Maison >interface Web >Voir.js >Comment ajouter et supprimer des événements dans vue
Comment ajouter et supprimer des événements dans vue
- 藏色散人original
- 2022-12-22 09:23:513215parcourir
Méthodes Vue pour ajouter et supprimer des événements : 1. Ajoutez des gestionnaires d'événements via la méthode "addEventListener()" ; 2. Supprimez les gestionnaires d'événements via la méthode "removeEventListener()".

L'environnement d'exploitation de ce tutoriel : système Windows 10, Vue version 3, ordinateur Dell G3.
Comment ajouter et supprimer des événements dans vue ?
vue événements ajouter et supprimer
.removeEventListener() nécessite que nous lui transmettions exactement la même fonction que celle transmise à .addEventListener() Même fonction d'écoute. .removeEventListener() 方法要求我们向其传递与传递给 .addEventListener() 的函数 完全相同的监听器函数。
完全相同 意味着:
- 具有相同的目标
- 具有相同的类型
- 并传递完全相同的监听器
定义和用法
removeEventListener() 方法用于移除由 addEventListener() 方法添加的事件句柄。
注意: 如果要移除事件句柄,addEventListener() 的执行函数必须使用外部函数,如上实例所示 (myFunction)。
匿名函数,类似 "document.removeEventListener("event", function(){ myScript });" 该事件是无法移除的。
例如:
{ name: 'Richard' } === { name: 'Richard' }复制代码
的答案会是false,因为他们属于不同的实体。
那么,什么样的可以成功移除呢?
function myEventListeningFunction() {
console.log('howdy');
}
// 为 点击 事件添加一个监听器,来运行 `myEventListeningFunction` 函数
document.addEventListener('click', myEventListeningFunction);
// 立即移除 应该运行`myEventListeningFunction`函数的 点击 事件监听器
document.removeEventListener('click', myEventListeningFunction);复制代码
这个可以√,因为他们都指向myEventListeningFunction()这同一个方法。
而如果是
// 为 点击 事件添加一个监听器,来运行 `myEventListeningFunction` 函数
document.addEventListener('click', function myEventListeningFunction() {
console.log('howdy');
});
// 立即移除 应该运行`myEventListeningFunction`函数的 点击 事件监听器
document.removeEventListener('click', function myEventListeningFunction() {
console.log('howdy');
});复制代码
则不会成功移除×,因为他们的监听器函数并不是指向同一个。
事件传递有两种方式:冒泡与捕获。
事件传递定义了元素事件触发的顺序。 如果将
元素插入到
元素, 哪个元素的 “click” 事件先被触发呢?
在 冒泡 中,内部元素的事件会先被触发,然后再触发外部元素,即:
元素的点击事件先触发,然后会触发
在 捕获 中,外部元素的事件会先被触发,然后才会触发内部元素的事件,即:
元素的点击事件。
addEventListener() 方法可以指定 “useCapture” 参数来设置传递类型:
addEventListener(event, function, useCapture);
默认值为 false, 即冒泡传递,当值为 true 时, 事件使用捕获传递。
removeEventListener() 方法移除由 addEventListener() 方法添加的事件句柄:
element.removeEventListener("mousemove", myFunction);
浏览器兼容处理
var x = document.getElementById("myBtn");
if (x.addEventListener) { // 所有主流浏览器,除了 IE 8 及更早版本
x.addEventListener("click", myFunction);
} else if (x.attachEvent) { // IE 8 及更早版本
x.attachEvent("onclick", myFunction);
}
IE 8 及更早 IE 版本,Opera 7.0及其更早版本不支持 addEventListener() 和 removeEventListener() 方法。但是,对于这类浏览器版本可以使用 detachEvent()
- Avoir la même cible
- Avoir le même type
- et transmettre exactement le même auditeur
Définition et utilisation
La méthoderemoveEventListener() est utilisée pour supprimer les gestionnaires d'événements ajoutés par la méthode addEventListener().
Remarque :  Si vous souhaitez supprimer le gestionnaire d'événements, la fonction d'exécution de addEventListener() doit utiliser une fonction externe, comme indiqué dans l'exemple ci-dessus (myFunction).
Si vous souhaitez supprimer le gestionnaire d'événements, la fonction d'exécution de addEventListener() doit utiliser une fonction externe, comme indiqué dans l'exemple ci-dessus (myFunction).
Fonction anonyme, similaire à "document.removeEventListener("event", function(){ myScript });" Cet événement ne peut pas être supprimé.
