Maison >interface Web >js tutoriel >Un article expliquant en détail l'authentification de l'identité d'Express dans Node
Un article expliquant en détail l'authentification de l'identité d'Express dans Node
- 青灯夜游avant
- 2023-01-16 19:58:032206parcourir
Cet article vous amènera à comprendre le framework express dans Node et à présenter l'authentification d'identité dans express. J'espère qu'il vous sera utile !

Modèle de développement Web
Il existe actuellement deux modèles de développement Web courants :
Modèle de développement Web traditionnel basé sur le rendu côté serveur
Le concept de rendu côté serveur : le serveur envoie Les pages HTML du client sont générées dynamiquement sur le serveur par concaténation de chaînes. Par conséquent, le client n'a pas besoin d'utiliser des technologies telles qu'Ajax pour demander des données de page supplémentaires. [Tutoriels associés recommandés : Tutoriel vidéo Nodejs, Enseignement de la programmation]
Le code est le suivant :
app.get('/index.html',(req,res)=>{
// 1.要渲染的数据
const user = {name:'zs',age:20}
// 2.服务器通过字符串的拼接,动态生成 HTML 内容
const html = `<h1>姓名:${user.name},年龄:${user.age}</h1>`
// 3.把生成好的页面内容响应给客户端。因此客户端拿到的是带有真实数据的 HTML 页面
res.send(html)
})
Avantages et inconvénients du rendu côté serveur
Avantages :
1) Le front-end prend moins de temps : Comme le côté serveur est responsable de la génération dynamique du contenu HTML, le navigateur n'a qu'à restituer la page directement. La version mobile, en particulier, est plus économe en énergie.
2)Facile au référencement : Étant donné que le serveur répond au contenu complet de la page HTML, il est plus facile pour les robots d'exploration d'explorer et d'obtenir des informations, ce qui est plus propice au référencement.
Inconvénients :
1) Occupe les ressources côté serveur : Autrement dit, le côté serveur termine l'épissage du contenu de la page HTML. S'il y a de nombreuses demandes, cela entraînera une certaine pression d'accès sur. le serveur.
2)Ce n'est pas propice à la séparation du front-end et du back-end, et l'efficacité du développement est faible : En utilisant le rendu côté serveur, la division du travail et la coopération ne peuvent pas être réalisées, en particulier pour les projets avec une grande complexité frontale, ce qui n'est pas propice à un développement de projet efficace.
Un nouveau modèle de développement Web basé sur la séparation front-end et back-end
Le concept de séparation front-end et back-end : Le modèle de développement de séparation front-end et back-end s'appuie sur le application généralisée de la technologie Ajax. En bref, le modèle de développement Web avec front-end et back-end séparés est un modèle de développement dans lequel le back-end est uniquement responsable de fournir les interfaces API, et le front-end utilise Ajax pour appeler l'interface.
Avantages et inconvénients de la séparation front-end et backend
Avantages :
1) Bonne expérience de développement. Le front-end se concentre sur le développement des pages d'interface utilisateur, et le back-end se concentre sur le développement d'API, et le front-end a plus d'options
2) Bonne expérience utilisateur. L'application généralisée de la technologie Ajax a grandement amélioré l'expérience utilisateur et permet de réaliser facilement un rafraîchissement partiel de la page
3) Réduit la pression de rendu côté serveur. Parce que la page est finalement générée dans le navigateur de chaque utilisateur.
Inconvénients :
1) Pas bon pour SE0. Étant donné que la page HTML complète doit être fusionnée dynamiquement sur le client, le robot d'exploration ne peut pas explorer les informations effectives de la page. (Solution : L'utilisation de la technologie SSR (server side render) de frameworks front-end tels que Vue et React peut très bien résoudre les problèmes de référencement !)
Comment choisir un modèle de développement Web
Par exemple, le principales fonctions d'un site Web au niveau de l'entreprise Il s'agit d'un affichage sans interaction complexe et nécessite un bon référencement, nous devons donc utiliser le rendu côté serveur et des projets de gestion back-end similaires, qui sont plus interactifs et n'ont pas besoin de prendre en compte le référencement ; nous pouvons alors utiliser le modèle de développement de séparation front-end et back-end.
