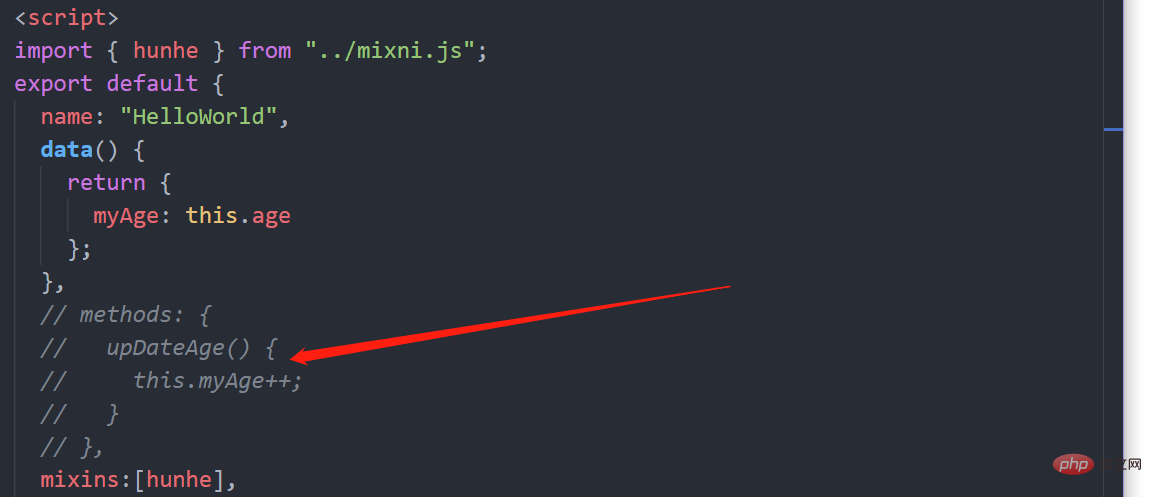
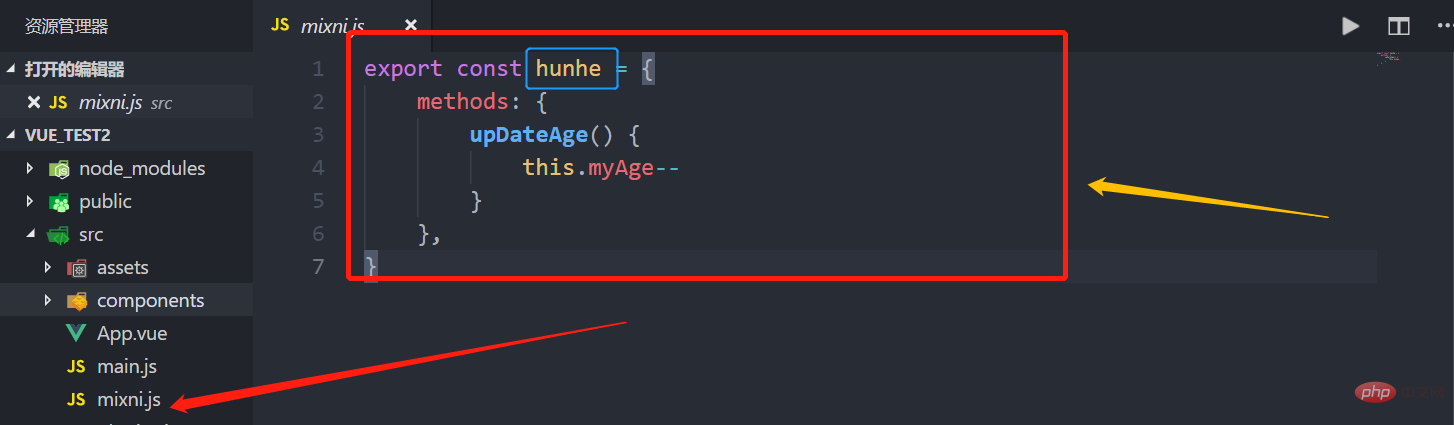
La première étape consiste à définir le mix, par exemple : data(){ ....}, méthodes :{....} }, supprimez les méthodes ou les éléments de configuration des données du composant et placez-les dans mixin.js Ici, les méthodes sont mises dans mixin.js

. 
La deuxième étape consiste à utiliser mixin

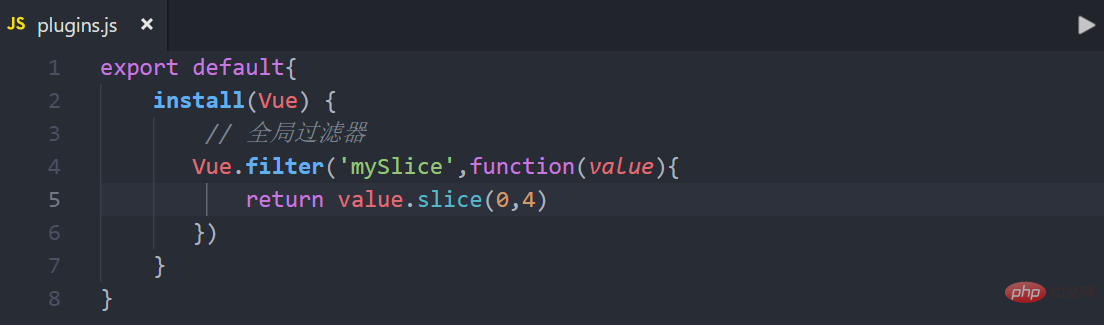
Seven, plug-in
Fonction : utilisée pour améliorer Vue
Essence : un objet contenant la méthode insta1l Le premier paramètre d'installation est Vue, et. le deuxième paramètre et les suivants sont les données transmises par l'utilisateur du plug-in.
1. Définissez le plug-in : install = function (Vue, options) {// Ajoutez le filtre global Vue.filter(....), vous pouvez également en ajouter d'autres ici, comme des instructions personnalisées, etc.