Par exemple : la réponse de
element.attachEvent(event, function); element.detachEvent(event, function);
sera fausse car ils appartiennent à des entités différentes. Alors, qu'est-ce qui peut être supprimé avec succès ?
created() {
window.addEventListener("scroll", this.throttle());
},
destroyed() {
window.removeEventListener("scroll", this.throttle());
}
// methods
throttle() {
let lastTime = new Date();
let timer = null;
return () => {
let startTime = new Date();
let remaining = 200 - (startTime - lastTime);
clearTimeout(timer);
if (startTime - lastTime > 200) {
lastTime = startTime;
this.scroll.call(this);
} else {
// 最后一次也执行
timer = setTimeout(() => {
this.scroll.call(this);
}, remaining);
}
};
}
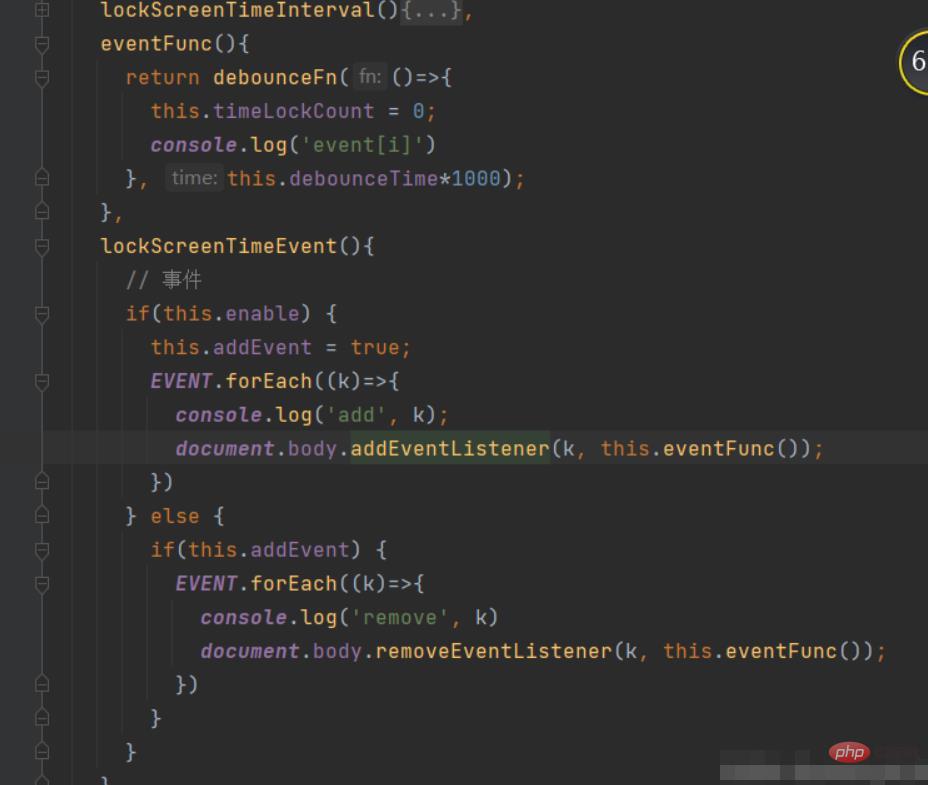
问题的原因和“data为什么是函数”是一样的。节流函数throttle每次返回的函数是不一样的,所以,remove的函数和add的函数式不一样的。处理的方法就是对 节流 函数进行改造。(当然你也可以不节流就没有事了)🎜, × ne sera pas supprimé avec succès car leurs fonctions d'écoute ne pointent pas vers la même. 🎜🎜Il existe deux manières de diffuser un événement : le bouillonnement et la capture. 🎜🎜La livraison d'événements définit l'ordre dans lequel les événements d'élément sont déclenchés. Si un élément
est inséré dans un élément
, quel événement « clic » de l'élément sera déclenché en premier ? 🎜🎜En bullage, l'événement de l'élément interne sera déclenché en premier, puis celui de l'élément externe, c'est-à-dire : l'événement click de l'élément
sera déclenché en premier, puis l'événement click de l'élément
sera déclenché. La méthode 🎜🎜addEventListener() peut spécifier le paramètre "useCapture" pour définir le type de transfert : 🎜🎜addEventListener(event, function, useCapture);🎜🎜La valeur par défaut est false, qui est 🎜bubble transfer🎜 Lorsque la valeur est true, l'événement est capturé et livré en utilisant 🎜. 🎜🎜La méthode removeEventListener() supprime les gestionnaires d'événements ajoutés par la méthode addEventListener() : 🎜🎜element.removeEventListener("mousemove", myFunction);🎜🎜🎜Navigateur compatible avec 🎜 🎜
created() {
this.lastTime = new Date();
this.timer = null;
window.addEventListener("scroll", this.throttle);
},
destroyed() {
window.removeEventListener("scroll", this.throttle);
}
// methods
throttle() {
let startTime = new Date();
let remaining = 200 - (startTime - this.lastTime);
clearTimeout(this.timer);
if (startTime - this.lastTime > 200) {
this.lastTime = startTime;
this.scroll.call(this);
} else {
// 最后一次也执行
this.timer = setTimeout(() => {
this.scroll.call(this);
}, remaining);
}
}🎜IE 8 et les versions antérieures d'IE, Opera 7.0 et les versions antérieures ne prennent pas en charge addEventListener() et removeEventListener() méthode. Cependant, pour ce type de version de navigateur, vous pouvez utiliser la méthode <code>detachEvent() pour supprimer le handle d'événement : 🎜rrreee🎜Limitation et suppression des événements de Vue🎜🎜Habituellement écrit : 🎜rrreee🎜🎜🎜🎜 les deux C'est faux, haha. 🎜rrreeerrreee🎜Les opérations d'événement et la limitation sont intégrées ensemble, vous devez donc comprendre le principe de mise en œuvre de la limitation. . 🎜🎜Apprentissage recommandé : "🎜Tutoriel vidéo vue.js🎜"🎜🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

