Maison >interface Web >Questions et réponses frontales >Quelles optimisations ont été faites dans la compilation vue3 ?
Quelles optimisations ont été faites dans la compilation vue3 ?
- 青灯夜游original
- 2022-12-19 18:05:583134parcourir
Les optimisations de compilation de
vue3 incluent : 1. Le patchFlag est introduit pour marquer le contenu dynamique ; pendant le processus de compilation, différentes étiquettes seront marquées en fonction de différents types d'attributs, réalisant ainsi un algorithme de comparaison rapide. 2. Arbre de blocs. 3. La promotion statique consiste à promouvoir des nœuds ou des attributs statiques. 4. Pré-analyse de la stringification, lorsqu'il y a plus de 10 nœuds statiques consécutifs, les nœuds statiques seront sérialisés en chaînes. 5. Mise en cache des fonctions ; après avoir activé l’option cacheHandlers, la fonction sera mise en cache et pourra être utilisée directement plus tard.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
Cet article analyse principalement l'optimisation effectuée dans la phase de compilation Vue3.0, et comment utiliser ces stratégies d'optimisation pour réduire le nombre de comparaisons dans la phase patch.
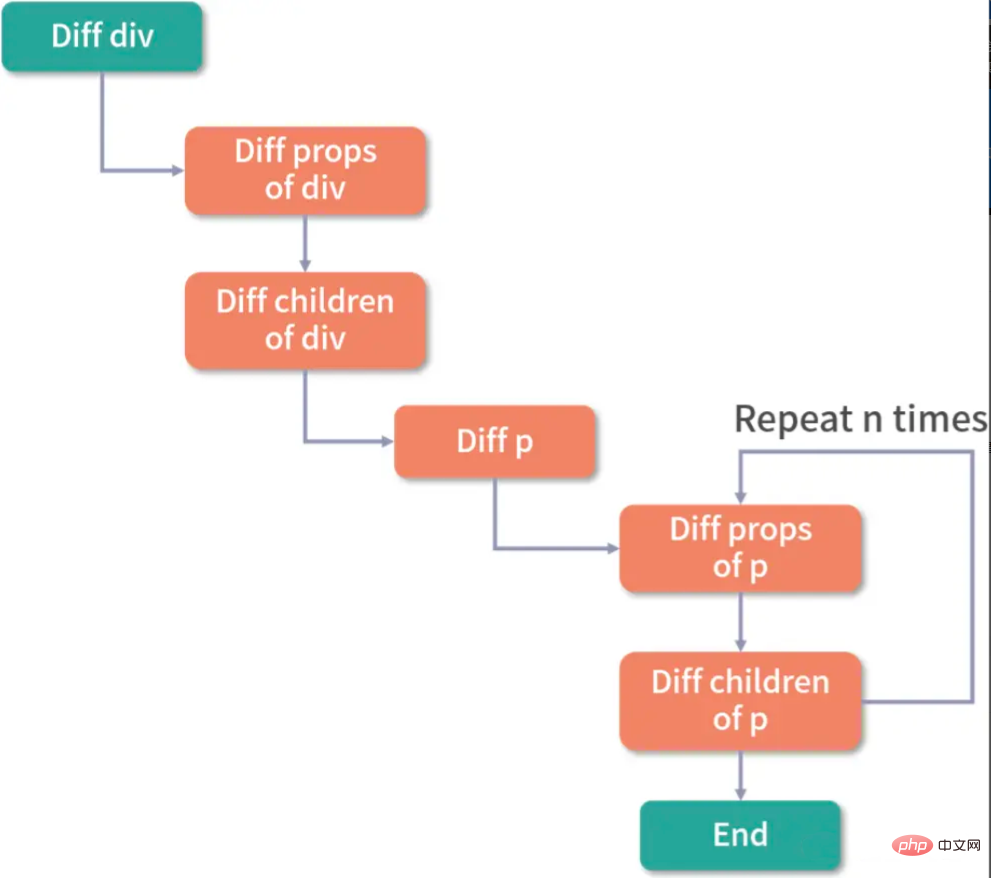
Étant donné que l'intégralité de l'arborescence vnode du composant doit encore être parcourue lorsque le composant est mis à jour, comme le modèle suivant : Vue3.0 编译阶段做的优化,在 patch 阶段是如何利用这些优化策略来减少比对次数。
由于组件更新时依然需要遍历该组件的整个 vnode 树,比如下面这个模板:
<template>
<div id="container">
<p class="text">static text</p>
<p class="text">static text</p>
<p class="text">{{ message }}</p>
<p class="text">static text</p>
<p class="text">static text</p>