Par conséquent, le modèle de développement spécifique à utiliser n'est pas absolu. Afin de prendre en compte à la fois la vitesse de rendu de la page d'accueil et l'efficacité de développement de la séparation front-end et back-end, certains sites Web adoptent un modèle de développement de premier ordre. -rendu côté serveur d'écran + autres pages avec séparation front-end et back-end.
Authentification d'identité
Authentification d'identité(Authentification), également connue sous le nom de "Vérification d'identité", "Authentification", fait référence à l'achèvement de la vérification de l'identité de l'utilisateur par certains moyens. confirmer. Dans le développement Web, cela implique également l'authentification de l'identité de l'utilisateur, telle que : Connexion par code de vérification mobile, Connexion par mot de passe e-mail, Connexion par code QR, etc.
Le but de l'authentification d'identité : Confirmer que l'utilisateur qui revendique actuellement une certaine identité est bien l'utilisateur revendiqué.
Authentification d'identité dans différents modes de développement
对于服务端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案:
1)服务端渲染推荐使用 Session 认证机制
2)前后端分离推荐使用 JWT 认证机制
Session认证机制
HTTP协议的无状态性:指的是客户端的每次HTTP请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次HTTP请求的状态。而要想突破HTTP的无状态的限制,就需要借助Cookie。
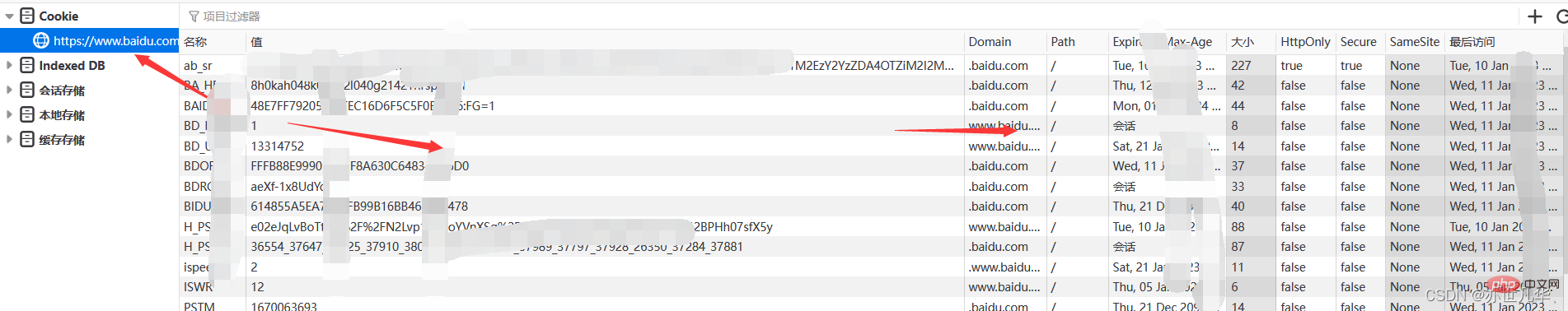
Cookie是存储在用户浏览器中的一段不超过4KB的字符串。它由一个名称(Name)、一个值(Value)和其它几个用于控制Cookie有效期、安全性、使用范围的可选属性组成。不同域名下的Cookie 各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的Cookie一同发送到服务器。

Cookie的特性:自动发送、域名独立、过期时限、4KB限制。
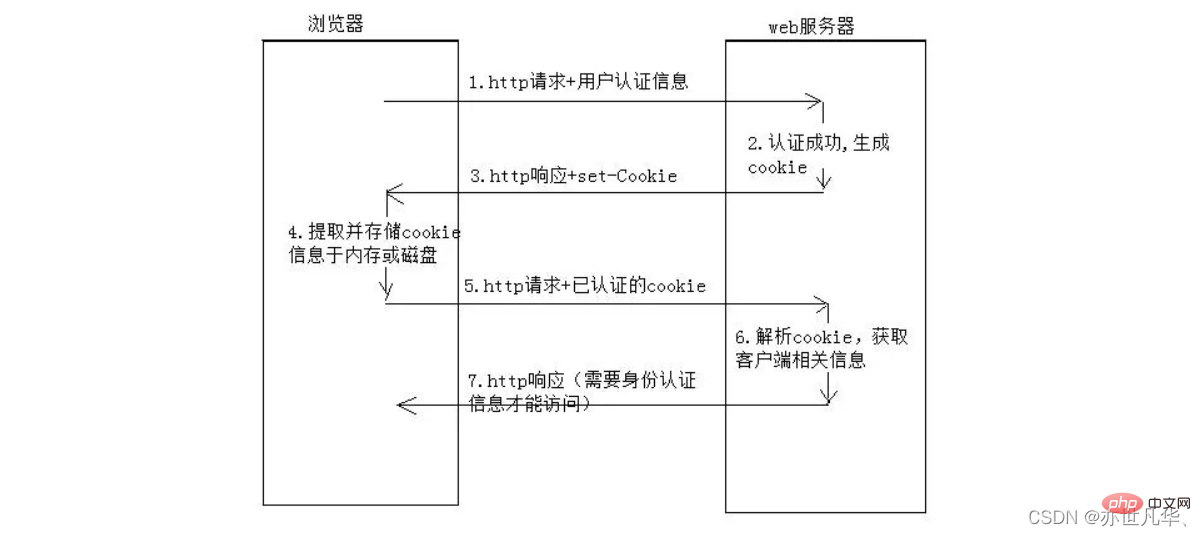
Cookie在身份认证中的作用
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的Cookie,客户端会自动将Cookie保存在浏览器中。随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份。

Cookie的安全性问题