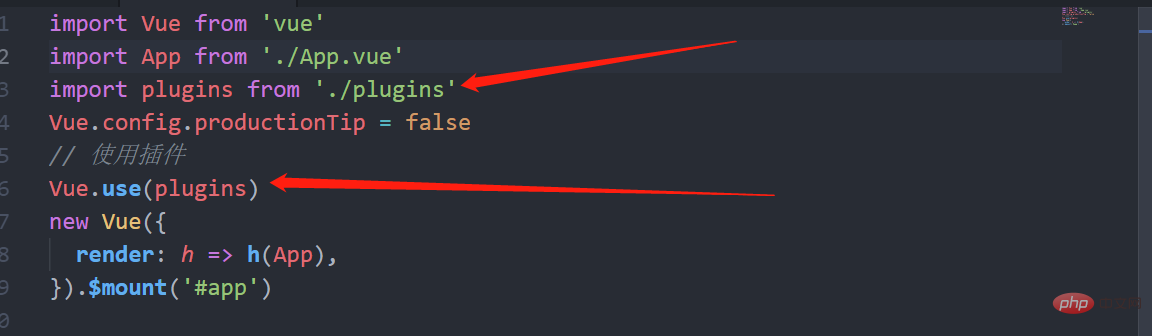
2 .Utilisez des plug-ins : Vue.use()

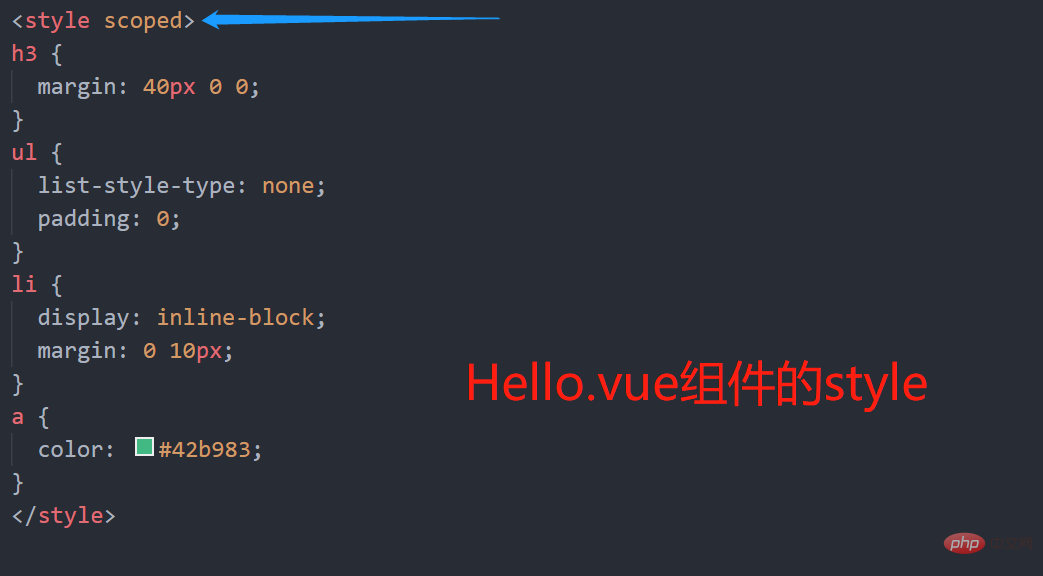
8, fonction de style scoped
scoped : faites en sorte que le style prenne effet localement pour éviter les conflits.
Écriture :
Généralement, scoped n'est écrit qu'en sous-composants et n'a pas besoin d'être écrit dans l'application, car la plupart des styles de l'application sont des styles de base et peuvent être utilisé par chaque composant, si scoped est ajouté, cela ne prendra effet que sur ce composant et les autres composants ne peuvent pas être utilisés


(Partage de vidéos d'apprentissage : Tutoriel d'introduction à vuejs, Vidéo de programmation de base)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quels sont les composants des instructions intégrées de Vue ?
- Explication graphique détaillée des étapes pour implémenter le champ de recherche globale dans Vue3 (avec code)
- vue3 a modifié plusieurs fonctions du cycle de vie
- Quel problème le slot vue résout-il ?
- Une brève analyse de la façon d'actualiser la page actuelle dans vue
- Quels sont les avantages et les inconvénients de vue ? Pourquoi l'utiliser ?