</div>
</template>整个 diff 过程如图所示:

可以看到,因为这段代码中只有一个动态节点,所以这里有很多 diff 和遍历其实都是不需要的,这就会导致 vnode 的性能跟模版大小正相关,跟动态节点的数量无关,当一些组件的整个模版内只有少量动态节点时,这些遍历都是性能的浪费。对于上述例子,理想状态只需要 diff 这个绑定 message 动态节点的 p 标签即可。
Vue.js 3.0 通过编译阶段对静态模板的分析,编译生成了 Block tree。
Block tree 是一个将模板基于动态节点指令切割的嵌套区块,每个区块内部的节点结构是固定的,而且每个区块只需要以一个 Array 来追踪自身包含的动态节点。借助 Block tree,Vue.js 将 vnode 更新性能由与模版整体大小相关提升为与动态内容的数量相关,这是一个非常大的性能突破。
PatchFlag
由于 diff 算法无法避免新旧虚拟 DOM 中无用的比较操作,Vue.js 3.0 引入了 patchFlag,用来标记动态内容。在编译过程中会根据不同的属性类型打上不同的标识,从而实现了快速 diff 算法。PatchFlags 的所有枚举类型如下所示:
export const enum PatchFlags {
TEXT = 1, // 动态文本节点
CLASS = 1 << 1, // 动态class
STYLE = 1 << 2, // 动态style
PROPS = 1 << 3, // 除了class、style动态属性
FULL_PROPS = 1 << 4, // 有key,需要完整diff
HYDRATE_EVENTS = 1 << 5, // 挂载过事件的
STABLE_FRAGMENT = 1 << 6, // 稳定序列,子节点顺序不会发生变化
KEYED_FRAGMENT = 1 << 7, // 子节点有key的fragment
UNKEYED_FRAGMENT = 1 << 8, // 子节点没有key的fragment
NEED_PATCH = 1 << 9, // 进行非props比较, ref比较
DYNAMIC_SLOTS = 1 << 10, // 动态插槽
DEV_ROOT_FRAGMENT = 1 << 11,
HOISTED = -1, // 表示静态节点,内容变化,不比较儿子
BAIL = -2 // 表示diff算法应该结束
}Block Tree

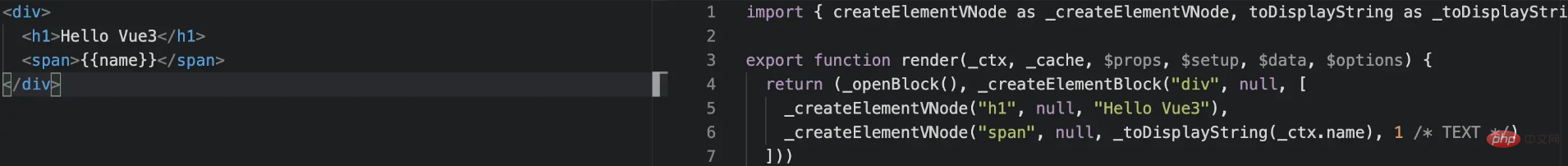
左侧的 template 经过编译后会生成右侧的 render 函数,里面有 _openBlock、_createElementBlock、_toDisplayString、_createElementVNode(createVnode) 等辅助函数。
let currentBlock = null
function _openBlock() {
currentBlock = [] // 用一个数组来收集多个动态节点
}
function _createElementBlock(type, props, children, patchFlag) {
return setupBlock(createVnode(type, props, children, patchFlag));
}
export function createVnode(type, props, children = null, patchFlag = 0) {
const vnode = {
type,
props,
children,
el: null, // 虚拟节点上对应的真实节点,后续diff算法
key: props?.["key"],
__v_isVnode: true,
shapeFlag,
patchFlag
};
...