由于Cookie是存储在浏览器中的,而且浏览器提供了读写Cookie的API,因此Cookie很容易被伪造,不具有安全性。因此不建议服务器将重要的隐私数据,通过Cookie的形式发送给浏览器,所以千万不要使用Cookie存储重要且隐私的数据,比如用户的身份信息、密码等。
而Session的认证机制就是为了提高cookie安全性的一种认证机制。
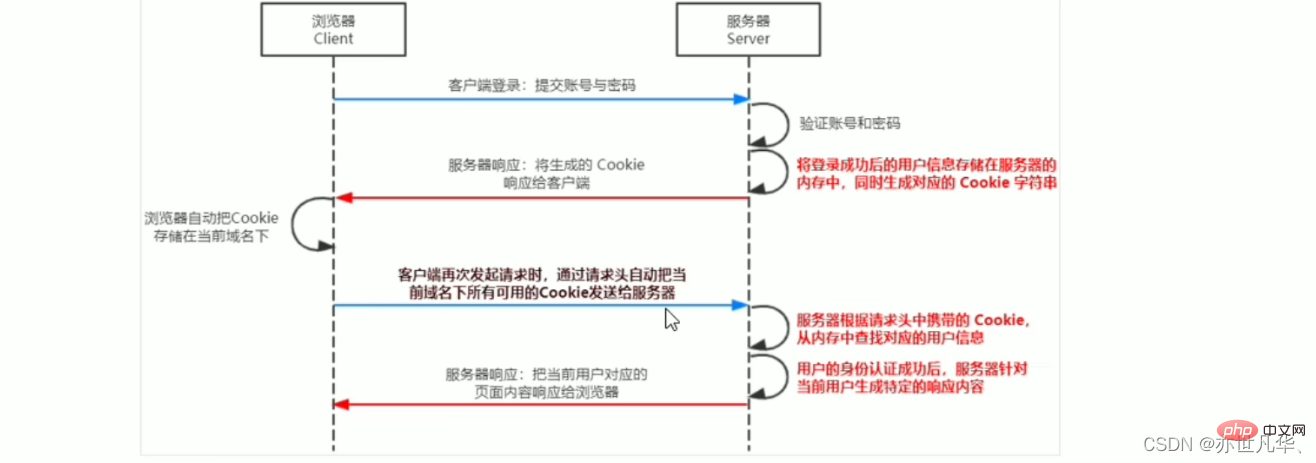
Session的工作原理

在Express中使用Session认证
在Express项目中,只需安装 express-session 中间件,即可在项目中使用Session认证:
npm install express-session
express-session中间件安装完成后,需要通过app.use()来注册session中间件,代码如下:
// 配置 Session 中间件
const session = require('express-session')
app.use(session({
secret:'Session_test', // secret 属性值可以是任意字符串
resave:false, // 固定写法
saveUninitialized:true // 固定写法
}))
当express-session中间件配置成功后,即可通过 req.session 来访问和使用 session 对象,从而存储用户的关键信息:
// 登录的API接口
app.post('/api/login',(req,res)=>{
// 判断用户提交的信息是否正确
if(req.body.username !=='admin' || req.body.password !=='123456'){
return res.send({status:1,msg:'登录失败'})
}
// 登录成功后,将成功的用户信息保存到session中
// 注意:只有成功配置了 express-session 这个中间件后,才能通过 req 点出来 session 这个属性
