Maison >interface Web >js tutoriel >Une brève analyse des directives structurelles/attributaires personnalisées dans Angular
Une brève analyse des directives structurelles/attributaires personnalisées dans Angular
- 青灯夜游avant
- 2023-01-14 19:16:332450parcourir
Les directives angulaires sont divisées en trois types : composants (avec directives de modèle), directives structurelles (modifiant la structure du document hôte) et directives d'attribut (modifiant le comportement de l'hôte). Ce qui suit présente principalement les directives structurelles personnalisées et les directives d'attribut personnalisées.

1. Directives structurelles personnalisées
Une seule directive structurelle peut être placée sur un élément. La forme écrite d'une directive structurelle est *nom de la commande, * est un sucre syntaxique, comme indiqué dans ce qui suit. code :
<div *ngIf=""></div> <!-- 等价于 --> <ng-template [ngIf]=""> <div></div> </ng-template>
Ce qui suit est une instruction structurelle personnalisée. Lorsque le superadmin et l'administrateur sont entrés dans l'instruction, le nœud DOM est affiché, sinon le nœud est supprimé. [Recommandations de didacticiel associées : "Tutoriel angulaire"]
@Directive({
selector: '[appLogin]'
})
export class LoginDirective implements OnInit{
@Input('appLogin') user=""
constructor(private VCR: ViewContainerRef,private TPL: TemplateRef<any>) {
//在指令的构造函数中将 TemplateRef 和 ViewContainerRef 注入成私有变量。
}
ngOnInit(){
if(this.user=='superadmin'||this.user=="admin"){
this.VCR.createEmbeddedView(this.TPL)
}else{
this.VCR.clear()
}
}
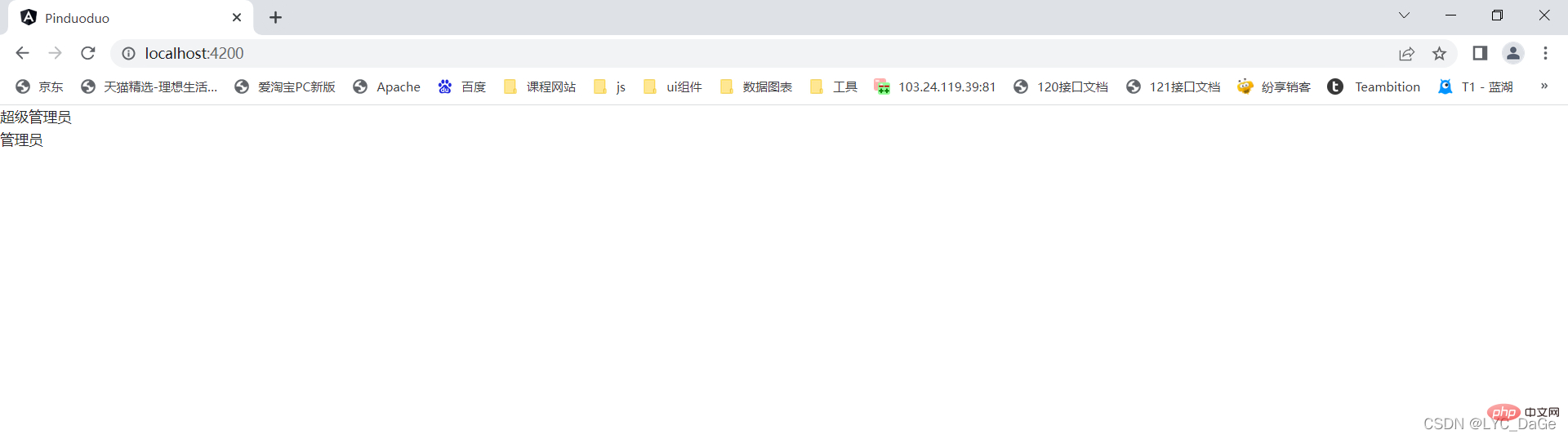
}<div *appLogin="'superadmin'">超级管理员</div> <div *appLogin="'admin'">管理员</div> <div *appLogin="'user'">普通会员</div>
Effet :
2. Directives d'attribut personnalisées
À l'aide des directives d'attribut, vous pouvez modifier l'apparence ou le comportement des éléments DOM et des composants angulaires.
1. Importez ElementRef depuis @angular/core. La propriété nativeElement d'ElementRef fournit un accès direct à l'élément DOM hôte.
2. Ajoutez ElementRef dans le constructeur () de la directive pour injecter une référence à l'élément DOM hôte, qui est la cible de appColor.