if (currentBlock && vnode.patchFlag > 0) {
currentBlock.push(vnode);
}
return vnode;
}
function setupBlock(vnode) {
vnode.dynamicChildren = currentBlock;
currentBlock = null;
return vnode;
}
function _toDisplayString(val) {
return isString(val)
? val
: val == null
? ""
: isObject(val)
? JSON.stringify(val)
: String(val);
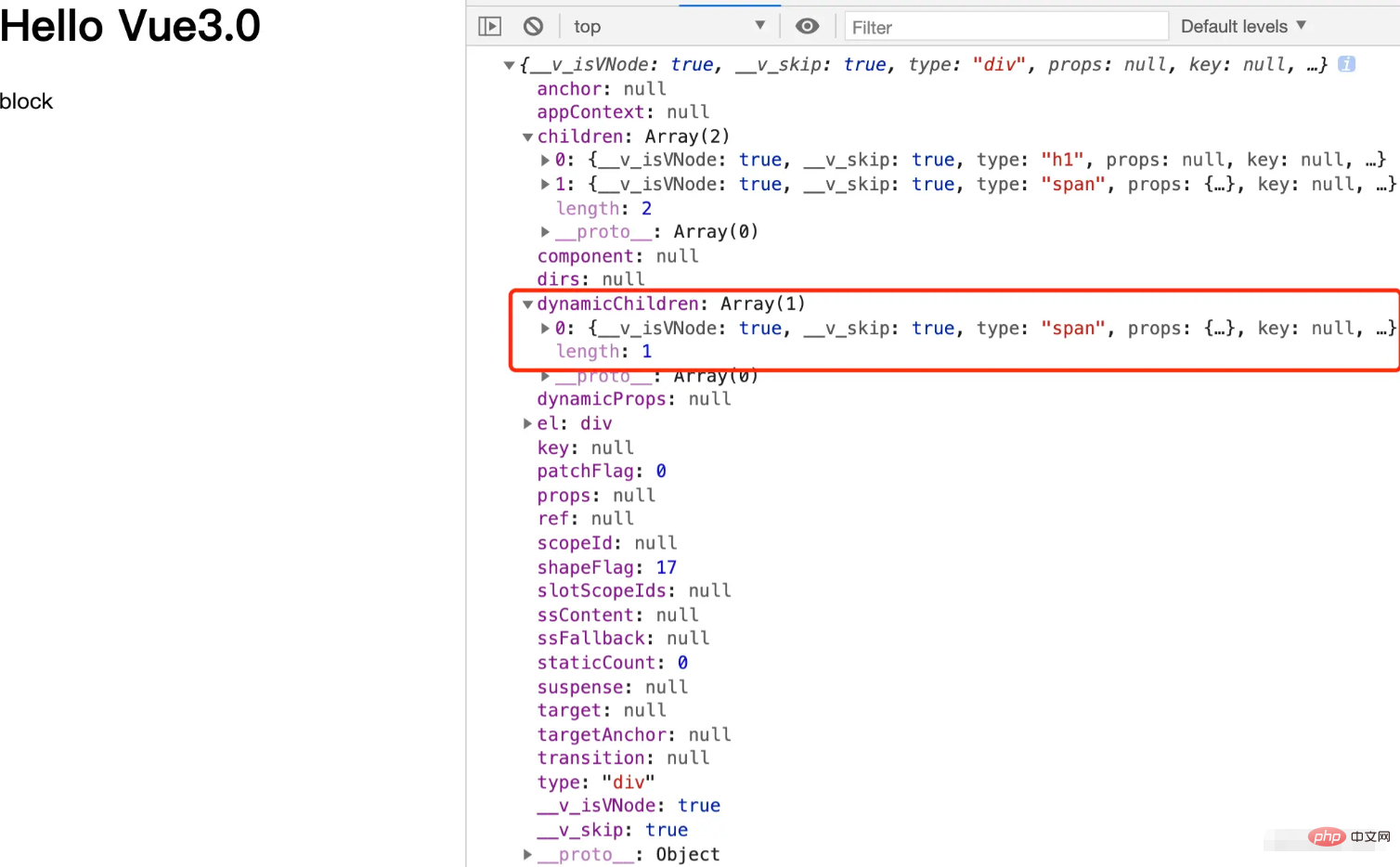
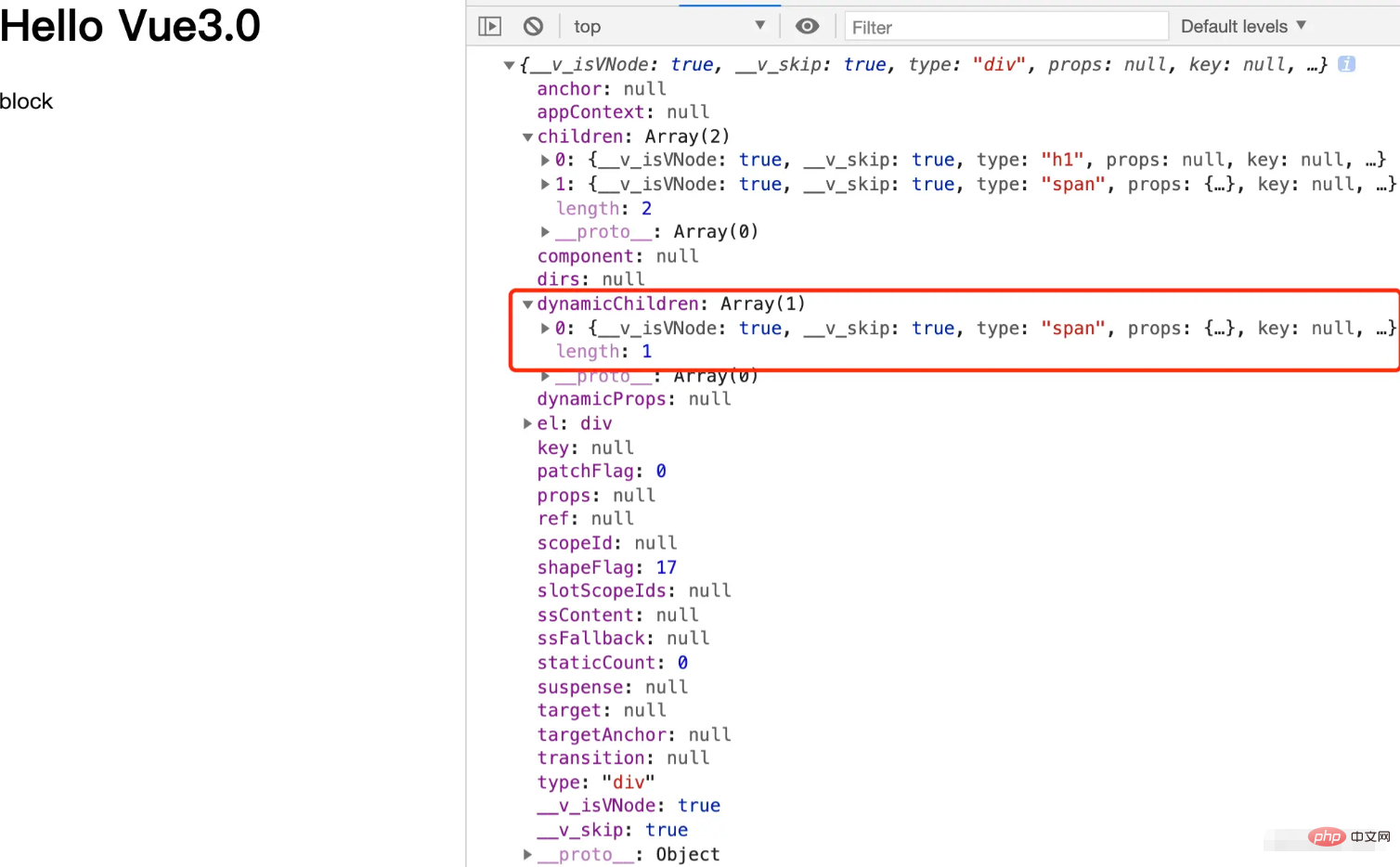
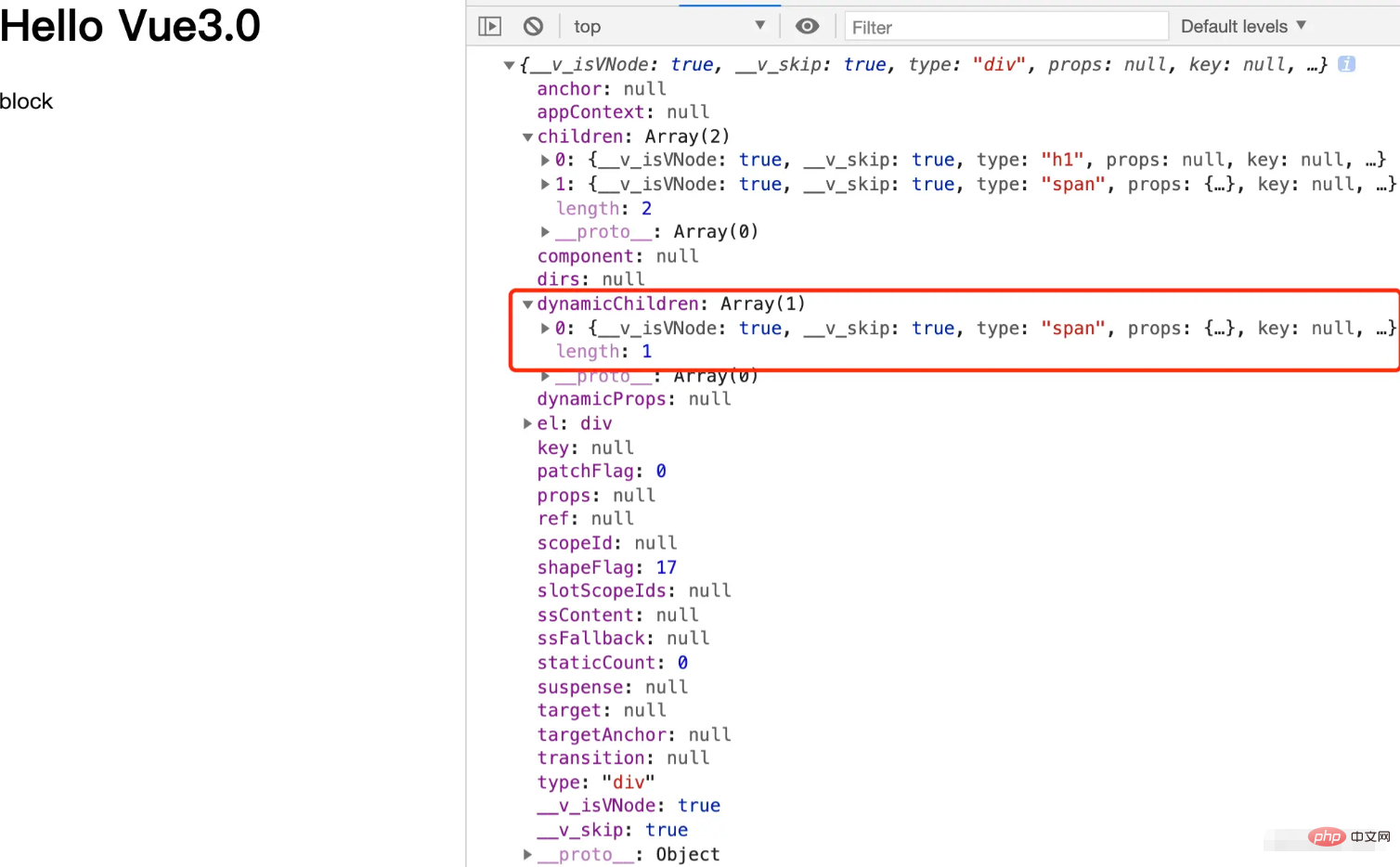
}此时生成的 vnode 如下:

此时生成的虚拟节点多出一个 dynamicChildren 属性,里面收集了动态节点 span。