req.session.user = req.body // 用户的信息
req.session.islogin = true // 用户的登录状态
res.send({status:0,msg:'登录成功'})
})
当然也可以直接从 req.session 对象上获取之前存储的数据。代码如下:
app.post('/api/logout',(req,res)=>{
// 清空session信息
req.session.destroy()
res.send({
status:0,
msg:'退出登录成功'
})
})
Session认证的局限性:Session认证机制需要配合Cookie 才能实现。由于Cookie默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域Session认证。
当前端请求后端接口不存在跨域问题的时候,推荐使用Session身份认证机制。
JWT认证机制
JWT(英文全称:JSON Web Token)是目前最流行的跨域认证解决方案。当前端需要跨域请求后端接口的时候,不推荐使用Session身份认证机制,推荐使用JWT认证机制。
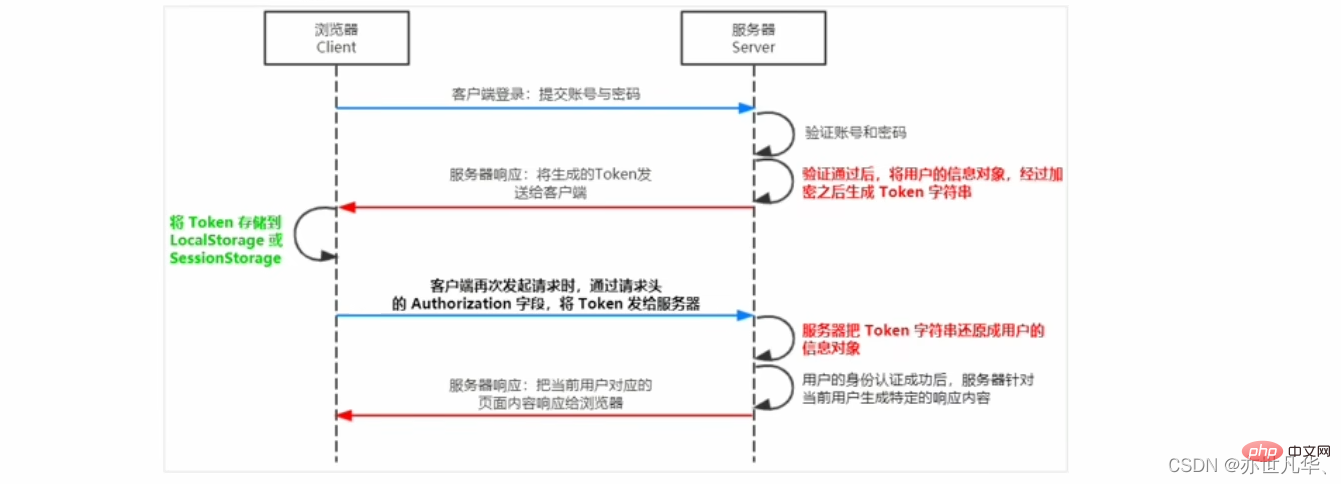
JWT工作原理:用户的信息通过Token字符串的形式,保存在客户端浏览器中。服务器通过还原Token字符串的形式来认证用户的身份。

JWT的组成部分:
Header(头部)、Payload(有效荷载)、Signature(签名)。
Payload部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串。
Header和Signature是安全性相关的部分,只是为了保证Token的安全性。
三者之间使用英文的“.”分隔,格式如下:
Header.Payload.Signature
