Maison >interface Web >Questions et réponses frontales >Que dois-je faire si j'obtiens une erreur lorsque React introduit antd ?
Que dois-je faire si j'obtiens une erreur lorsque React introduit antd ?
- 藏色散人original
- 2023-01-18 15:20:412260parcourir
Solution à l'erreur lorsque React introduit antd : 1. Téléchargez "babel-plugin-import" via "yarn add babel-plugin-import" ; 2. Configurez les plugins dans les options babel ; 3. Dans "webpack.config.js" ; Recherchez la fonction "getStyleLoaders()" dans le fichier et ajoutez le code du thème personnalisé.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Que dois-je faire si j'obtiens une erreur lorsque React introduit antd ? React utilise antd pour importer à la demande et signaler les erreurs
Introduction
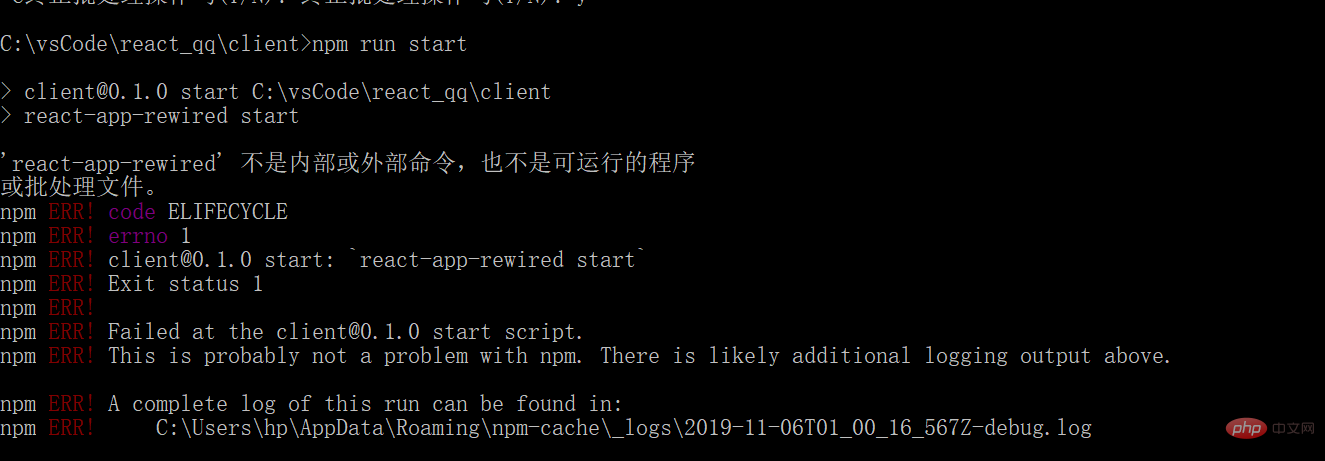
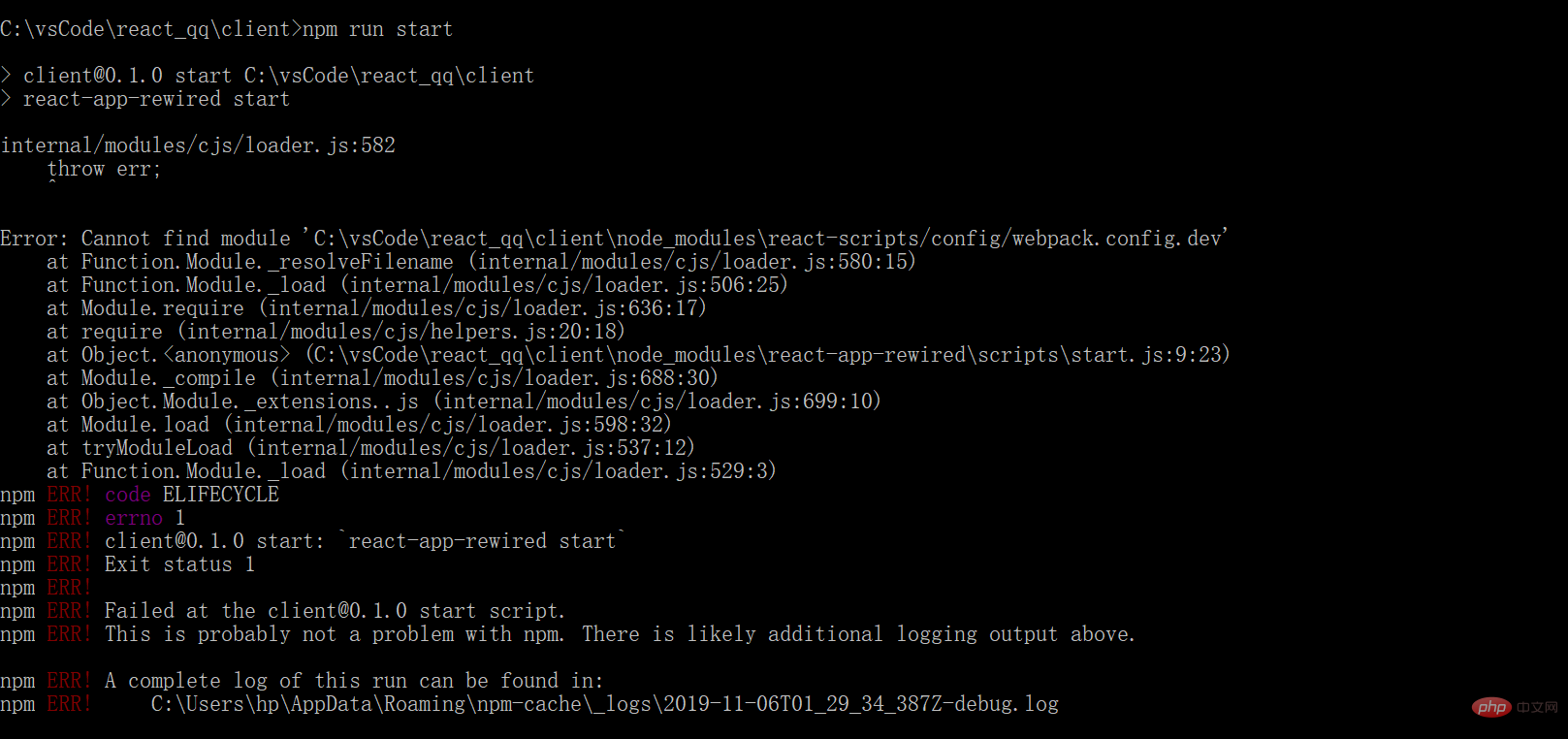
Selon la configuration du site officiel, une série d'erreurs se produisent toujours : antd

- Lorsque nous utilisons React-app-rewired pour configurez le chargement à la demande, il est impossible d'exécuter l'éjection de fil et d'exposer le fichier de configuration du webpack d'échafaudage React, sinon l'erreur ci-dessus sera signalée. Si vous devez exposer le fichier de configuration, vous pouvez utiliser la méthode suivante pour configurer le chargement à la demande.