节点 diff 优化策略:
我们之前分析过,在 patch 阶段更新节点元素的时候,会执行 patchElement 函数,我们再来回顾一下它的实现:
const patchElement = (n1, n2) => { // 先复用节点、在比较属性、在比较儿子
let el = n2.el = n1.el;
let oldProps = n1.props || {}; // 对象
let newProps = n2.props || {}; // 对象
patchProps(oldProps, newProps, el);
if (n2.dynamicChildren) { // 只比较动态元素
patchBlockChildren(n1, n2);
} else {
patchChildren(n1, n2, el); // 全量 diff
}
}我们在前面组件更新的章节分析过这个流程,在分析子节点更新的部分,当时并没有考虑到优化的场景,所以只分析了全量比对更新的场景。
而实际上,如果这个 vnode 是一个 Block vnode,那么我们不用去通过 patchChildren 全量比对,只需要通过 patchBlockChildren 去比对并更新 Block 中的动态子节点即可。
由此可以看出性能被大幅度提升,从 tree 级别的比对,变成了线性结构比对。
我们来看一下它的实现:
const patchBlockChildren = (n1, n2) => {
for (let i = 0; i < n2.dynamicChildren.length; i++) {
patchElement(n1.dynamicChildren[i], n2.dynamicChildren[i])
}
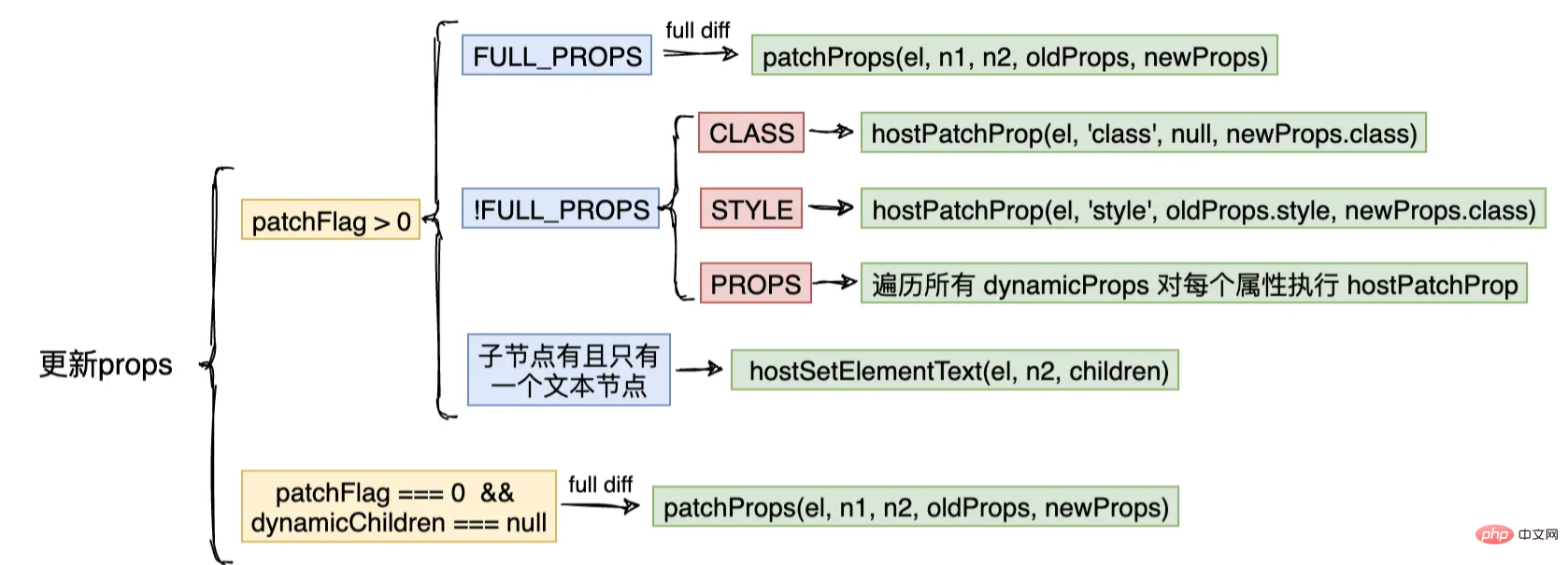
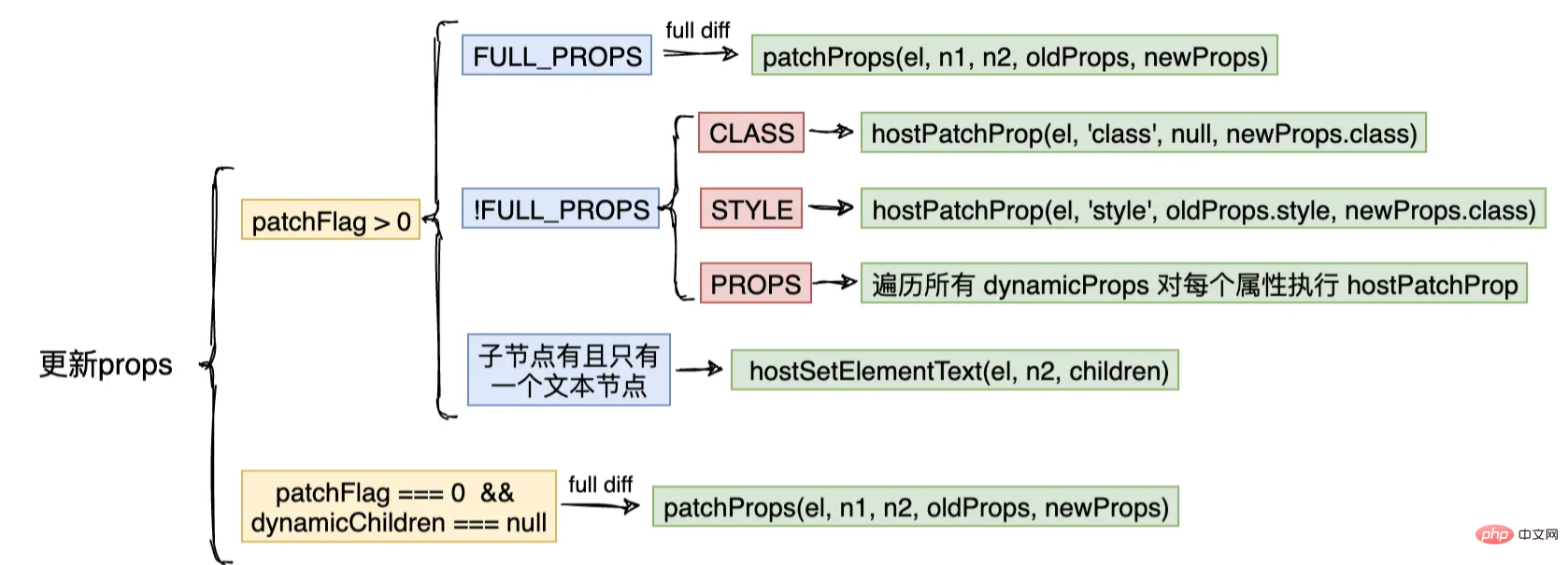
}属性 diff 优化策略:
接下来我们看一下属性比对的优化策略:
const patchElement = (n1, n2) => { // 先复用节点、在比较属性、在比较儿子
let el = n2.el = n1.el;
let oldProps = n1.props || {}; // 对象
let newProps = n2.props || {}; // 对象
let { patchFlag, dynamicChildren } = n2
if (patchFlag > 0) {
if (patchFlag & PatchFlags.FULL_PROPS) { // 对所 props 都进行比较更新
patchProps(el, n2, oldProps, newProps, ...)
} else {
// 存在动态 class 属性时
if (patchFlag & PatchFlags.CLASS) {
if (oldProps.class !== newProps.class) {
hostPatchProp(el, 'class', null, newProps.class, ...)
}
}
// 存在动态 style 属性时
if (patchFlag & PatchFlags.STYLE) {
hostPatchProp(el, 'style', oldProps.style, newProps.style, ...)