JWT的使用方式: 客户端收到服务器返回的WT之后,通常会将它储存在localStorage或sessionStorage中。此后,客户端每次与服务器通信,都要带上这个WT的字符串,从而进行身份认证。推荐的做法是把JWT放在HTTP请求头的Authorization字段中,格式如下:
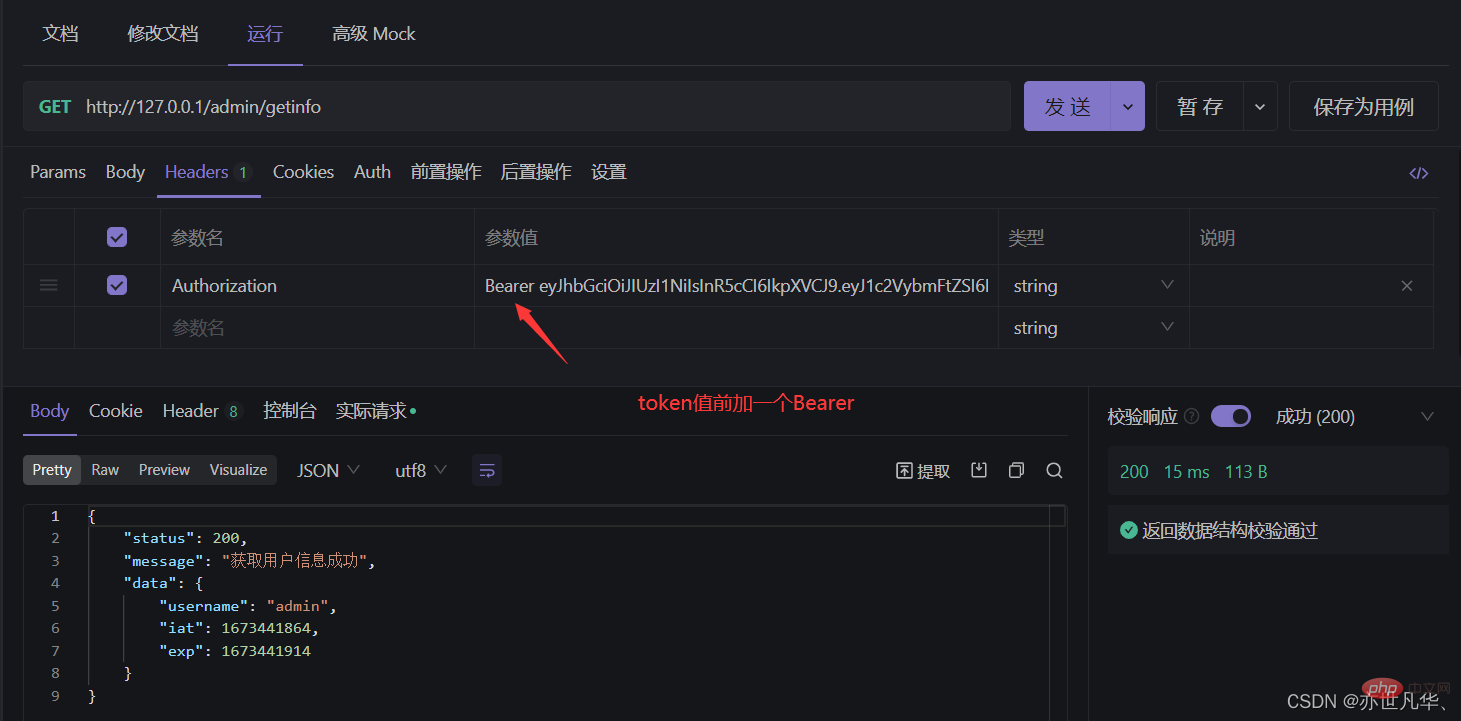
Authorization: Bearer <token>
在Express中使用JWT
运行如下命令安装两个JWT相关的包:
# jsonwebtoken用于生成JWT字符串 # express-jwt用于将JWT字符串解析还原成JSON对象 npm install jsonwebtoken express-jwt@5.3.3
定义secret密钥:为了保证JWT字符串的安全性,防止JWT字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的secret密钥。
当生成JWT字符串的时候,需要使用 secret 密钥对用户的信息进行加密,最终得到加密好的JWT字符串;当把JWT字符串解析还原成JSON对象的时候,需要使用secret密钥进行解密。
// 定义 secret 密钥,建议将密钥命名为 secretKey const secretKey = 'Hello Node.js'
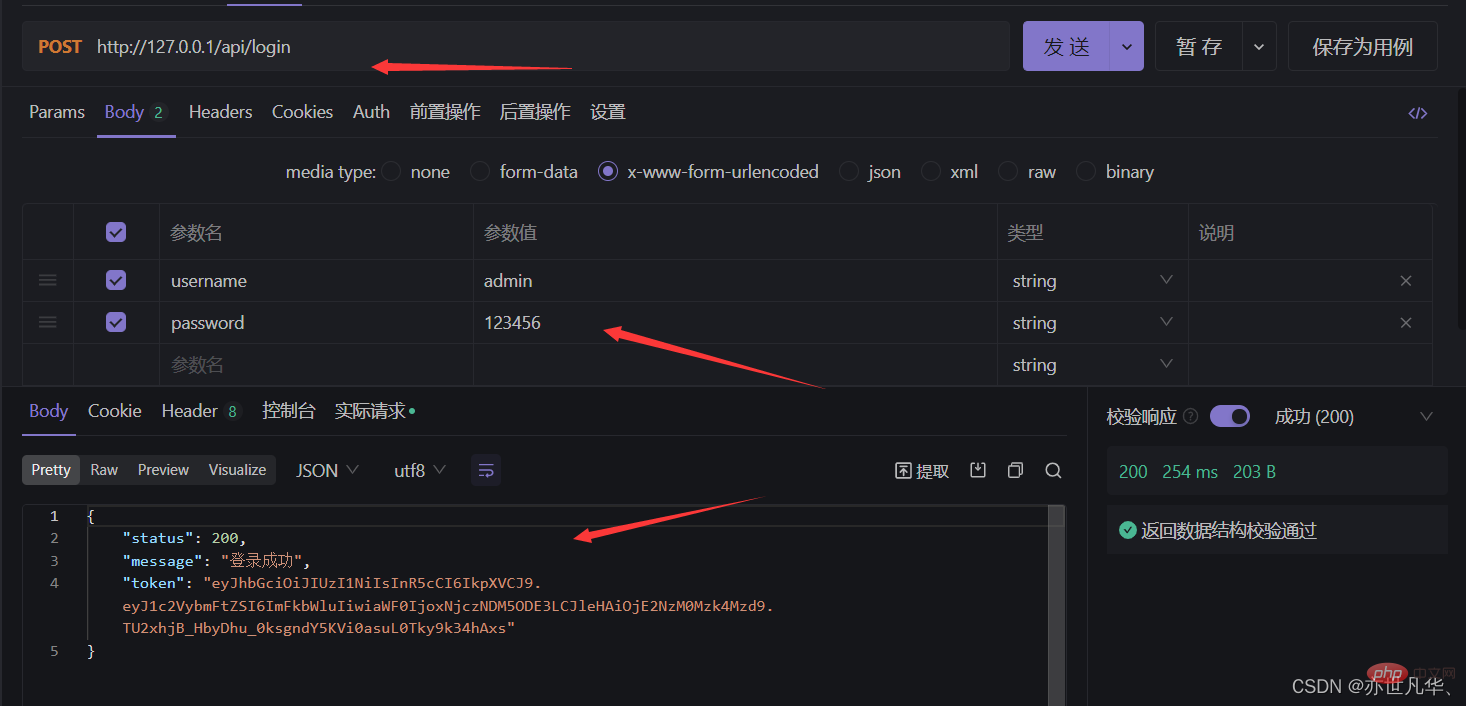
生成JWT字符串:调用jsonwebtoken包提供的sign()方法,将用户的信息加密成JWT字符串,响应给客户端。
// 登录接口
app.post('/api/login',(req,res)=>{
// 将 req.body 请求体中的数据,转存为 userinfo 常量
const userinfo = req.body
// 登录失败
if(userinfo.username !=='admin' || userinfo.password !=='123456'){
return res.send({
status:400,
message:'登录失败!'