3. Ajoutez une logique à la classe ColorDirective. Dans différentes conditions d'entrée, l'arrière-plan sera affiché respectivement en rouge, vert et bleu
@Directive({
selector: '[appColor]'
})
export class ColorDirective implements OnInit{
@Input() appColor=""
constructor(private ele:ElementRef) {
}
ngOnInit(){
if (this.appColor == 'superadmin'){
this.ele.nativeElement.style.backgroundColor="red"
} else if (this.appColor == 'admin') {
this.ele.nativeElement.style.backgroundColor = "green"
}else{
this.ele.nativeElement.style.backgroundColor = "blue"
}
}
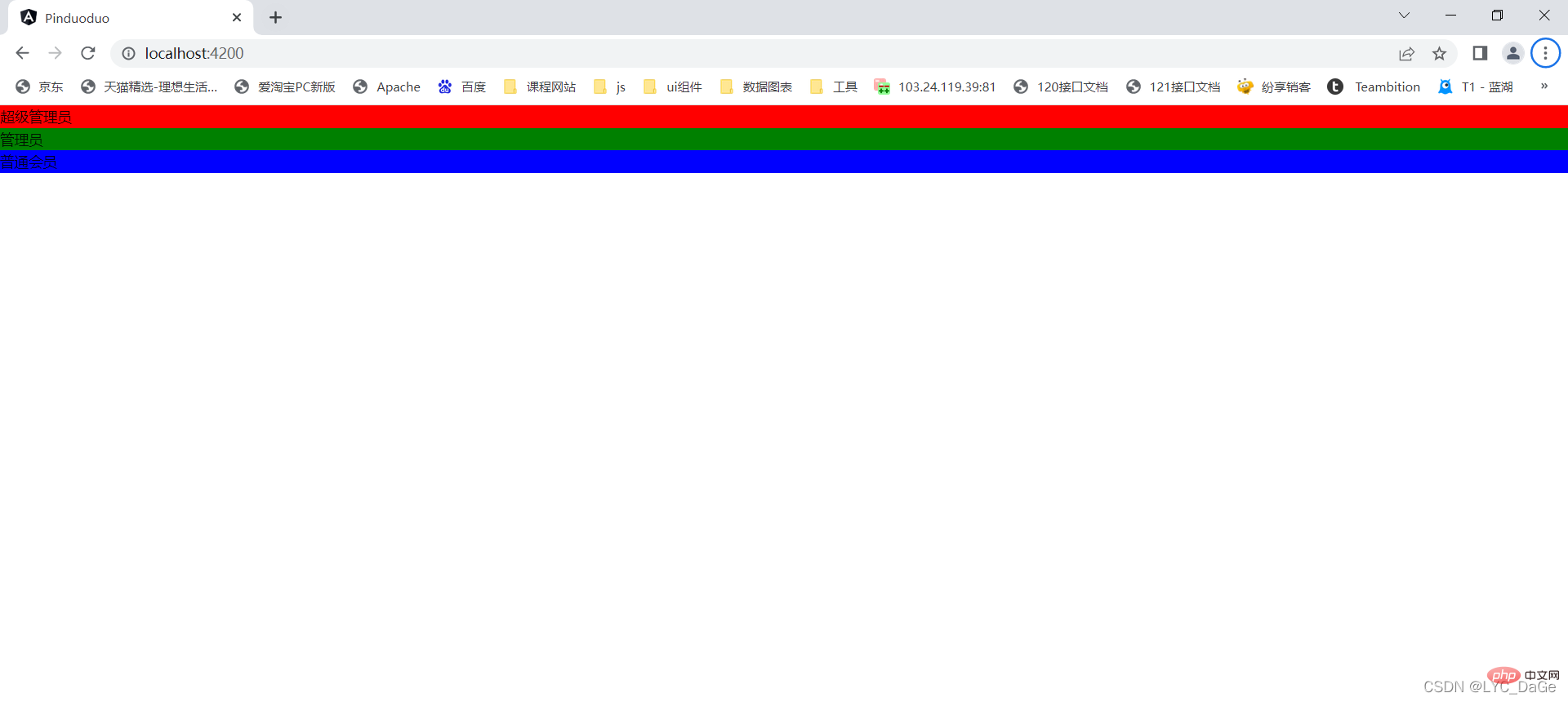
}<div [appColor]="'superadmin'">超级管理员</div> <div [appColor]="'admin'">管理员</div> <div [appColor]="'user'">普通会员</div>**
Effet :

Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Qu'est-ce que la détection des changements dans Angular ? Dans quelles circonstances la détection des changements sera-t-elle déclenchée ?
- Angular Learning Chat Http (gestion des erreurs/interception des demandes)
- Que dois-je faire si le mode de développement Angular13+ est trop lent ? Causes et solutions
- Explication détaillée de la façon de manipuler les éléments DOM en angulaire
- Un article explorant le rendu côté serveur (SSR) dans Angular
- Un article pour parler des pipelines (PIPE) en Angular

