Maison >interface Web >Questions et réponses frontales >À quoi sert le fichier app.vue ?
À quoi sert le fichier app.vue ?
- 青灯夜游original
- 2022-12-23 13:50:136762parcourir
app.vue est le premier module complémentaire pour les ressources de page Vue, le composant principal et le fichier d'entrée de page. Toutes les pages sont commutées sous App.vue ; app.vue est responsable de la création des définitions et de la collecte des composants de page. Le rôle du fichier app.vue : 1. Fait généralement référence au composant racine de l'ensemble du projet vue, utilisé pour afficher le contenu dans le composant ; 2. App.vue est appelé le composant racine de l'ensemble du projet, et le sous- -les éléments sous le modèle sont destinés à la vue actuelle. L'instance est appelée le composant racine.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
Qu'est-ce que app.vue ? A quoi ça sert ?
app.vue est le premier complément pour les ressources de la page vue. Il s'agit du composant principal et du fichier d'entrée de page. Toutes les pages sont commutées sous App.vue ; est responsable de la création des définitions et de la collection de composants de page.
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 160px;
.img{
200px;
}
}
</style>app.vue peut non seulement être utilisé comme page d'accueil du site Web, mais peut également écrire des animations ou des styles qui sont couramment nécessaires dans toutes les pages. Ce n'est pas grave de ne pas écrire de code dessus.
app.vue est le composant principal, le fichier d'entrée de page et le premier complément pour les ressources de la page vue. Toutes les pages sont commutées dans app.vue. On peut comprendre que toutes les routes sont des sous-composants d'app.vue.
Le rôle de app.vue
1. Le fichier App.vue fait généralement référence au composant racine de l'ensemble du projet vue, qui est utilisé pour afficher le contenu du composant.
2. App.vue est appelé le composant racine de l'ensemble du projet et les sous-éléments sous le modèle sont appelés composants racine pour l'instance de vue actuelle.
La relation entre main.js, App.vue et index.html
Dans le projet Vue initialisé, la première chose avec laquelle nous entrons en contact est les fichiers main.js, App.vue et index.html, nous pouvons apprendre des vidéos de formation ou des documents officiels :

index.html --- Page d'accueil, entrée du projet
App.vue --- Composant racine
main.js ---Entrée file
Alors quel est le lien entre ces fichiers ?
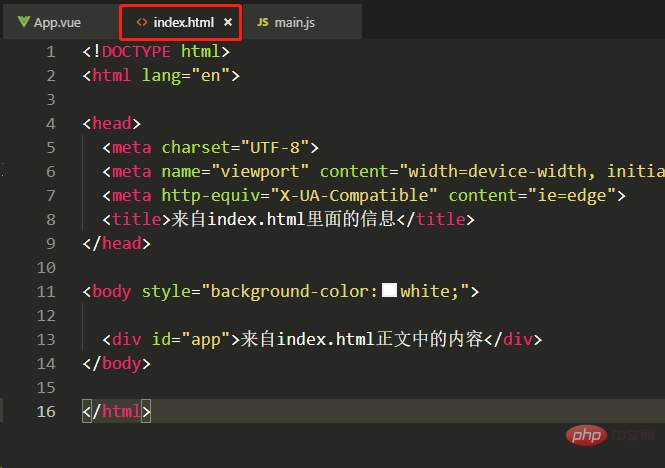
1. Regardez d'abord le contenu dans index.html : (Afin de bien identifier chaque fichier, j'ai marqué chaque fichier avec du texte)

2 Dans App.vue, je l'ai fait. le traitement suivant :

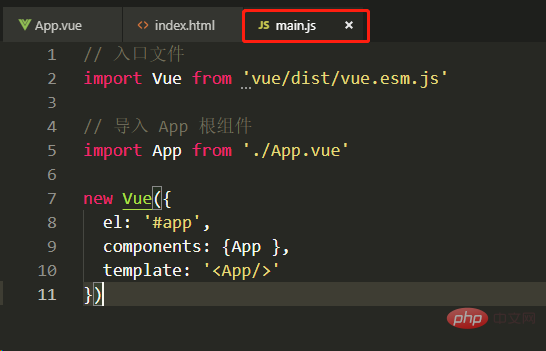
3. Dans main.js, le contenu initial du fichier est tel qu'indiqué dans la figure :

Alors qu'en est-il de notre page Web d'enregistrement ?
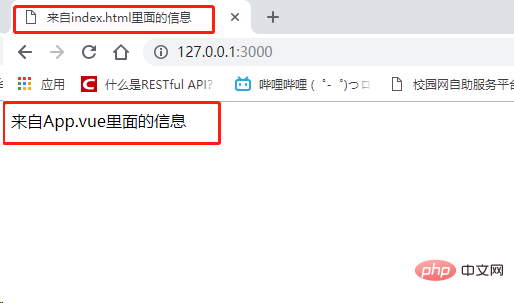
L'effet de la page web est le suivant :

C'est-à-dire que dans la partie Titre de la page web, le Titre défini dans index.html est chargé, et dans la partie corps, la partie définie dans App.vue est chargé. (Mais il convient de noter que lorsque le navigateur est ouvert, la partie texte dans le navigateur affichera instantanément la partie texte définie dans index.html)
Ensuite, nous pouvons analyser la logique ci-dessus, l'accès au navigateur Projet, le premier la chose à laquelle accéder est le fichier index.html,
et dans index.html
<div id="app">来自index.html正文中的内容</div>
il y a un point de montage avec l'application id, puis notre instance racine Vue sera montée sur ce montage Cliquez sur ;
main.js comme fichier d'entrée du projet. Dans main.js, créez une nouvelle instance Vue, indiquez à l'instance où monter via
new Vue({ el: '#app',
//components: {App },
//template: '578d07aa9e36ca6b43806c9706879c6d'
})(c'est-à-dire L'emplacement où se trouve l'instance). chargé dans index.html)
Ensuite, une application de composant partiel est enregistrée dans l'instance. D'où vient cette application de composant partiel ?
import App from './App.vue'new Vue({
//el: '#app', components: {App },
//template: '578d07aa9e36ca6b43806c9706879c6d'
})Ce composant local est App.vue dans le répertoire actuel
Quel est le modèle ? Le modèle est le contenu du modèle dans le composant App.vue. (Le modèle remplacera le contenu au point de montage d'origine)
Donc, l'instance de Vue est le contenu du composant App.vue du guerrier.
Alors, résumons : lorsque le projet est en cours d'exécution, main.js est utilisé comme fichier d'entrée du projet. Pendant le fonctionnement, recherchez l'emplacement où son instance doit être montée, c'est-à-dire dans index.html. au début, le point de montage de index.html Le contenu de sera affiché, mais ensuite remplacé par le contenu du modèle dans le composant de l'instance, nous verrons donc que le contenu du texte principal de index.html sera affiché pendant un instant.
La partie Titre dans index.html ne sera pas remplacée, elle sera donc toujours conservée.
【Recommandations associées : tutoriel vidéo vuejs, développement web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