})
}
// 三个参数分别是:用户信息对象,加密密钥,配置对象
const tokenStr = jwt.sign({username: userinfo.username},secretKey,{expiresIn:'20s'})
// 用户登录成功后,生成 JWT 字符串,通过 token 属性响应给客户端
res.send({
status:200,
message:'登录成功',
token: tokenStr, // 要发送给客户端的 token 字符串
})
})

JWT字符串还原为JSON对象:客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的Authorization字段将Token字符串发送到服务器进行身份认证。此时,服务器可以通过express-jwt这个中间件,自动将客户端发送过来的Token解析还原成JSON对象。
// 注册将 JWT 字符串解析还原成 JSON 对象的中间件
// expiresJWT({secret:secretKey}) 用来解析 Token 的中间件
// .unless({path:[/^\/api\//]}) 用来指定哪些接口不需要访问权限
app.use(expressJWT({secret:secretKey}).unless({path:[/^\/api\//]}))
使用req.user获取用户信息:当express-jwt这个中间件配置成功之后,即可在那些有权限的接口中,使用req.user对象,来访问从WT字符串中解析出来的用户信息了,示例代码如下:
app.get('/admin/getinfo',function(req,res){
// 使用 req.user 获取用户信息,并使用data属性将用户信息发送给客户端
console.log(req.user);
res.send({
status:200,
message:'获取用户信息成功',
data:req.user, // 要发送给客户端的用户信息
})
})

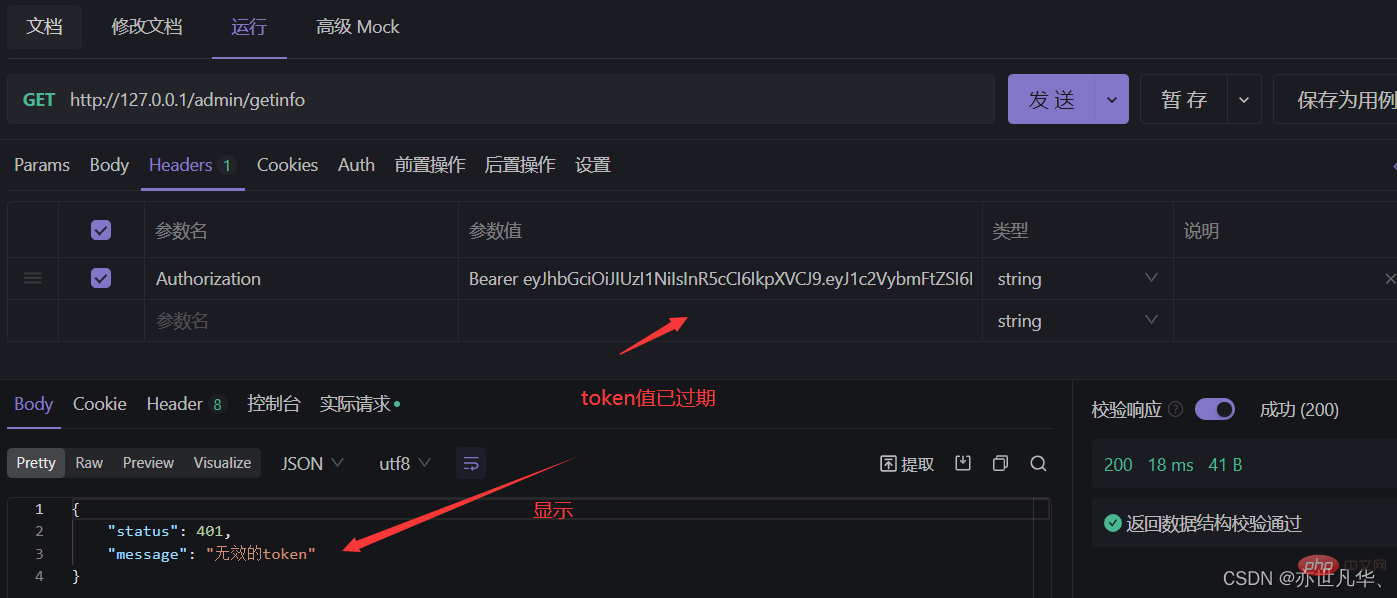
捕获解析JWT失败后产生的错误:当使用express-jwt解析Token字符串时,如果客户端发送过来的Token字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过 Express的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:
// 使用全局错误处理中间件,捕获解析 JWT 失败后产生的错误
app.use((err, req, res, next) => {
// 这次错误是由 token 解析失败导致的
if (err.name === 'UnauthorizedError') {
return res.send({
status: 401,
message: '无效的token',
})
}
res.send({
status: 500,
message: '未知的错误',
})
})

具体详细代码如下:
// 导入 express 模块
const express = require('express')
// 创建服务器
const app = express()
// 导入JWT相关的两个包
const jwt = require('jsonwebtoken')
const expressJWT = require('express-jwt')
// 允许跨域资源共享
const cors = require('cors')
app.use(cors())
// 解析 post 表单数据的中间件
const bodyParser = require('body-parser')
app.use(bodyParser.urlencoded({ extended: false }))
