Maison >interface Web >js tutoriel >Apprentissage pratique du nœud : aperçu dans le navigateur de toutes les images du projet
Apprentissage pratique du nœud : aperçu dans le navigateur de toutes les images du projet
- 青灯夜游avant
- 2023-01-06 21:00:212747parcourir

Dans le développement réel d'un projet front-end, il y aura un tel scénario. A chaque fois qu'une nouvelle image est introduite, je ne sais pas si cette ressource a été référencée, je vais donc cliquer sur les ressources qui stockent les images pour les regarder une à une. Les problèmes réels sont les suivants :
1. Les images ne sont pas placées dans un seul répertoire. Elles peuvent exister n'importe où et sont difficiles à trouver. 2. Cela prend du temps et est laborieux. 3. Les images peuvent être introduites à plusieurs reprises. Si vous avez la possibilité de répertorier les ressources d'images du projet et de visualiser facilement les chemins d'introduction, cela économisera considérablement le travail physique de développement.
Si vous souhaitez avoir une telle capacité, que devez-vous considérer ? - L'analyse des exigences
- peut être intégrée à n'importe quel projet front-end, qui nécessite un
package npm
pour lire le fichier, analyser quelles sont les images et transmettre l'image les ressources via img tag sont écrites dans le fichier html
Créez un serveur pour restituer le html
Cela doit être réalisé avec l'aide de Node, ce qui nécessite l'utilisation de
fscheminhttpmodule. [Tutoriels associés recommandés : tutoriel vidéo nodejs, Enseignement de la programmation】npm包读取文件,分析哪些是图片,将图片资源通过
img标签写入到html文件中创建一个服务器,将html渲染出来
这就需要借助Node来实现,需要用到的 fs path http 模块。【相关教程推荐:nodejs视频教程、编程教学】
实现
1 实现可发布npm包
-
创建一个项目
npm init包名字是
test-read-img 在package.json 中加入如下代码
"bin": {
"readimg": "./index.js"
},-
在入口文件index.js 中加入测试代码
含义是这个文件是可执行的node文件
#!/usr/bin/env node console.log('111')
-
将当前模块链接到全局node_modules模块内,方便调试
执行
npm link执行
readimg就看到输出111 了
到此就实现了通过命令使用npm包的使用了,当项目安装了这个包,并配置执行命令,就可以在别的项目执行设计的npm包了,后面就实现这个
"scripts": { "test": "readimg" },
2 集成到别的项目
- 创建一个测试项目 ,执行
npm init - 将测试包集成到当前项目, 执行
npm link test-read-img - 配置执行命令
"scripts": {
"test": "readimg"
},执行npm run test
就能看到当前项目执行了读取文件的包的代码了。 现在只输出了 111距离读取文件还很远,下面来实现读取文件
3 读取文件
- 在
test-read-img项目中,声明一个执行函数,并执行.
