outils de développement vue
1. BootstrapVue
Une bibliothèque open source utilisée pour créer des interfaces Bootstrap pour Vuejs.

Lien https://bootstrap-vue.org/
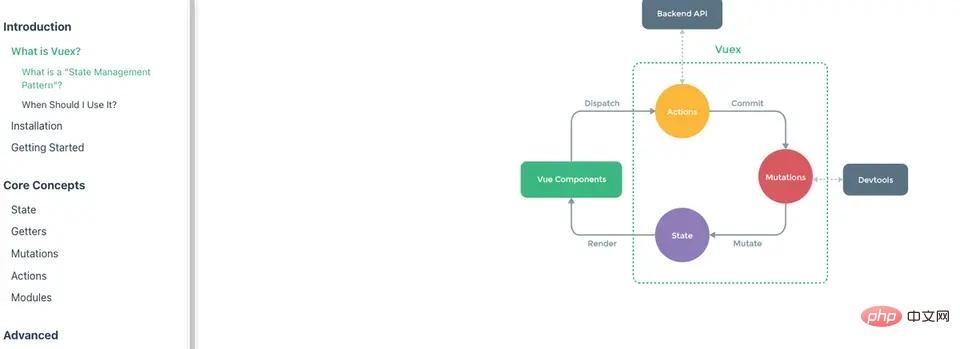
2, VueXBibliothèque de gestion d'état pour les applications Vue.js.

Lien https://vuex.vuejs.org/
Cette extension rend le débogage des projets vuejs rapide et facile.

Lien https://devtools.vuejs.org/
4, Vue CLIUn outil standard qui simplifie les développeurs Vuejs.

Lien https://cli.vuejs.org/
Utilisez une syntaxe intuitive et puissante pour définir des itinéraires statiques et dynamiques.

Lien https://router.vuejs.org/
6, bibliothèque open source Vuetifyjspour aider à créer des interfaces de conception matérielle pour Vuejs.

Lien https://vuetifyjs.com/en/
7, Nuxt JsUn framework open source qui rend le développement Web simple et puissant.

Lien https://nuxtjs.org/
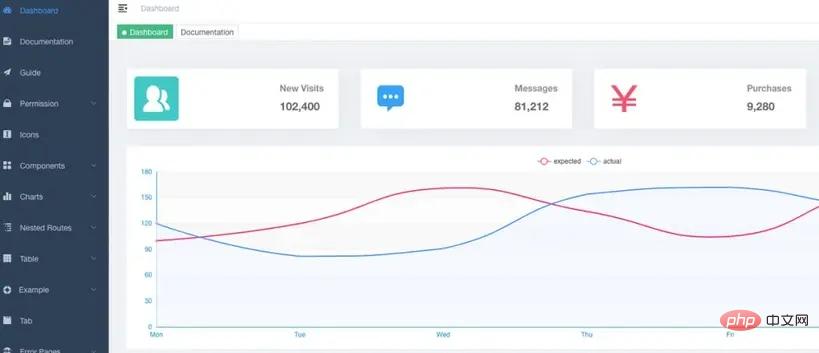
aide à créer une interface d'administration simple qui contient de nombreuses fonctionnalités nécessaires pour gérer un site Web.

Lien https://github.com/PanJiaChen/vue-element-admin
9, Vue Apollofacilite la configuration de GraphQL pour votre projet vuejs.

Lien https://vue-apollo.netlify.app/
10 Element UIUne bibliothèque d'interface utilisateur utilisée pour le développement de l'interface du projet Vue.

Lien https://element.eleme.io/#/en-US
Quasar est un framework vuejs open source qui peut aider à créer SPA (Single Page Application), SSR (Serveur -side Rendering Application), PWA (Progressive Web Application)

Lien https://quasar.dev/
prend en charge l'utilitaire Vuejs pour développer Atom.

Lien https://atom.io/packages/langue-vue
13, VuePressVuePress est un générateur de sites Web statiques piloté par Vue

Lien https://v2.vuepress. .org/
14, Vuejs GuideLe guide le plus complet et le plus détaillé pour les développeurs Vuejs.

Lien https://vuejs.org/guide/introduction.html
15, Vue Selectvous aide à créer la sélection de composants et fournit des fonctionnalités utiles aux développeurs vuejs.

Lien https://vue-select.org/
rassemble les utilitaires nécessaires aux composants Vue 2 et Vue 3.

Lien https://vueuse.org/
Un outil de validation de formulaire dans Vuejs.

Lien https://vee-validate.logaretm.com/v4/
18, bibliothèque de création d'interface Vantpour l'interface utilisateur mobile.