// 定义 secret 密钥,建议将密钥命名为 secretKey
const secretKey = 'Hello Node.js'
// 注册将 JWT 字符串解析还原成 JSON 对象的中间件
// expiresJWT({secret:secretKey}) 用来解析 Token 的中间件
// .unless({path:[/^\/api\//]}) 用来指定哪些接口不需要访问权限
app.use(expressJWT({secret:secretKey}).unless({path:[/^\/api\//]}))
// 登录接口
app.post('/api/login',(req,res)=>{
// 将 req.body 请求体中的数据,转存为 userinfo 常量
const userinfo = req.body
// 登录失败
if(userinfo.username !=='admin' || userinfo.password !=='123456'){
return res.send({
status:400,
message:'登录失败!'
})
}
// 三个参数分别是:用户信息对象,加密密钥,配置对象
const tokenStr = jwt.sign({username: userinfo.username},secretKey,{expiresIn:'50s'})
// 用户登录成功后,生成 JWT 字符串,通过 token 属性响应给客户端
res.send({
status:200,
message:'登录成功',
token: tokenStr, // 要发送给客户端的 token 字符串
})
})
// 这是一个有权限的API接口
app.get('/admin/getinfo',function(req,res){
// 使用 req.user 获取用户信息,并使用data属性将用户信息发送给客户端
console.log(req.user);
res.send({
status:200,
message:'获取用户信息成功',
data:req.user, // 要发送给客户端的用户信息
})
})
// 使用全局错误处理中间件,捕获解析 JWT 失败后产生的错误
app.use((err, req, res, next) => {
// 这次错误是由 token 解析失败导致的
if (err.name === 'UnauthorizedError') {
return res.send({
status: 401,
message: '无效的token',
})
}
res.send({
status: 500,
message: '未知的错误',
})
})
// 调用app.listen 方法,指定端口号并启动web服务器
app.listen(80,function(){
console.log('Express server running at http://127.0.0.1:80');
})
更多node相关知识,请访问:nodejs 教程!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève analyse de la façon d'utiliser JWT dans nodejs ?
- Cet article vous amènera à comprendre le module http dans Node.js
- Apprentissage pratique du nœud : aperçu dans le navigateur de toutes les images du projet
- Parlons de la façon de faire fonctionner MySQL dans le projet Node
- Parlons de la façon d'utiliser les fonctions asynchrones dans Node.js

