Maison >interface Web >Questions et réponses frontales >Que faire si le chemin de l'image packagée de réaction est incorrect
Que faire si le chemin de l'image packagée de réaction est incorrect
- 藏色散人original
- 2023-01-18 15:12:261935parcourir
Solution au mauvais chemin des images packagées React : 1. Placez le dossier build directement sur IIS ; 2. Modifiez les ressources de référence dans index.html et supprimez le symbole "/" devant "/static" pour y accéder. contenu.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Que dois-je faire si le chemin de l'image packagée de réaction est incorrect ?
Solution aux mauvais chemins d'image et de ressources après l'empaquetage de réaction
Après avoir exécuté le programme d'empaquetageyarn run build
, vous verrez un dossier de construction supplémentaire. Déployez simplement le dossier build sur le serveur pour y accéder. Si vous ouvrez directement index.html, une erreur sera signalée et les images et ressources ne pourront pas être chargées.
Je l'ai mis directement sur IIS, et après tests, il n'y a eu aucun problème.

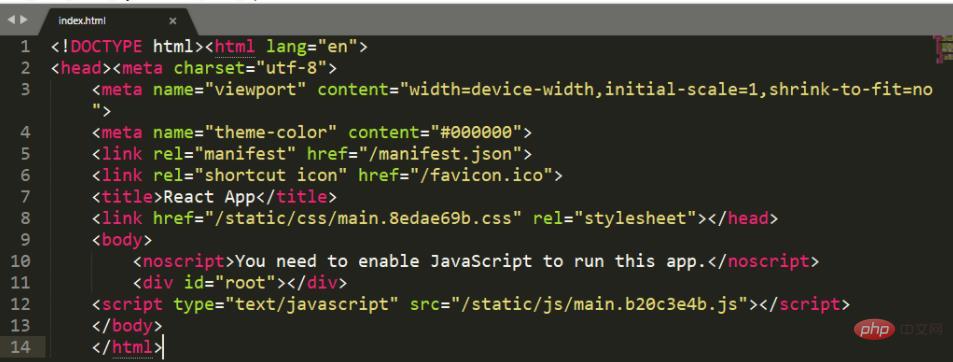
Bien sûr, si vous n'avez pas besoin d'un accès local, comprenez et modifiez simplement manuellement les ressources de référence dans index.html. C'est-à-dire que si vous supprimez le [/] devant [/static], vous pouvez également accéder au contenu de la page.
Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que dois-je faire s'il n'y a aucun changement dans le rechargement natif de React ?
- Que dois-je faire si j'obtiens une erreur lors de l'installation du plug-in React ?
- Que dois-je faire si la page du tableau de réaction ne s'actualise pas ?
- Que dois-je faire si le saut d'itinéraire de réaction ne s'actualise pas ?