Lien https://vant-contrib.gitee.io/vant/#/en-US
19, le framework Vue NativeJavascript aide à créer des applications mobiles natives multiplateformes.

Lien https://vue-native.io/
Gestionnaire de balises Cmeta pour les projets Vuejs.

Lien https://vue-meta.nuxtjs.org/
21, le plugin Vue I18npermet d'ajouter des fonctionnalités internationales au projet.

Lien https://kazupon.github.io/vue-i18n/
22, Vue chargement infiniCréez une fonctionnalité de défilement infini pour votre site Web.

Lien https://peachscript.github.io/vue-infinite-loading/
23, GridsomeCet outil permet de créer des sites Web et des applications statiques rapidement et facilement.

Lien https://gridsome.org/
Vite est un outil de construction conçu pour fournir une expérience de développement plus rapide et plus rationalisée pour les projets Web modernes.

Lien https://vitejs.dev/
pour aider à créer des fonctions de sélection multiple pour les sites Web.

Lien https://vue-multiselect.js.org/
26, VeturUne extension pour un meilleur développement et débogage de vuejs dans VS Code.

Lien https://marketplace.visualstudio.com/items?itemName=octref.vetur
27, Exemples VuejsUne collection d'exemples de développement d'interface Vuejs.

Lien https://vuejsexamples.com/
28, éditeur Visual Studio Code
Visual Studio Code (VS Code) est un éditeur open source gratuit lancé par Microsoft, lancé Il est rapidement devenu populaire et a été favorisé par les développeurs. En tant que développeur front-end, un éditeur puissant peut rendre le développement simple, pratique et efficace. Ce livre choisit d'expliquer en s'appuyant sur l'éditeur VS Code.
L'éditeur de code VS présente les fonctionnalités suivantes :
(1) Il est léger et rapide et consomme moins de ressources système.
(2) Il possède des fonctions telles que la coloration syntaxique, la complétion intelligente du code, les touches de raccourci personnalisées et la correspondance de code.
(3) Multiplateforme. Différents développeurs choisiront différentes plates-formes pour effectuer le travail de développement de projets en fonction de leurs besoins professionnels, ce qui limite dans une certaine mesure le champ d'utilisation de l'éditeur. L'éditeur VSCode est non seulement multiplateforme (prend en charge Mac, Windows et Linux), mais il est également très simple à utiliser.
(4) La conception de l'interface du thème est plus conviviale. Par exemple, vous pouvez trouver rapidement des fichiers à développer directement, vous pouvez afficher le code via un écran partagé, la couleur du thème peut être personnalisée (la valeur par défaut est le noir), vous pouvez également afficher rapidement les fichiers de projet récemment ouverts et afficher la structure des fichiers de projet.
(5) fournit une multitude de plug-ins. VSCode fournit des fonctions d'extension de plug-in. Les utilisateurs peuvent les télécharger et les installer en fonction de leurs besoins. Il leur suffit de redémarrer l'éditeur une fois l'installation et la configuration réussies pour utiliser les fonctions fournies par ce plug-in.
29, outil de ligne de commande git-bash
Lors du développement de Vue, nous utilisons souvent certaines commandes, telles que npm (gestionnaire de paquets), vue-cli (échafaudage), ces commandes doivent être utilisées sous la ligne de commande . git-bash est un outil de ligne de commande fourni dans git (gestionnaire de versions). Son apparence est similaire à l'outil de ligne de commande cmd intégré au système Windows, mais l'expérience utilisateur est plus conviviale. Dans le développement réel, l'outil git-bash est souvent utilisé à la place de cmd. Nous expliquerons ensuite les étapes d'installation de git-bash.
(1) Ouvrez le site officiel de git pour Windows et téléchargez le package d'installation de git, comme indiqué ci-dessous

(2) Double-cliquez sur le programme d'installation téléchargé pour l'installer, comme indiqué ci-dessous

(3) Cliquez sur le bouton "Suivant" et installez selon les invites.
(4) Après une installation réussie, démarrez git-bash.

30, WebStorm
WebStorm est un outil de développement JavaScript appartenant à JetBrains. Il a été salué par la majorité des développeurs JS chinois comme « artefact de développement frontal Web », « l'éditeur HTML5 le plus puissant », « l'IDE JavaScript le plus intelligent », etc. Il a la même origine qu'IntelliJ IDEA et hérite des fonctions de la puissante partie JS d'IntelliJ IDEA.
31, Node.js
Node.js est un environnement d'exécution JavaScript basé sur le moteur Chrome V8, qui permet à JavaScript de s'exécuter côté serveur.