- Télécharger
npm install babel-plugin-import --save-dev 或 yarn add babel-plugin-importConfigurez le fichier package.json
- Configurez simplement les plugins dans les options babel et définissez le style sur true, vous pouvez personnaliser le thème pour antd. Si une erreur est signalée, c’est généralement parce que moins c’est trop élevé. Besoin d'installer une version inférieure à 3.0.0. Yarn Add Less@2.7.3, une fois l'installation réussie, réexécutez-le.
"babel": {
"presets": [
"react-app"
],
+ "plugins": [
+ [
+ "import",
+ {
+ "libraryName": "antd",
+ "style": true
+ }
+ ]
+]
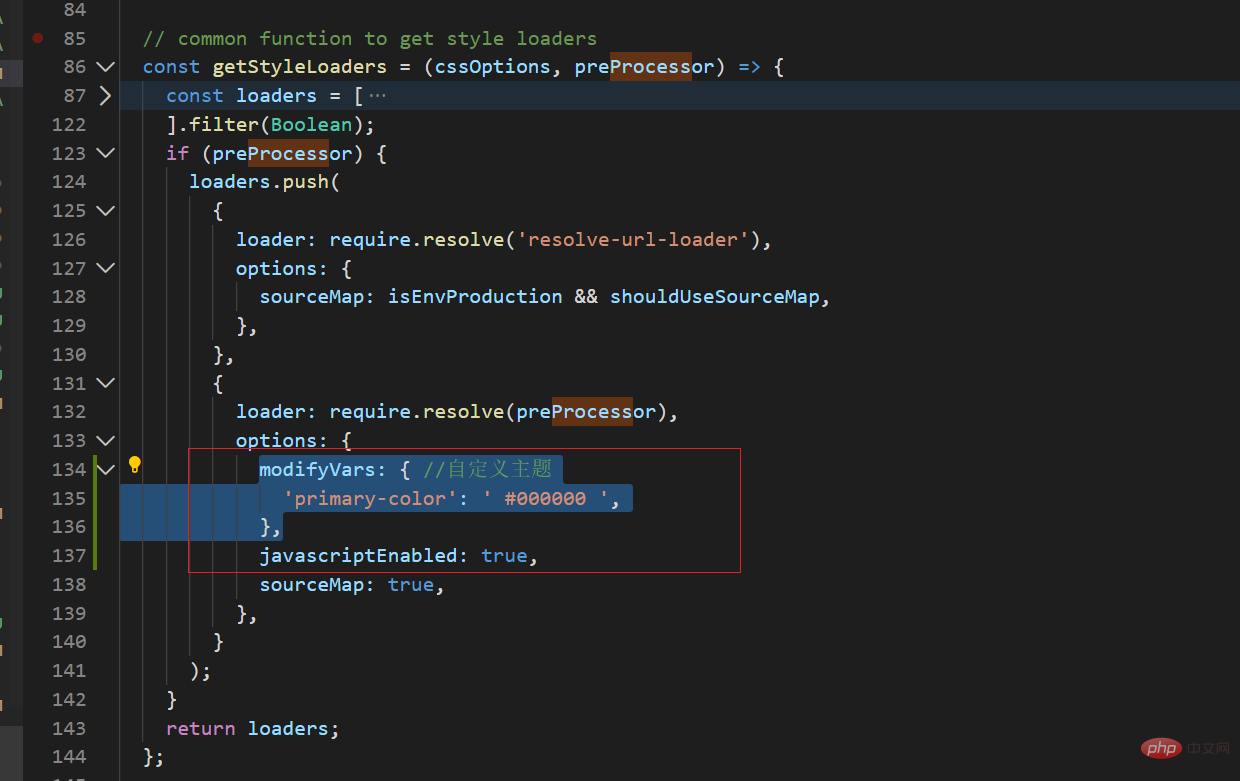
}antd thème personnaliséLorsque le style est défini sur true, l'exécution du projet reconditionnera le fichier less d'antd et chargera le dernier fichier de style. Recherchez la fonction getStyleLoaders() dans le fichier webpack.config.js, ajoutez le code suivant et personnalisez notre thème dans modifierVars. 
Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