#!/usr/bin/env node
const init = async () => {
const readFiles = await getFileFun();
const html = await handleHtml(readFiles);
createServer(html);
}
init();这里解释一下 ,各函数作用
getFileFun: 读取项目文件,并将读取的图片文件路径返回,这里不需要图片资源,后面解释为什么。
handleHtml: 读取模版html文件, 将图片资源通过 img 承载 生成新的html文件。
createServer : 将生成的html ,放到服务器下去渲染出来。
主流程就是这样。
-
实现
getFileFun功能分析一下这个文件具体要做什么
循环读取文件,直到将所有文件查找完,将图片资源过滤出来,读取文件要异步执行,如何知道何时读取完文件呢,这里用
promise实现,这里仅仅实现了单层文件的读取,因为发布到公司内部的npm,请见谅。 聪明的你这里想想如何递归实现呢?getFileFun: 应该先读取完文件,才能将图片返回,所以异步收集器应该在后面执行。具体代码如下:
const fs = require('fs').promises; const path = require('path'); const excludeDir = ['node_modules','package.json','index.html']; const excludeImg = ['png','jpg','svg','webp']; let imgPromiseArr = []; // 收集读取图片,作为一个异步收集器 async function readAllFile(filePath) { // 循环读文件 const data = await fs.readdir(filePath) await dirEach(data,filePath); } async function handleIsImgFile(filePath,file) { const fileExt = file.split('.'); const fileTypeName = fileExt[fileExt.length-1]; if(excludeImg.includes(fileTypeName)) { // 将图片丢入异步收集器 imgPromiseArr.push(new Promise((resolve,reject) => { resolve(`${filePath}${file}`) })) } } async function dirEach(arr=[],filePath) { // 循环判断文件 for(let i=0;i<arr.length;i++) { let fileItem = arr[i]; const basePath = `${filePath}${fileItem}`; const fileInfo = await fs.stat(basePath) if(fileInfo.isFile()) { await handleIsImgFile(filePath,fileItem) } } } async function getFileFun() { // 将资源返回给调用使用 await readAllFile('./'); return await Promise.all(imgPromiseArr); } module.exports = { getFileFun } 实现
handleHtml
这里读取 test-read-img 的html文件,并替换。
const fs = require('fs').promises;
const path = require('path');
const createImgs = (images=[]) => {
return images.map(i => {
return `<div class='img-warp'>
<div class='img-item'> <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/2bbaed968e5cea05cb549ca3b7d46b6d-0.png" class="lazy" src='${i}' / alt="Apprentissage pratique du nœud : aperçu dans le navigateur de toutes les images du projet" > </div>
<div class='img-path'>文件路径 <span class='path'>${i}</span></div>
</div>`
}).join('');
}
async function handleHtml(images=[]) {
const template = await fs.readFile(path.join(__dirname,'template.html'),'utf-8')
const targetHtml = template.replace('%--%',`
${createImgs(images)}
`);
return targetHtml;
}
module.exports = {
handleHtml
}-
实现
createServer这里读取html 文件,并返回给服务器。 这里仅仅实现了对
png的文件的展示,对于其他类型的图片如何支持呢,这里提示一下对content-type进行处理。
const http = require('http');
const fs = require('fs').promises;
const path = require('path');
const open = require('open');
const createServer =(html) => {
http.createServer( async (req,res) => {
const fileType = path.extname(req.url);
let pathName = req.url;
if(pathName === '/favicon.ico') {
return;
}
let type = ''
if(fileType === '.html') {
type=`text/html`
}
if(fileType === '.png') {
type='image/png'
}
if(pathName === '/') {
res.writeHead(200,{
'content-type':`text/html;charset=utf-8`,
'access-control-allow-origin':"*"
})
res.write(html);
res.end();
return
}
const data = await fs.readFile('./' + pathName );
res.writeHead(200,{
'content-type':`${type};charset=utf-8`,
'access-control-allow-origin':"*"
})
res.write(data);
res.end();
}).listen(3004,() => {
console.log('project is run: http://localhost:3004/')
open('http://localhost:3004/')
});
}
module.exports = {
createServer
}效果
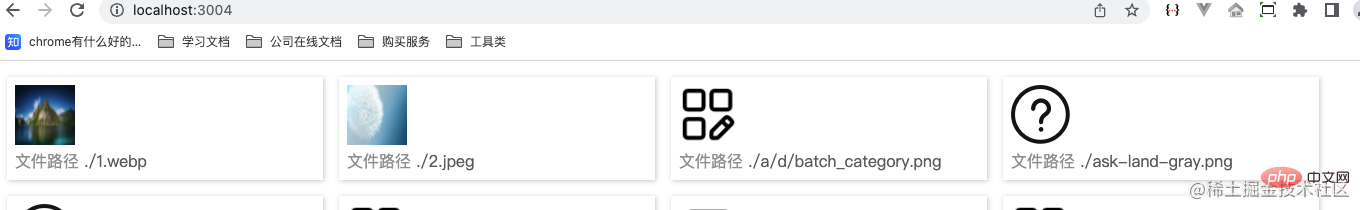
