Maison >interface Web >Questions et réponses frontales >Que dois-je faire si le saut d'itinéraire de réaction ne s'actualise pas ?
Que dois-je faire si le saut d'itinéraire de réaction ne s'actualise pas ?
- 藏色散人original
- 2023-01-18 14:57:402302parcourir
Solution pour réagir au saut d'itinéraire sans actualiser : 1. Ajoutez une clé à l'élément supérieur du composant de routage pour augmenter la reconnaissance de l'itinéraire ; 2. Utilisez withRouter pour associer le composant à un code tel que "render() {return (
); }}exporter par défaut avecRouter(routers);".

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Que dois-je faire si le saut d'itinéraire de réaction ne s'actualise pas ?
réagir L'itinéraire a changé après le saut et la page ne s'est pas actualisée
Problème
Il semble y avoir plusieurs raisons à ce problème. Mon problème est que l'URL avec les paramètres. ne peut pas être actualisé. Version Router 5.0, utilisez le composant associé withRouter pour le saut de page
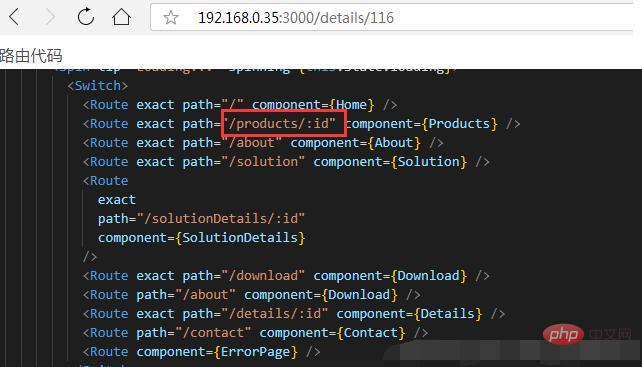
Comme indiqué ci-dessous
Solution
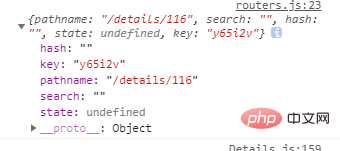
Ajoutez une clé à l'élément supérieur du composant de routage pour augmenter la reconnaissance de l'itinéraire, car ordinaire. les sauts sont basés sur Il est identifié par le chemin, mais lorsque le chemin prend des paramètres, l'itinéraire ne peut pas être identifié avec précision. Cependant, lorsque vous accédez à la page, chaque adresse ajoutera une clé à l'objet de localisation. Imprimez comme suit
// 组件挂载
componentDidMount() {
console.log(this.props.location);
}

Nous pouvons identifier l'itinéraire en liant cette clé à l'élément supérieur de l'itinéraire
render() {
return (
{/*就是这个key*/}
<div>
<switch>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
</switch>
</div>
);
}
Cependant, vous constaterez peut-être que this.props est un {} objet vide
C'est peut-être parce que vous n'utilisez pas withRouter Pour associer des composants, associez-les simplement. Notez que app.js ne peut pas être associé, withrouter ne peut être associé qu'à des composants de routage ou des sous-composants de app.js
import React, { Component } from "react";import {withRouter } from "react-router";class routers extends Component {
/**
* 生命周期函数
*/
// 组件挂载
componentDidMount() {
console.log(this.props.location);
}
render() {
return (
<div>
</div>
);
}}export default withRouter(routers); recommande d'apprendre : "tutoriel vidéo React"Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