}
// 针对除了 style、class 的 props
if (patchFlag & PatchFlags.PROPS) {
const propsToUpdate = n2.dynamicProps!
for (let i = 0; i <p>总结: <code>vue3</code> 会充分利用 <code>patchFlag</code> 和 <code>dynamicChildren</code> 做优化。如果确定只是某个局部的变动,比如 <code>style</code> 改变,那么只会调用 <code>hostPatchProp</code> 并传入对应的参数 <code>style</code> 做特定的更新(<strong>靶向更新</strong>);如果有 <code>dynamicChildren</code>,会执行 <code>patchBlockChildren</code><pre class="brush:js;toolbar:false;"><div>
<span>hello</span>
<span a=1 b=2>{{name}}</span>
<a><span>{{age}}</span></a>
</div>L'ensemble du processus de comparaison est comme indiqué dans la figure : 
 Vous pouvez le voir parce que il n'y a qu'un seul nœud dynamique dans ce code, il y a donc ici beaucoup de différences et de traversées qui sont en fait inutiles. Cela entraînera que les performances de vnode soient directement liées à la taille du modèle et n'ont rien à voir avec le nombre de dynamiques. Lorsque certains composants n'ont qu'un petit nombre de nœuds dynamiques dans l'ensemble du modèle, ces traversées constituent un gaspillage de performances. Pour l'exemple ci-dessus, idéalement, il vous suffit de comparer la balise p du nœud dynamique du message lié.
Vous pouvez le voir parce que il n'y a qu'un seul nœud dynamique dans ce code, il y a donc ici beaucoup de différences et de traversées qui sont en fait inutiles. Cela entraînera que les performances de vnode soient directement liées à la taille du modèle et n'ont rien à voir avec le nombre de dynamiques. Lorsque certains composants n'ont qu'un petit nombre de nœuds dynamiques dans l'ensemble du modèle, ces traversées constituent un gaspillage de performances. Pour l'exemple ci-dessus, idéalement, il vous suffit de comparer la balise p du nœud dynamique du message lié.
Vue.js 3.0 Grâce à l'analyse des modèles statiques lors de la phase de compilation, l'Arbre de blocs est compilé et généré. 🎜🎜Block tree est un bloc imbriqué qui coupe le modèle en fonction des instructions de nœud dynamiques. La structure des nœuds à l'intérieur de chaque bloc est fixe et chaque bloc n'a besoin que d'un seul Tableau pour être suivi. les nœuds dynamiques qu'il contient. Avec l'aide de l'Block tree, 🎜Vue.js améliore les performances de mise à jour du vnode, non plus liées à la taille globale du modèle, mais liées à la quantité de contenu dynamique. Il s'agit d'une très grande avancée en termes de performances. . 🎜🎜PatchFlag🎜
🎜Puisque l'algorithmediff ne peut pas éviter les opérations de comparaison inutiles dans l'ancien et le nouveau DOMvirtuel >, Vue.js 3.0 introduit patchFlag pour marquer le contenu dynamique. Pendant le processus de compilation, différents identifiants seront marqués en fonction de différents types d'attributs, réalisant ainsi un algorithme diff rapide. Tous les types d'énumérations pour PatchFlags sont les suivants : 🎜export function render(_ctx, _cache, $props, $setup, $data, $options) {
return (_openBlock(), _createElementBlock("div", null, [
_createElementVNode("span", null, "hello"),
_createElementVNode("span", {
a: "1",
b: "2"
}, _toDisplayString(_ctx.name), 1 /* TEXT */),
_createElementVNode("a", null, [
_createElementVNode("span", null, _toDisplayString(_ctx.age), 1 /* TEXT */)
])
]))
}🎜Block Tree🎜
🎜 🎜🎜Le
🎜🎜Le modèle à gauche est compilé Ensuite, la fonction render sur le côté droit sera générée, qui contient _openBlock, _createElementBlock, _toDisplayString, _createElementVNode(<code>createVnode) et d'autres fonctions auxiliaires. 🎜const _hoisted_1 = /*#__PURE__*/_createElementVNode("span", null, "hello", -1 /* HOISTED */)
const _hoisted_2 = {
a: "1",
b: "2"
}
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return (_openBlock(), _createElementBlock("div", null, [
_hoisted_1,
_createElementVNode("span", _hoisted_2, _toDisplayString(_ctx.name), 1 /* TEXT */),
_createElementVNode("a", null, [
_createElementVNode("span", null, _toDisplayString(_ctx.age), 1 /* TEXT */)
])
]))
}🎜Le vnode généré à ce moment est le suivant :🎜🎜 🎜🎜Le nœud virtuel généré à ce moment a un attribut
🎜🎜Le nœud virtuel généré à ce moment a un attribut dynamicChildren supplémentaire, qui collecte les nœuds dynamiques span. 🎜🎜Stratégie d'optimisation des différences de nœud :🎜
🎜Nous avons analysé auparavant lors de la mise à jour des éléments de nœud dans l'étapepatch, patchElement, passons en revue son implémentation : 🎜<div> <span>static</span> <span>static</span> <span>static</span> <span>static</span> <span>static</span> <span>static</span> <span>static</span> <span>static</span> <span>static</span> <span>static</span> </div>🎜 Nous avons analysé ce processus dans le chapitre précédent de la mise à jour des composants. Lors de l'analyse de la partie mise à jour des sous-nœuds, nous n'avons pas pris en compte le scénario d'optimisation à ce moment-là, donc. nous seulement Le scénario de comparaison complète et de mise à jour a été analysé. 🎜🎜En fait, si ce
vnode est un Block vnode, alors nous n'avons pas besoin de passer par patchChildren pour une comparaison complète, nous seulement il faut passer par patchBlockChildren pour comparer et mettre à jour les nœuds enfants dynamiques dans Block.