以上就是实现过程,执行一下 npm run test就可以看到浏览器执行在http://localhost:3004/, 效果如下:

发布
npm login
implémentation🎜🎜🎜1 Implémenter le package npm publiable🎜
🎜🎜Créer un projet npm init🎜🎜Le nom du package est test-read-img🎜🎜🎜🎜Ajoutez le code suivant à package.json🎜🎜🎜rrreee🎜🎜Ajoutez le code de test au fichier d'entrée index.js🎜🎜La signification est que ceci Le fichier est le fichier de nœud exécutable🎜rrreee🎜🎜🎜lie le module actuel au module global node_modules pour un débogage facile🎜🎜Exécutez npm link 🎜🎜Exécutez readimg🎜🎜 et vous verra La sortie est 111🎜🎜Maintenant, vous avez réalisé l'utilisation du package npm via la commande. Lorsque le projet installe ce package et configure la commande d'exécution, vous pouvez exécuter le package npm conçu dans d'autres projets. Cela sera implémenté plus tard🎜rrreee. 🎜🎜🎜2 Intégrer dans d'autres projets🎜
🎜Créez un projet de test et exécutez npm init code >🎜🎜Intégrez le package de test dans le projet en cours et exécutez <code>npm link test-read-img🎜🎜Commande d'exécution de configuration🎜🎜rrreee🎜Exécutez npm run test🎜🎜 Vous peut voir que le projet en cours exécute le code du package qui lit le fichier.
Maintenant, seul 111 est sorti, ce qui est encore loin de lire le fichier. Implémentons la lecture du fichier🎜🎜3 Lecture du fichier🎜
🎜Dans le projet test-read-img, déclarez une fonction d'exécution et exécutez-la.🎜🎜rrreee🎜Voici une explication des fonctions de chaque fonction🎜🎜getFileFun : Lire Récupère le fichier du projet et renvoie le chemin du fichier image lu. Aucune ressource image n'est requise ici. La raison sera expliquée plus tard. 🎜🎜handleHtml : lisez le fichier html du modèle et transférez les ressources d'image via img pour générer un nouveau fichier html. 🎜🎜createServer : placez le code HTML généré sur le serveur et restituez-le. 🎜🎜Le processus principal est le suivant. 🎜🎜🎜Implémentez la fonction getFileFun🎜🎜Analysez exactement ce que ce fichier doit faire🎜🎜Lisez le fichier en boucle jusqu'à ce que tous les fichiers soient trouvés, filtrez les ressources d'image et lisez le exigences relatives aux fichiers L'exécution asynchrone, comment savoir quand le fichier a été lu, est implémentée ici en utilisant promise Ici, seule la lecture de fichier monocouche est implémentée, car elle est publiée. au npm interne de l'entreprise, veuillez me pardonner. Si vous êtes intelligent, réfléchissez à la façon de l'implémenter de manière récursive ? 🎜🎜getFileFun : le fichier doit être lu en premier avant que l'image puisse être renvoyée, le collecteur asynchrone doit donc être exécuté plus tard. 🎜🎜Le code spécifique est le suivant : 🎜rrreee🎜🎜🎜 Implémentez handleHtml🎜🎜🎜🎜Ici, lisez le fichier html de test-read-img et remplacez-le. 🎜rrreee🎜🎜Implémente createServer🎜🎜Ici, lit le fichier html et le renvoie au serveur.
Cela implémente uniquement l'affichage des fichiers png. Comment prendre en charge d'autres types d'images ? Voici un rappel pour traiter le content-type. 🎜🎜🎜rrreee🎜Effect🎜🎜🎜Ce qui précède est le processus d'implémentation Exécutez npm run test et vous pouvez voir l'exécution du navigateur dans http : / /localhost:3004/, l'effet est le suivant : 🎜🎜 🎜
🎜🎜Publier🎜🎜🎜Connexion npm🎜
npm submit npm publish
思考
-
为什么用异步读取文件?
因为js是单线程,同步读取文件的话会卡在那里,不能执行其他了。
-
为什么要用Promise 收集图片
因为不知道什么时候读取完文件,当异步读取完再用Promise.all整体处理
-
为什么 不读取新的html文件,而将结果直接返回给浏览器?
如果将转换后html放到 test-read-img 文件,就必须将图片资源也要生成在当前目录,要不然html 读取的相当路径资源是找不到的,因为资源都在使用项目中。结束的时候还要将图片资源删除,这也无形增加了复杂度;
如果将转化后的html 写入放到使用项目
Réflexion
- Pourquoi utiliser la lecture asynchrone des fichiers ?
Étant donné que js est monothread, si vous lisez le fichier de manière synchrone, il y restera bloqué et ne pourra rien exécuter d'autre. Pourquoi utiliser Promise pour collecter des images
🎜Parce que nous ne savons pas quand le fichier a été lu Une fois la lecture asynchrone terminée, utilisez Promise.all pour le traitement global🎜🎜.
- 🎜Pourquoi au lieu de lire un nouveau fichier html, renvoyer les résultats directement au navigateur ? 🎜🎜Si vous mettez le
html converti dans le fichier test-read-img, les ressources image doivent également être générées dans le répertoire courant, sinon le chemin équivalent pour la lecture du html sera La ressource introuvable car les ressources se trouvent dans le projet utilisateur. À la fin, les ressources de l'image doivent être supprimées, ce qui augmente également la complexité de manière invisible ; 🎜🎜Si vous écrivez le html converti dans le projet d'utilisation, vous pouvez directement utiliser le chemin de l'image ; peut être chargé correctement, mais cela ajoutera un fichier html, qui devra être supprimé à la fermeture du programme. Si vous oubliez de le supprimer, il peut être soumis à un emplacement distant par le développeur, provoquant une pollution. inoffensif. Aucune des deux approches n’est recommandée. Par conséquent, renvoyer directement la ressource HTML et la laisser charger le chemin relatif du projet cible n'aura aucun impact. 🎜🎜🎜🎜Pour plus de connaissances sur les nœuds, veuillez visiter : 🎜tutoriel Nodejs🎜 ! 🎜
1 Implémenter le package npm publiable🎜npm init🎜🎜Le nom du package est test-read-img🎜🎜🎜🎜Ajoutez le code suivant à package.json🎜🎜🎜rrreee- 🎜🎜Ajoutez le code de test au fichier d'entrée index.js🎜🎜La signification est que ceci Le fichier est le fichier de nœud exécutable🎜rrreee🎜🎜🎜lie le module actuel au module global node_modules pour un débogage facile🎜🎜Exécutez
-
为什么用异步读取文件?
因为js是单线程,同步读取文件的话会卡在那里,不能执行其他了。
-
为什么要用Promise 收集图片
因为不知道什么时候读取完文件,当异步读取完再用
Promise.all整体处理 -
为什么 不读取新的html文件,而将结果直接返回给浏览器?
如果将转换后
html放到test-read-img文件,就必须将图片资源也要生成在当前目录,要不然html 读取的相当路径资源是找不到的,因为资源都在使用项目中。结束的时候还要将图片资源删除,这也无形增加了复杂度;如果将转化后的
html 写入放到使用项目Réflexion
- Pourquoi utiliser la lecture asynchrone des fichiers ?