On peut voir que les performances ont été grandement améliorées, de la comparaison au niveau de l'arbre à la comparaison de la structure linéaire. 🎜🎜Jetons un coup d'œil à sa mise en œuvre :🎜const _hoisted_1 = /*#__PURE__*/_createStaticVNode("<span>static</span><span>static</span><span>static</span><span>static</span><span>static</span><span>static</span><span>static</span><span>static</span><span>static</span><span>static</span>", 10)
const _hoisted_11 = [ _hoisted_1]
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return (_openBlock(), _createElementBlock("div", null, _hoisted_11))
}🎜Stratégie d'optimisation des différences d'attributs :🎜
🎜Jetons ensuite un coup d'œil à la stratégie d'optimisation pour la comparaison d'attributs :🎜<div @click="event => v = event.target.value"></div>🎜Résumé :
vue3 utilisera pleinement patchFlag et dynamicChildren pour l'optimisation. S'il est déterminé qu'il n'y a qu'un changement local, tel qu'un changement de style, alors seul hostPatchProp sera appelé et le paramètre correspondant style sera être transmis pour effectuer une mise à jour spécifique. (🎜Mise à jour ciblée🎜) ; S'il y a dynamicChildren, patchBlockChildren sera exécuté pour comparaison et mise à jour. ne pas être entièrement comparé et mis à jour à chaque fois🎜. Le schéma est le suivant : 🎜🎜🎜🎜静态提升
静态提升是将静态的节点或者属性提升出去,假设有以下模板:
<div>
<span>hello</span>
<span a=1 b=2>{{name}}</span>
<a><span>{{age}}</span></a>
</div>编译生成的 render 函数如下:
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return (_openBlock(), _createElementBlock("div", null, [
_createElementVNode("span", null, "hello"),
_createElementVNode("span", {
a: "1",
b: "2"
}, _toDisplayString(_ctx.name), 1 /* TEXT */),
_createElementVNode("a", null, [
_createElementVNode("span", null, _toDisplayString(_ctx.age), 1 /* TEXT */)
])
]))
}我们把模板编译成 render 函数是这个酱紫的,那么问题就是每次调用 render 函数都要重新创建虚拟节点。
开启静态提升 hoistStatic 选项后
const _hoisted_1 = /*#__PURE__*/_createElementVNode("span", null, "hello", -1 /* HOISTED */)
const _hoisted_2 = {
a: "1",
b: "2"
}
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return (_openBlock(), _createElementBlock("div", null, [
_hoisted_1,
_createElementVNode("span", _hoisted_2, _toDisplayString(_ctx.name), 1 /* TEXT */),
_createElementVNode("a", null, [
_createElementVNode("span", null, _toDisplayString(_ctx.age), 1 /* TEXT */)
])
]))
}预解析字符串化
静态提升的节点都是静态的,我们可以将提升出来的节点字符串化。 当连续静态节点超过 10 个时,会将静态节点序列化为字符串。
假如有如下模板:
<div> <span>static</span> <span>static</span> <span>static</span> <span>static</span> <span>static</span> <span>static</span> <span>static</span> <span>static</span> <span>static</span> <span>static</span> </div>
开启静态提升 hoistStatic 选项后
const _hoisted_1 = /*#__PURE__*/_createStaticVNode("<span>static</span><span>static</span><span>static</span><span>static</span><span>static</span><span>static</span><span>static</span><span>static</span><span>static</span><span>static</span>", 10)
const _hoisted_11 = [ _hoisted_1]
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return (_openBlock(), _createElementBlock("div", null, _hoisted_11))
}函数缓存
假如有如下模板:
<div @click="event => v = event.target.value"></div>
编译后:
const _hoisted_1 = ["onClick"]
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return (_openBlock(), _createElementBlock("div", {
onClick: event => _ctx.v = event.target.value
}, null, 8 /* PROPS */, _hoisted_1))
}每次调用 render 的时候要创建新函数,开启函数缓存 cacheHandlers 选项后,函数会被缓存起来,后续可以直接使用
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return (_openBlock(), _createElementBlock("div", {
onClick: _cache[0] || (_cache[0] = event => _ctx.v = event.target.value)
}))
}总结
以上几点即为 Vuejs 在编译阶段做的优化,基于上面几点,Vuejs 在 patch 过程中极大地提高了性能。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Cet article parle des trois étapes du cycle de vie des composants Vue (création, exécution et destruction)
- Le projet vue n'a-t-il qu'une seule instance de vue ?
- Vue est-elle adaptée aux applications multipages ?
- Comment interroger la version actuelle de vue
- Quels modes vue utilise-t-il ?
- Les données du composant vue ne peuvent-elles pas être une fonction ?