Pourquoi utiliser Promise pour collecter des images
🎜Parce que nous ne savons pas quand le fichier a été lu Une fois la lecture asynchrone terminée, utilisezPromise.allpour le traitement global🎜🎜. - 🎜Pourquoi au lieu de lire un nouveau fichier html, renvoyer les résultats directement au navigateur ? 🎜🎜Si vous mettez le
html converti dans le fichiertest-read-img, les ressources image doivent également être générées dans le répertoire courant, sinon le chemin équivalent pour la lecture du html sera La ressource introuvable car les ressources se trouvent dans le projet utilisateur. À la fin, les ressources de l'image doivent être supprimées, ce qui augmente également la complexité de manière invisible ; 🎜🎜Si vous écrivez lehtml converti dans le projet d'utilisation, vous pouvez directement utiliser le chemin de l'image ; peut être chargé correctement, mais cela ajoutera un fichier html, qui devra être supprimé à la fermeture du programme. Si vous oubliez de le supprimer, il peut être soumis à un emplacement distant par le développeur, provoquant une pollution. inoffensif. Aucune des deux approches n’est recommandée. Par conséquent, renvoyer directement la ressource HTML et la laisser charger le chemin relatif du projet cible n'aura aucun impact. 🎜🎜🎜🎜Pour plus de connaissances sur les nœuds, veuillez visiter : 🎜tutoriel Nodejs🎜 ! 🎜
npm link 🎜🎜Exécutez readimg🎜🎜 et vous verra La sortie est 111🎜🎜Maintenant, vous avez réalisé l'utilisation du package npm via la commande. Lorsque le projet installe ce package et configure la commande d'exécution, vous pouvez exécuter le package npm conçu dans d'autres projets. Cela sera implémenté plus tard🎜rrreee. 🎜🎜🎜2 Intégrer dans d'autres projets🎜
- 🎜Créez un projet de test et exécutez
npm init code >🎜🎜Intégrez le package de test dans le projet en cours et exécutez <code>npm link test-read-img🎜🎜Commande d'exécution de configuration🎜🎜rrreee🎜Exécutez npm run test🎜🎜 Vous peut voir que le projet en cours exécute le code du package qui lit le fichier.
Maintenant, seul 111 est sorti, ce qui est encore loin de lire le fichier. Implémentons la lecture du fichier🎜🎜3 Lecture du fichier🎜
🎜Dans le projet test-read-img, déclarez une fonction d'exécution et exécutez-la.🎜🎜rrreee🎜Voici une explication des fonctions de chaque fonction🎜🎜getFileFun : Lire Récupère le fichier du projet et renvoie le chemin du fichier image lu. Aucune ressource image n'est requise ici. La raison sera expliquée plus tard. 🎜🎜handleHtml : lisez le fichier html du modèle et transférez les ressources d'image via img pour générer un nouveau fichier html. 🎜🎜createServer : placez le code HTML généré sur le serveur et restituez-le. 🎜🎜Le processus principal est le suivant. 🎜- 🎜🎜Implémentez la fonction
getFileFun🎜🎜Analysez exactement ce que ce fichier doit faire🎜🎜Lisez le fichier en boucle jusqu'à ce que tous les fichiers soient trouvés, filtrez les ressources d'image et lisez le exigences relatives aux fichiers L'exécution asynchrone, comment savoir quand le fichier a été lu, est implémentée ici en utilisant promise Ici, seule la lecture de fichier monocouche est implémentée, car elle est publiée. au npm interne de l'entreprise, veuillez me pardonner. Si vous êtes intelligent, réfléchissez à la façon de l'implémenter de manière récursive ? 🎜🎜getFileFun : le fichier doit être lu en premier avant que l'image puisse être renvoyée, le collecteur asynchrone doit donc être exécuté plus tard. 🎜🎜Le code spécifique est le suivant : 🎜rrreee🎜🎜🎜 Implémentez handleHtml🎜🎜🎜🎜Ici, lisez le fichier html de test-read-img et remplacez-le. 🎜rrreee- 🎜🎜Implémente
createServer🎜🎜Ici, lit le fichier html et le renvoie au serveur.
Cela implémente uniquement l'affichage des fichiers png. Comment prendre en charge d'autres types d'images ? Voici un rappel pour traiter le content-type. 🎜🎜🎜rrreee🎜Effect🎜🎜🎜Ce qui précède est le processus d'implémentation Exécutez npm run test et vous pouvez voir l'exécution du navigateur dans http : / /localhost:3004/, l'effet est le suivant : 🎜🎜 🎜
🎜🎜Publier🎜🎜🎜Connexion npm🎜
Connexion npm🎜 npm submit npm publish
思考
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que faire si node server.js signale une erreur
- Comment résoudre le problème de l'erreur d'installation du nœud 2503
- Que dois-je faire si le nœud ne parvient pas à se connecter à MySQL ?
- Que faire si une erreur d'importation de nœud se produit
- Un article expliquant en détail comment désinstaller Nodejs (étape de partage)

